今天小编给大家分享一下antd中select搜索框改变搜索值问题怎么解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
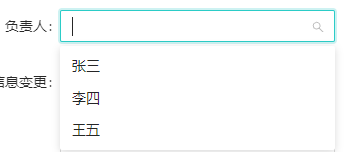
在文档里有select的搜索demo,但是通常用到select的时候展示的是name,而获得的是id,同样在搜索的时候用户一般只用搜索name,而在antd中加上show-search后发现是按id搜索,而不是name。
<a-form-item label="负责人" name="principalUserId">
<a-select v-model:value="detailState.principalUserId" show-search>
<a-select-option
v-for="item in principalList"
:key="item.id"
:label="item.name"
>
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>principalList.value = [
{
id: 1,
value: 1,
name: "张三",
},
{
id: 2,
value: 2,
name: "李四",
},
{
id: 3,
value: 3,
name: "王五",
},
];Ant Design of Vue 默认用的是value进行搜索。


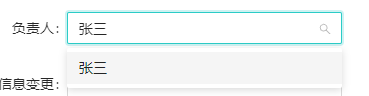
在antd中<a-select>上增加 optionFilterProp="label",<a-select-option>上增加label字段即可。
<a-select
v-model:value="detailState.principalUserId"
show-search
optionFilterProp="label"
>
<a-select-option
v-for="item in principalList"
:key="item.id"
:value="item.id"
:label="item.name"
>
{{ item.name }}
</a-select-option>
</a-select>
PS: element中的select搜索
而在element中的select中加上搜索,直接在<el-select>加上filterable即可,并且默认是搜索label。
<el-select
v-model="value"
placeholder="请选择"
@change="selectValue"
filterable
>
<el-option
v-for="item in options"
:key="item.id"
:label="item.userName"
:value="item.id"
></el-option>
</el-select>Select 添加 showSearch 属性可以实现搜索功能,但是这个搜索是搜的Select的value值的,但是value值在页面上是看不到的
一般用户搜索的是下拉框显示看到的内容,所以需要加上 optionFilterProp=“children” 这个属性就可以搜索看到的内容了
<Select
showSearch
optionFilterProp="children"
>
{options.map((item,index)=><Option key={index} value={item.id}{item.name}</Option>)}
</Select>以上就是“antd中select搜索框改变搜索值问题怎么解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_43624099/article/details/120779788