жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңnpm install XXXе®үиЈ…и·Ҝеҫ„ж–Ү件еӨ№жқғйҷҗй—®йўҳжҖҺд№Ҳи§ЈеҶівҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁnpm install XXXе®үиЈ…и·Ҝеҫ„ж–Ү件еӨ№жқғйҷҗй—®йўҳжҖҺд№Ҳи§ЈеҶій—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқnpm install XXXе®үиЈ…и·Ҝеҫ„ж–Ү件еӨ№жқғйҷҗй—®йўҳжҖҺд№Ҳи§ЈеҶівҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
ж— и®әжҳҜдҪҝз”ЁVSCodeжҲ–жҳҜеңЁй»‘зӘ—еҸЈпјҲwin+R й”®е…Ҙ cmdпјүдёӢз”Ёnpmе®үиЈ…дёҖдәӣдёңдёңпјҲXXXXпјүпјҡ
npm install koa иҝҷйҮҢе®үиЈ…зҡ„жҳҜkoa
иҝҗиЎҢз»“жһңеҰӮдёӢпјҡдёҖеӨ§е ҶжҠҘй”ҷгҖӮгҖӮгҖӮгҖҗеҰӮжһңдҪ д№ҹжҳҜзңӢи§Ғ ERROR е°ұеӨҙз–јйӮЈд№ҲжҺҘдёӢжқҘдҪ иҰҒеҒҡзҡ„е°ұжҳҜйқҷдёӢеҝғжқҘпјҢеҘҪеҘҪйҳ…иҜ»жҠҘй”ҷдҝЎжҒҜпјҢиҝҷдёӘзңҹзҡ„еҫҲйҮҚиҰҒпјҒпјҒпјҒгҖ‘
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path E:\Node_js\nodejs\node_cache\_locks\staging-945e94f7a493b189.lock
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, open 'E:\Node_js\nodejs\node_cache\_locks\staging-945e94f7a493b189.lock'
npm ERR! [Error: EPERM: operation not permitted, open 'E:\Node_js\nodejs\node_cache\_locks\staging-945e94f7a493b189.lock'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'open',
npm ERR! path: 'E:\\Node_js\\nodejs\\node_cache\\_locks\\staging-945e94f7a493b189.lock'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
иҖҗеҝғиҜ»е®ҢжҠҘй”ҷдҝЎжҒҜеҗҺдҪ дјҡеҸ‘зҺ°пјҢжңүз”Ёзҡ„жҲ–иҖ…иҜҙзңӢеҫ—жҮӮзҡ„д№ҹе°ұеҸӘжңүжңҖеҗҺзҡ„йӮЈеҮ иЎҢпјҢиҝҷдёҚе°ұз®ҖеҚ•дәҶпјҢжңүйҒ“иҜҚе…ёгҖҗжҲ–иҖ…д»Җд№ҲзҷҫеәҰзҝ»иҜ‘зҡ„йғҪеҸҜд»ҘгҖ‘йҮҢйқўзІҳиҙҙиҝӣеҺ»зңӢзңӢд»Җд№Ҳж„ҸжҖқпјҡ
пјҲеҗҢж—¶иҜҙжҳҺдёҖдёӢ npm ERRпјҒеҸӘжҳҜе‘ҠиҜүдҪ иҝҷдёҖиЎҢжҳҜе…ідәҺnpmзҡ„жҠҘй”ҷдҝЎжҒҜиҖҢе·ІпјҢдёҚз”ЁеҺ»зә з»“е“ҲпјҒпјү
npm ERR! The operation was rejected by your operating system.
зҝ»иҜ‘иҜҙпјҡдҪ зҡ„ж“ҚдҪңзі»з»ҹжӢ’з»қдәҶиҝҷдёӘж“ҚдҪңгҖӮ
гҖҗеҘҪеҘҮжҳҜд»Җд№Ҳж“ҚдҪңпјҹгҖ‘
npm ERR! It's possible that the file was already in use (by a text editor or antivirus), npm ERR! or that you lack permissions to access it.
зҝ»иҜ‘иҜҙпјҡжңүеҸҜиғҪиҜҘж–Ү件已з»ҸеңЁдҪҝз”Ё(йҖҡиҝҮж–Үжң¬зј–иҫ‘еҷЁжҲ–еҸҚз—…жҜ’зЁӢеәҸ)пјҢжҲ–иҖ…жӮЁзјәд№Ҹи®ҝй—®жқғйҷҗгҖӮ
еҘҪзҡ„пјҢзңӢеҲ°иҝҷйҮҢеҸҜиғҪе°ұж…ҢдәҶпјҢзү№еҲ«жҳҜиҝҷдёӘ‘еҸҚз—…жҜ’зЁӢеәҸ’пјҢ然еҗҺе°ұејҖе§ӢжҖҖз–‘иҮӘе·ұзҡ„з”өи„‘жҳҜдёҚжҳҜдёӯз—…жҜ’дәҶпјҢ然еҗҺе°ұжү“ејҖжҹҗ60жқҖжҜ’иҪҜ件ејҖе§Ӣжү«жҸҸз”өи„‘гҖӮгҖӮгҖӮеҰӮжһңзңҹжңүеғҸиҝҷж ·ж“ҚдҪңзҡ„еҗҢеҝ—们е®Ңе…ЁеҸҜд»ҘеӨ§иғҶзҡ„еңЁдёӢйқўиҜ„и®әвҖңе°ұжҳҜжҲ‘пјҒвҖқгҖҗзҗҶдёҚзӣҙпјҢж°”еҝ…йЎ»иҰҒеЈ®пјҒгҖ‘
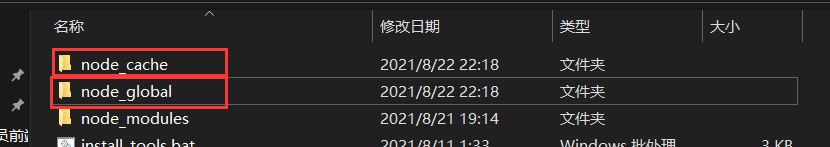
еҸҚи§ӮиҝҷеҸҘиҜқпјҢе®ғзҡ„ж„ҸжҖқдёҚе°ұжҳҜдҪ жңүеҸҜиғҪе·Із»ҸжҠҠдҪ иҝҷдёӘж–Ү件жҲ–иҖ…зЁӢеәҸжү“ејҖдәҶдҪҶжҳҜдҪ дёҚжҷ“еҫ—пјҢеҸҲжҲ–иҖ…жҳҜдҪ иҮӘе·ұжІЎжңүжқғйҷҗеҺ»ж“ҚдҪңдҪ зҡ„ж–Ү件жҲ–иҖ…зЁӢеәҸ然еҗҺдҪ иҝҳжҳҜдёҚжҷ“еҫ—гҖӮ既然еҰӮжӯӨпјҢжҲ‘еҘҪеҘҪзңӢдәҶдёҖдёӢжҲ‘зҡ„жқҖжҜ’иҪҜ件е’Ңзј–иҫ‘еҷЁеҘҪеғҸд№ҹжІЎжңүеҜ№е®ғе№ІеҳӣпјҢдәҺжҳҜжҲ‘е°ұзҢңжөӢеҸҜиғҪжҳҜеӣ дёә‘жқғйҷҗй—®йўҳ’еҜјиҮҙдәҶи®ҝй—®жҹҗдёӘж–Ү件жҲ–иҖ…зЁӢеәҸзҡ„ж—¶еҖҷиў«еҲ¶жӯўдәҶпјҢдәҺжҳҜжҲ‘е°Ҷзӣ®е…үжҠ•еҗ‘жҲ‘зҡ„дёӨдёӘж–°е»әзҡ„ж–Ү件еӨ№гҖӮгҖҗйЎҝж—¶и„‘еӯҗдёӯй—ӘиҝҮдёҖйҒ“е…үгҖ‘йӮЈдҝ©ж–°е»әзҡ„ж–Ү件еӨ№йҮҢйқўжІЎжңүж–Ү件пјҢиҖҢжҲ‘е°ұжҳҜиҰҒжҠҠйӮЈдёӨдёӘж–Ү件еӨ№и®ҫзҪ®дёәжҲ‘зҡ„ж–°зҡ„еӯҳж”ҫд»Јз Ғзҡ„ең°ж–№пјҢдјјд№ҺжҲ‘ж–°е»әзҡ„ж–Ү件еӨ№жқғйҷҗдёҚеӨҹе®ғжқҘи®ҝй—®зҡ„е–”пјҒ
зЎ®е®ҡдәҶзӣ®ж ҮпјҢжҺҘдёӢжқҘе°ұжҳҜиЎҢеҠЁдәҶгҖӮ
зӯүзӯүпјҢиҝҳжңүдёүиЎҢEnglishпјҢйӮЈе°ұжҳҜйЎәдҫҝд№ҹзҝ»иҜ‘дёҖдёӢеҗ§пјҡ
npm ERR! If you believe this might be a permissions issue, please double-check the npm ERR! permissions of the file and its containing directories, or try running npm ERR! the command again as root/Administrator.
зҝ»иҜ‘иҜҙпјҡеҰӮжһңжӮЁи®ӨдёәиҝҷеҸҜиғҪжҳҜдёҖдёӘжқғйҷҗй—®йўҳпјҢиҜ·еҶҚж¬ЎжЈҖжҹҘж–Ү件еҸҠе…¶еҢ…еҗ«зӣ®еҪ•зҡ„жқғйҷҗпјҢжҲ–д»Ҙroot/Administratorз”ЁжҲ·еҶҚж¬Ўжү§иЎҢе‘Ҫд»Өе°қиҜ•иҝҗиЎҢгҖӮ
иЎҢеҗ§пјҢзңӢе®ҢиҝҷеҸҘиҜқеҹәжң¬дёҠд№ҹжӣҙеҠ зЎ®е®ҡдәҶе°ұжҳҜж–Ү件еӨ№жқғйҷҗзҡ„й—®йўҳпјҢ然еҗҺе®ғејҖе§Ӣж•ҷдҪ еҒҡдәӢдәҶ…гҖҗе®ғйғҪејҖе§Ӣж•ҷдҪ еҒҡдәӢдәҶпјҢдҪ иҜҙдҪ иҰҒе®ғж•ҷеҗ—пјҹеҪ“然иҰҒпјҒ(*пҝЈпё¶пҝЈ)гҖ‘д»–иҜҙдҪ й”ҷдәҶе°ұжҳҜй”ҷдәҶпјҢд»–и®©дҪ жҖҺд№Ҳж”№дҪ е°ұжҖҺд№Ҳж”№пјҢз«ҜжӯЈжҖҒеәҰпјҒгҖҗжҳҜдёҚжҳҜеғҸжһҒдәҶдҪ зҡ„йўҶеҜје’ҢдҪ гҖ‘
дёӢйқўиҜ·зңӢй—®йўҳи§ЈеҶійғЁеҲҶ…
жӣҙж”№ж–Ү件еӨ№жқғйҷҗпјҡ
жүҫеҲ°еҜ№еә”зҡ„ж–Ү件еӨ№пјҢжҲ‘иҝҷйҮҢеӣ дёәе®үиЈ…nodejsж—¶жӣҙж”№иҝҮnpmзҡ„е®үиЈ…и·Ҝеҫ„дёәж–Ү件еӨ№вҖңnode_cacheвҖқд»ҘеҸҠnpmзҡ„е®үиЈ…ең°еқҖж–Ү件еӨ№вҖңnode_globalвҖқеҲҶеҲ«жӣҙж”№иҝҷдёӨдёӘж–Ү件еӨ№зҡ„Usersжқғйҷҗ

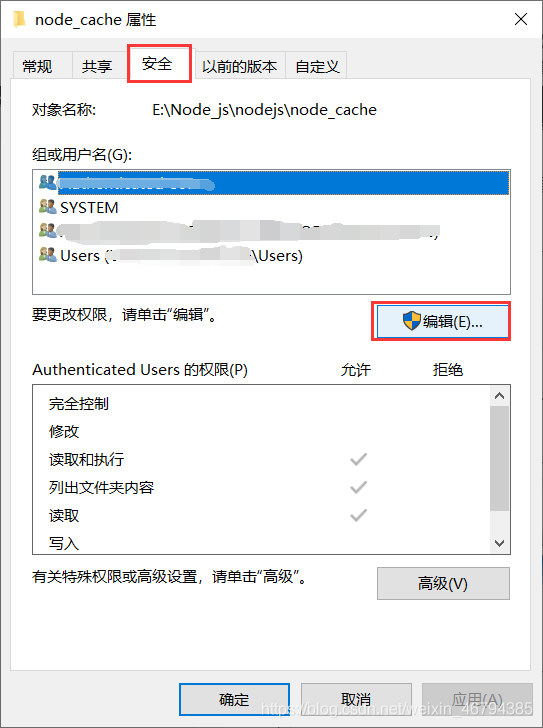
еҸій”® вҖңеұһжҖ§вҖқ -> вҖңе®үе…ЁвҖқ -> вҖңзј–иҫ‘вҖқ
пјҲжіЁж„ҸиҝҷйҮҢзҡ„зј–иҫ‘иҰҒеңЁзі»з»ҹжқғйҷҗдёӢжүҚжңүз”ЁпјҒпјҲд№ҹе°ұжҳҜеүҚйқўиҰҒжңүдёӘе°ҸзӣҫзүҢпјүпјҒпјү

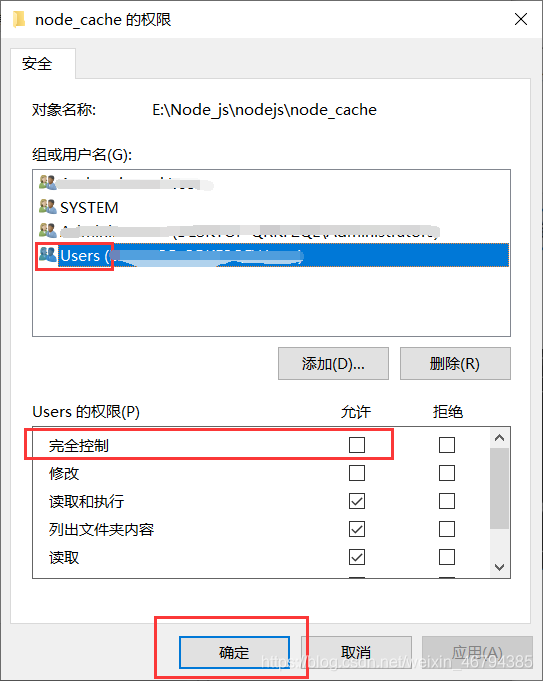
жҠҠUsersзҡ„жқғйҷҗи®ҫзҪ®дёәе…ЁйғЁе…Ғи®ёпјҲзҗҶи®әдёҠеңЁе®Ңе…ЁжҺ§еҲ¶еҗҺйқўжү“еӢҫе°ұиЎҢпјү->вҖңеә”з”ЁвҖқ ->вҖңзЎ®е®ҡвҖқ

е°ҶеҲҡжүҚжү§иЎҢзҡ„зӘ—еҸЈпјҲcmdзӘ—еҸЈ е’Ң VSCodeпјүе…ій—ӯеҗҺеҶҚжү“ејҖ
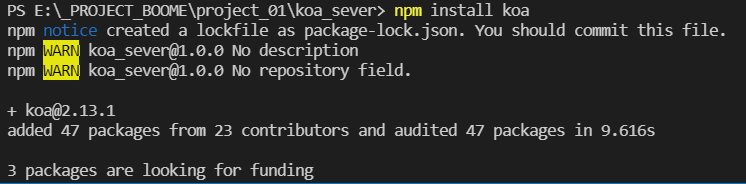
еҶҚж¬Ўжү§иЎҢеҲҡжүҚзҡ„npmе®үиЈ…е‘Ҫд»Өе®үиЈ…еҲҡжүҚе®үиЈ…еӨұиҙҘзҡ„дёңиҘҝпјҢиҝҷйҮҢжҲ‘е®үиЈ…зҡ„жҳҜkoa
npm install koa

еҲ°жӯӨпјҢе…ідәҺвҖңnpm install XXXе®үиЈ…и·Ҝеҫ„ж–Ү件еӨ№жқғйҷҗй—®йўҳжҖҺд№Ҳи§ЈеҶівҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ