这篇文章主要介绍“vue怎么部署包可配置后台接口地址”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue怎么部署包可配置后台接口地址”文章能帮助大家解决问题。
有时候一个部署包可能要应用于不同服务器,这就需要频繁更换后台地址。
由此引申出了部署包可直接配置后台地址的需求,这样就不需要频繁打包了。
方法 1. public 新增 config.js 文件(会被恶意修改地址,不安全)
public 文件夹下的文件是不会被打包
// public/config.jswindow.CUSTOM_CONFIG = {BASE_URL: 'http://localhost:9001',// 后台接口地址 }
同个文件夹下的index.html文件的head标签内引入config.js
<script src="<%= BASE_URL %>config.js" type='text/javascript'></script>
然后在需要的地方引入,如 axios 封装的request.js文件:
const config = { baseURL: window.CUSTOM_CONFIG.BASE_URL,// 引入 config.js 的配置 timeout: 550000,}service = axios.create(config);2. public 新增一个 json 文件存放地址
// config.json{"BASE_URL": "http://localhost:9001"}
然后在 axios 封装的request.js文件下通过XMLHttpRequest获取
(网上有一些是直接用axios获取,但是我这里要同步操作,不然还没返回数据代码已经执行到下面去了,只能用XMLHttpRequest来获取)
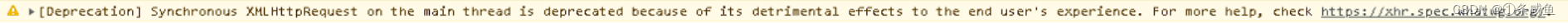
// request.jslet xmlhttp = new XMLHttpRequest();xmlhttp.open('get', './config.json', false);xmlhttp.send(null);let BASE_URL = JSON.parse(xmlhttp.responseText).BASE_URL;let service = {};const config = { baseURL: BASE_URL, timeout: 550000,}service = axios.create(config);但是这样浏览器会出现提示,搜了一下说这个不会有什么影响?(强迫症可能会看着不爽)
出现的问题
神奇的是根据上一篇文章“vue项目部署到IIS”部署到另一台服务器的时候,居然失败了!显示“跨域”。搜了好久发现好多文章都是一样的设置,后面让后台加了跨域的设置才成功了!
然后另一个问题出现了!!!
用ip地址访问的时候,后台接口地址还是显示localhost,不会自动切换到ip访问地址。
解决方案: 如果 ip 地址访问的时候,要将config.json里面的后台接口地址改成 ip 访问的地址才可以(这样不管是localhost还是ip地址都可以访问到)
个人猜测: 出现这样的原因是从json文件里获取的是字符串,地址相当于写死了,不会自动匹配成相应的IP地址。
关于“vue怎么部署包可配置后台接口地址”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。