今天小编给大家分享一下vue3.0中怎么配置代理的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在根目录下新建文件 vue.config.js内容如下:
module.exports = {
devServer: {
// 配置服务器代理
proxy: {
"/api": { // 代理接口前缀为/apis的请求
"target": 'http://localhost:3000/', // 对应的代理地址
"secure": false, // 接受运行在https上,默认不接受
"changeOrigin": true, // 如果设置为true,那么本地会虚拟一个服务器接收你的请求并代你发送该请求,这样就不会有跨域问题(只适合开发环境)
"pathRewrite": { //重写路径 比如'/apis/aaa/ccc'重写为'/aaa/ccc'
'^/api': ''
}
},
// 配置多个代理
"/service": {
"target": 'https://www.google.com/',
"secure": false,
"changeOrigin": true,
},
}
},
}很多人如果换一个时间认识,就会有不同的结局。

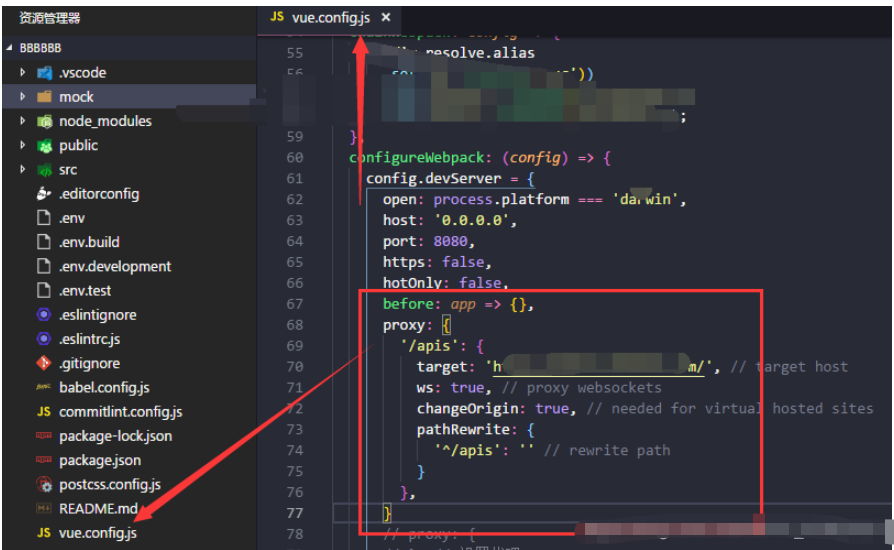
proxy: {
'/apis': {
target: 'https://xxxxxxx.com/', // target host
ws: true, // proxy websockets
changeOrigin: true, // needed for virtual hosted sites
pathRewrite: {
'^/apis': '' // rewrite path
}
},
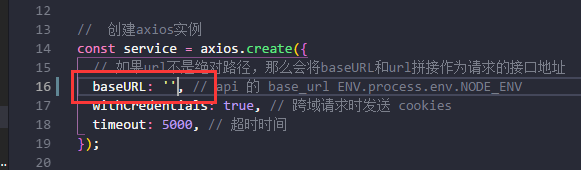
}将项目里面的这个地方改为空就OK

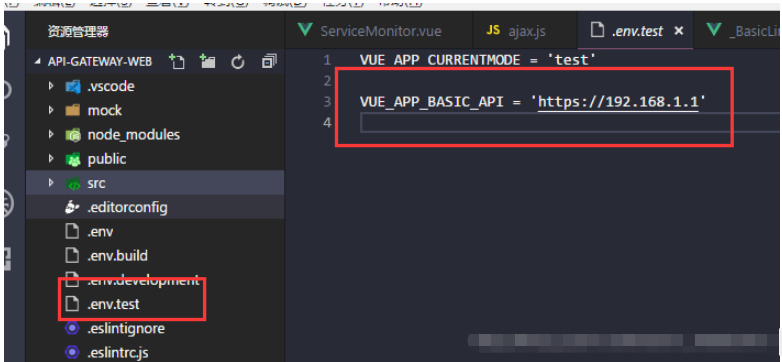
通过.env 文件
注意: 可以看这篇文章这里
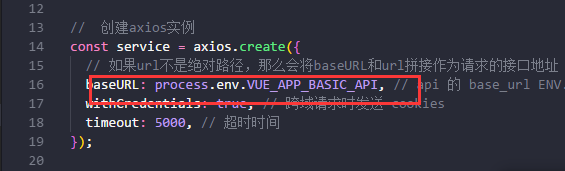
VUE_APP_是规定的命名格式

然后通过获取环境变量配置就OK!!

以上就是“vue3.0中怎么配置代理”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_37746257/article/details/115402327