本篇内容主要讲解“vue跳转页签传参并查询参数的方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue跳转页签传参并查询参数的方法是什么”吧!
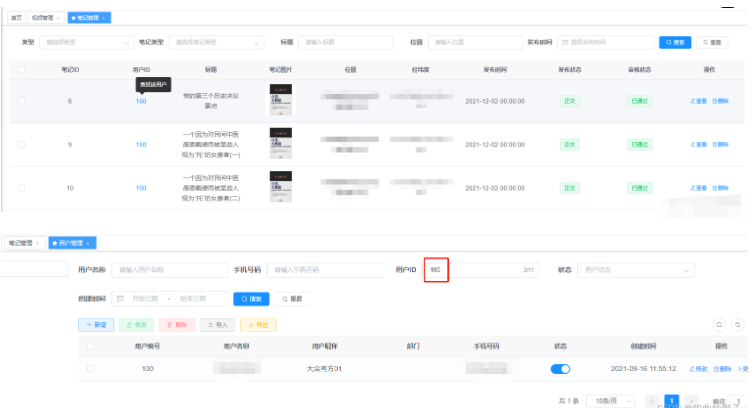
需求是要求通过点击用户ID或者昵称 跳转用户管理页面并查询该用户

在A页面也就是笔记列表页签为父级 代码如下
<el-table v-loading="loading" :data="manageUserNoteList" @selection-change="handleSelectionChange">
<el-table-column label="用户ID" align="center" prop="userId">
<template slot-scope="scope">
<el-tooltip class="item" effect="dark" content="查找该用户" placement="top-start">
<router-link :to="{name: 'User', params: { userId: scope.row.userId }}">{{scope.row.userId}}</router-link>
</el-tooltip>
<!-- <el-link type="primary" :to="{name: 'User', params: { userId: scope.row.userId }}" >{{scope.row.userId}}</el-link> -->
</template>
</el-table-column>
</el-table>多场景vue跳转方法
// 字符串
<router-link to="apple"> to apple</router-link>
// 对象
<router-link :to="{path:'apple'}"> to apple</router-link>
// 命名路由
<router-link :to="{name: 'applename'}"> to apple</router-link>
//直接路由带查询参数query,地址栏变成 /apple?color=red
<router-link :to="{path: 'apple', query: {color: 'red' }}"> to apple</router-link>
// 命名路由带查询参数query,地址栏变成/apple?color=red
<router-link :to="{name: 'applename', query: {color: 'red' }}"> to apple</router-link>
//直接路由带路由参数params,params 不生效,如果提供了 path,params 会被忽略
<router-link :to="{path: 'apple', params: { color: 'red' }}"> to apple</router-link>
// 命名路由带路由参数params,地址栏是/apple/red
<router-link :to="{name: 'applename', params: { color: 'red' }}"> to apple</router-link>
// 其他方式
<router-link :to="'/system/user/' + scope.row.userId" class="link-type">
<span>{{ scope.row.userId }}</span>
</router-link>动态赋值<router-link :to="...">动态传参,to里的值可以是一个字符串路径,或者一个描述地址的对象
// 命名路由带路由参数params,地址栏是/apple/red
<router-link :to="{name: 'applename', params: { color: 'red' }}"> to apple</router-link>给不知道name参数从哪来的 提个醒 这个name里的参数的 子级页面的name 也就是你需要跳转的那个页面 也就是路由跳转

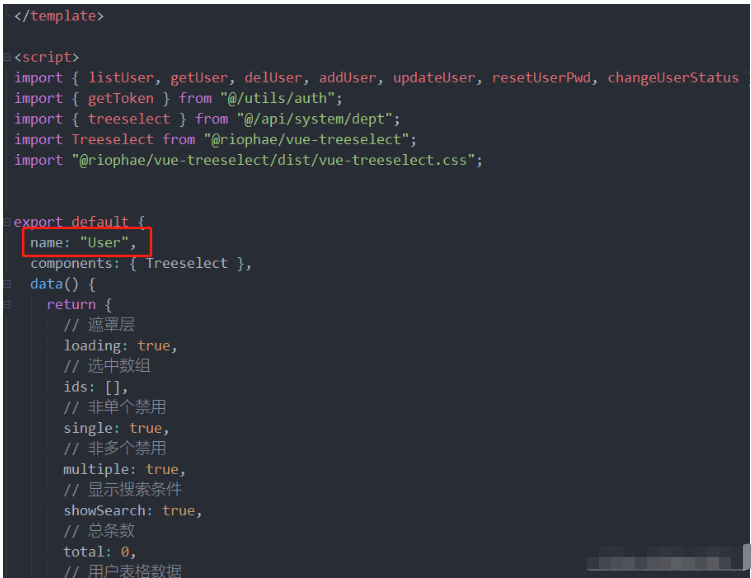
接收方法如下
export default {
name: "User",
components: { Treeselect },
data() {
return {}
created() {
//每次切换页面重新进入次方法 此方法只用于页面传参根据userid查询用户
activated () {undefined
const userId = this.$route.params && this.$route.params.userId;
//userid是否为空
if (userId) {
this.loading = true;
//赋予userid queryParams查询传入查询的字段 this.$route.params.userId接收的字段参数
this.queryParams.userId = this.$route.params.userId;
//我自己的搜索方法
this.handleQuery();
}
},
methods: {
}
}获取参数方式:this.$route.params.userId
这个userId就是{name: 'User', params: { userId: scope.row.userId }} 里params下的userId
到此,相信大家对“vue跳转页签传参并查询参数的方法是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_37544675/article/details/123992153