计算属性
通常我们会在模板中绑定表达式,模板是用来描述视图结构的。如果模板中的表达式存在过多的逻辑,模板会变得臃肿不堪,维护变得非常困难。因此,为了简化逻辑,当某个属性的值依赖于其他属性的值时,我们可以使用计算属性。
<div id="example">
{{ message.split('').reverse().join('') }}
</div>在这种情况下,模板不再简单和清晰。在实现反向显示 message 之前,你应该确认它。这个问题在你不止一次反向显示 message 的时候变得更加糟糕。
1、什么是计算属性
计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也会同步自动更新。
<div id="example">
<input type="text" v-model="didi">
<input type="text" v-model="family">
<br>
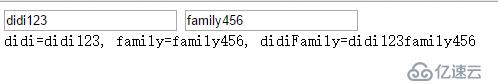
didi=`didi`, family=`family`, didiFamily=`didiFamily`
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:'#example',
data:{
didi:'didi',
family:'family'
},
computed:{
//一个计算属性的getter
didiFamily:function(){
//this指向vm实例
return this.didi + this.family
}
}
})
</script>当vm.didi和vm.family的值发生了变化时,vm.didiFamily的值会自动更新,并且会自动同步更新DOM部分

前面实例只提供了getter,实际上除了getter,我们还可以设置计算属性的setter。
<div id="example">
<input type="text" v-model="didi">
<input type="text" v-model="family">
<input type="text" v-model="didiFamily">
<br>
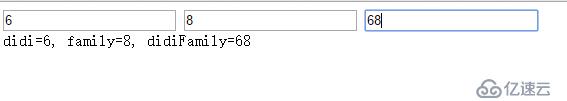
didi=`didi`, family=`family`, didiFamily=`didiFamily`
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:'#example',
data:{
didi:'didi',
family:'family'
},
computed:{
didiFamily:{
//一个计算属性的getter
get:function(){
return this.didi + ''+this.family
},
//一个计算属性的setter
set:function(newVal){
var names = newVal.split('');
this.didi = names[0];
this.family = names[1];
}
}
}
})
</script>当设置vm.didiFamily的值时,vm.didi和vm.family的值也会自动更新

如果还不是很理解上面这段内容的意思,那我们可以看一个简单一点的例子:
<div id="app">
a=>`a`
<br>
b=>`b`
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm= new Vue({
el:'#app',
data:{
a:1
},
//computed里面可以放置一些业务逻辑代码,一定要记得return
computed:{ //computed里面的a 是属性,不是函数
b:function(){ //默认调用 getter
return 2
}
}
})
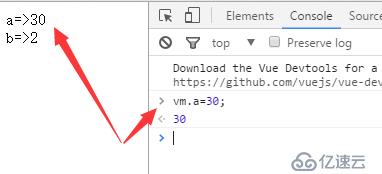
</script>尽管data 里面没有声明属性 b,但是我们通过computed 返回了一个属性b,并返回了一个b的属性值2,查看页面效果截图:

此时,我们可以在控制台通过给 属性a 重新赋值,并将新的赋值渲染到HTML页面上

a的值变成了30,但是b 的值还是2,没有发生任何变化,我们也可以把属性a 和 属性b 关联起来:
<div id="app">
a => `a`
<br>
b => `b`
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
a:1
},
computed:{
b:function(){
return this.a + 1
}
}
});
document.onclick = function(){
vm.a = 100;
}
</script>点击页面以后,属性a 重新赋值为100,属性b 变成了101

如果反过来,我们想通过b 来改变a,可以吗?不妨在原代码的基础上试一试:

当重新给b 赋值时,页面中的a 和 b 都没有发生任何变化。我们刚刚说到,computed里面的 b默认调用的是 getter,其实,还有一个setter。
示例代码:
<div id="app">
a => `a`
<br>
b => `b`
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
a:1
},
computed:{
b:{
get:function(){
return this.a +1
},
set:function(value){
this.a = value
}
}
}
});
document.onclick = function(){
vm.a = 100;
}
</script>从代码中可以看到,属性b 接受的值是在 a 的基础上加1,属性b 设置的值是直接赋给a 的。所以重新给b赋值为300时,是把a 变成了300,b在a的基础上加1

再来看一个官方提供的例子:
<div id="example">
<p>Original message: "`message`"</p>
<p>Computed reversed message: "`reversedMessage`"</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el:'#example',
data:{
message:'Hello'
},
computed:{
//a computed getter
reversedMessage: function(){
return this.message.split('').reverse().join('')
}
}
})
</script>
这里我们声明了一个计算属性 reversedMessage 。我们提供的函数将用作属性 vm.reversedMessage 的 getter 。
console.log(vm.reversedMessage) // -> 'olleH'
vm.message = 'Goodbye'
console.log(vm.reversedMessage) // -> 'eybdooG'你可以打开浏览器的控制台,修改 vm 。 vm.reversedMessage 的值始终取决于 vm.message 的值。
你可以像绑定普通属性一样在模板中绑定计算属性。 Vue 知道 vm.reversedMessage 依赖于 vm.message ,因此当 vm.message 发生改变时,依赖于 vm.reversedMessage 的绑定也会更新。而且最妙的是我们是声明式地创建这种依赖关系:计算属性的 getter 是干净无副作用的,因此也是易于测试和理解的。

上例的效果我们也可以通过调用表达式中的method来实现:
<p>Reversed message: "{{ reverseMessage() }}"</p>// in component
methods: {
reverseMessage: function () {
return this.message.split('').reverse().join('')
}
}不经过计算属性,我们可以在 method 中定义一个相同的函数来替代它。对于最终的结果,两种方式确实是相同的。然而,不同的是计算属性是基于它的依赖缓存。计算属性只有在它的相关依赖发生改变时才会重新取值。这就意味着只要 message 没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
这也同样意味着如下计算属性将不会更新,因为 Date.now() 不是响应式依赖:
computed: {
now: function () {
return Date.now()
}
}相比而言,每当重新渲染的时候,method 调用总会执行函数。
我们为什么需要缓存?假设我们有一个重要的计算属性 A ,这个计算属性需要一个巨大的数组遍历和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter !如果你不希望有缓存,请用 method 替代。
Vue.js 提供了一个方法 $watch ,它用于观察 Vue 实例上的数据变动。当一些数据需要根据其它数据变化时, $watch 很诱人 —— 特别是如果你来自 AngularJS 。不过,通常更好的办法是使用计算属性而不是一个命令式的 $watch 回调。思考下面例子:
<div id="demo">{{ fullName }}</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})
</script>上面代码是命令式的和重复的。跟计算属性对比:
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})4、计算setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
<div id="demo">{{ fullName }}</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
})
</script>现在在运行 vm.fullName = 'Steven Cury' 时, setter 会被调用, vm.firstName 和 vm.lastName 也会被对应更新。

5、常见问题
(1)、计算属性getter不执行的场景
当计算属性依赖的数据属性发生改变时,计算属性的getter方法会执行。但是在有些情况下,虽然依赖数据属性发生了改变,但计算属性的getter方法并不会执行。
当包含计算属性的节点被移除并且模板中其他地方没有再引用该属性时,那么对应的计算属性的getter方法不会执行
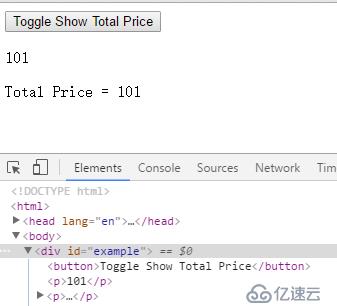
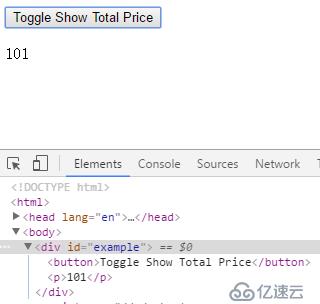
<div id="example">
<button @click="toggleShow">Toggle Show Total Price</button>
<p>`totalPrice`</p>
<p v-if="showTotal">Total Price = `totalPrice`</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#example',
data:{
showTotal:true,
basePrice:100
},
computed:{
totalPrice:function(){
return this.basePrice+1;
}
},
methods:{
toggleShow:function(){
this.showTotal = !this.showTotal
}
}
})
</script>当点击按钮是showTotal为false时,此时P元素会被移除,在P元素内部的计算属性totalPrice的getter方法不会执行。但是当计算属性一直出现在模板中时,getter方法还是会被执行


亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。