本篇内容主要讲解“CSS盒模型的相关知识点有哪些”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS盒模型的相关知识点有哪些”吧!
我们先看个例子:下面的 div 元素的总宽度是多少呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>要回答这个问题,我们首先得弄明白 CSS 盒模型。
每个HTML元素都由一个矩形框(盒子)组成,称为盒模型。CSS 盒模型定义了一个 HTML 元素的尺寸和边距。
CSS 中组成一个盒子需要:
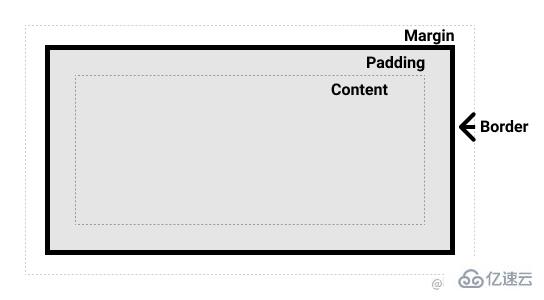
Content box: 这个区域是用来显示内容,大小可以通过设置 width 和 height。
Padding box: 包围在内容区域外部的空白区域;大小通过 padding 相关属性设置。
Border box: 边框盒包裹内容和内边距。大小通过 border 相关属性设置。
Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过 margin 相关属性设置。
如图所示:

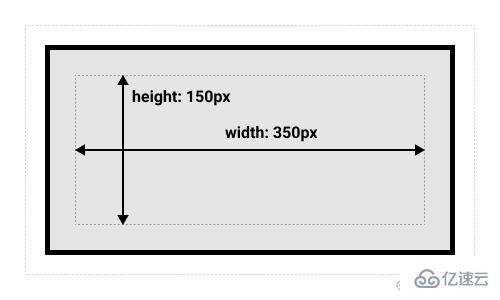
标准盒模型:元素的宽度和高度只包括内容(content),不包括内边距(padding)、边框(border)和外边距(margin)。
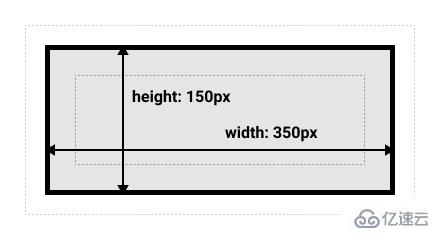
IE盒模型:元素的宽度和高度包括内容(content)、内边距(padding)和边框(border),但不包括外边距(margin)。
这两种盒模型的区别在于它们如何计算元素的宽度和高度,以及如何处理元素的内边距、边框和外边距。
在标准盒模型中,元素的宽度和高度只包括内容,因此设置宽度和高度时需要考虑内边距、边框和外边距对它们的影响。
如图:
而在IE盒模型中,元素的宽度和高度包括内边距和边框,因此设置宽度和高度时不需要考虑内边距和边框对它们的影响。
如图:
重要: 当您指定一个 CSS 元素的宽度(width)和高度(height)属性时,你只是设置内容区域(content)的宽度和高度。
可以通过设置 CSS 的 box-sizing 属性来指定使用哪种盒模型。默认情况下,box-sizing 属性的值为 content-box,即使用标准盒模型。可以将其设置为 border-box,即使用IE盒模型。
到此,相信大家对“CSS盒模型的相关知识点有哪些”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。