原文:How to Create a Dark Ext JS Theme– Part 1
我是不是都要演示我的Spotifinder Ext JS应用程序。它是一个很酷的应用程序,可连接到LastFm和Spotify。创建它的目的,是未了在培训课程中演示Ext JS的概念。它还展示了Ext JS中伟大的主题功能。
今年,我在SenchaCon展示了高级主题功能,并收到了一些关于如何创建Spotifinder应用程序主题的咨询。因此,我觉得编写一个教程来说明如何创建这个相当酷,且很好看的暗黑主题。
你可以使用该教程来帮助你创建Sencha应用程序主题大赛的参赛作品。
第一名的获奖者将获得2500美金!
现在就报名吧。
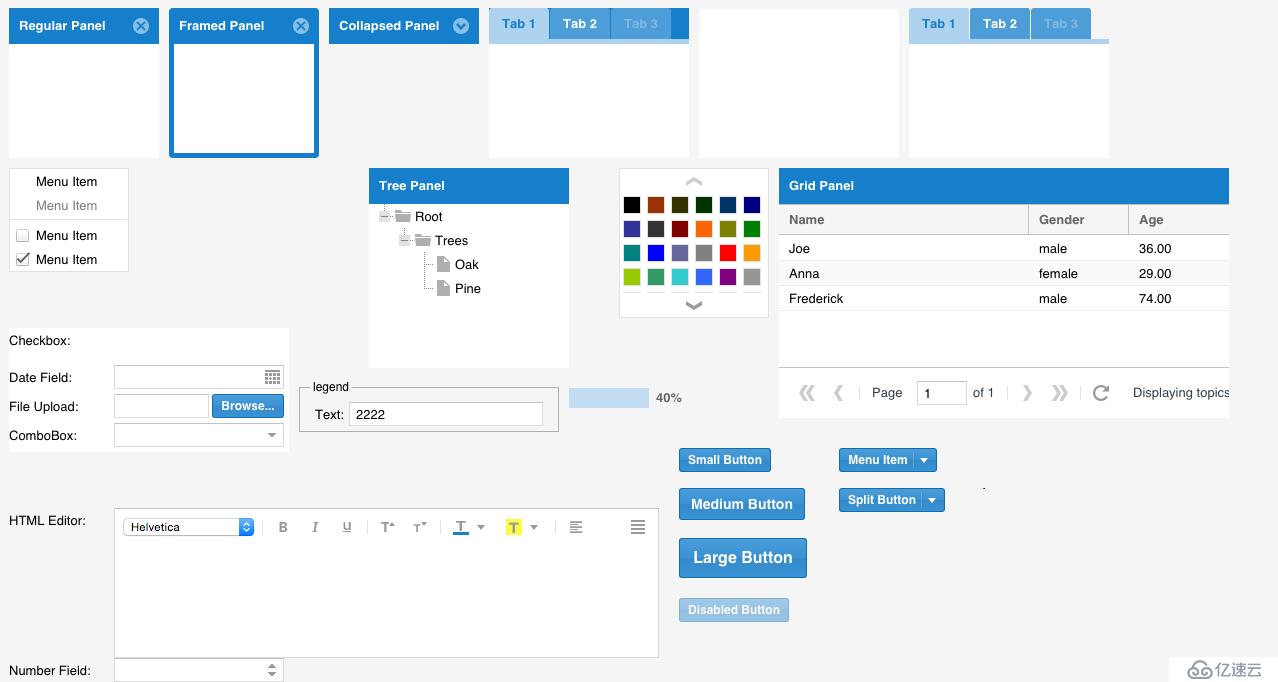
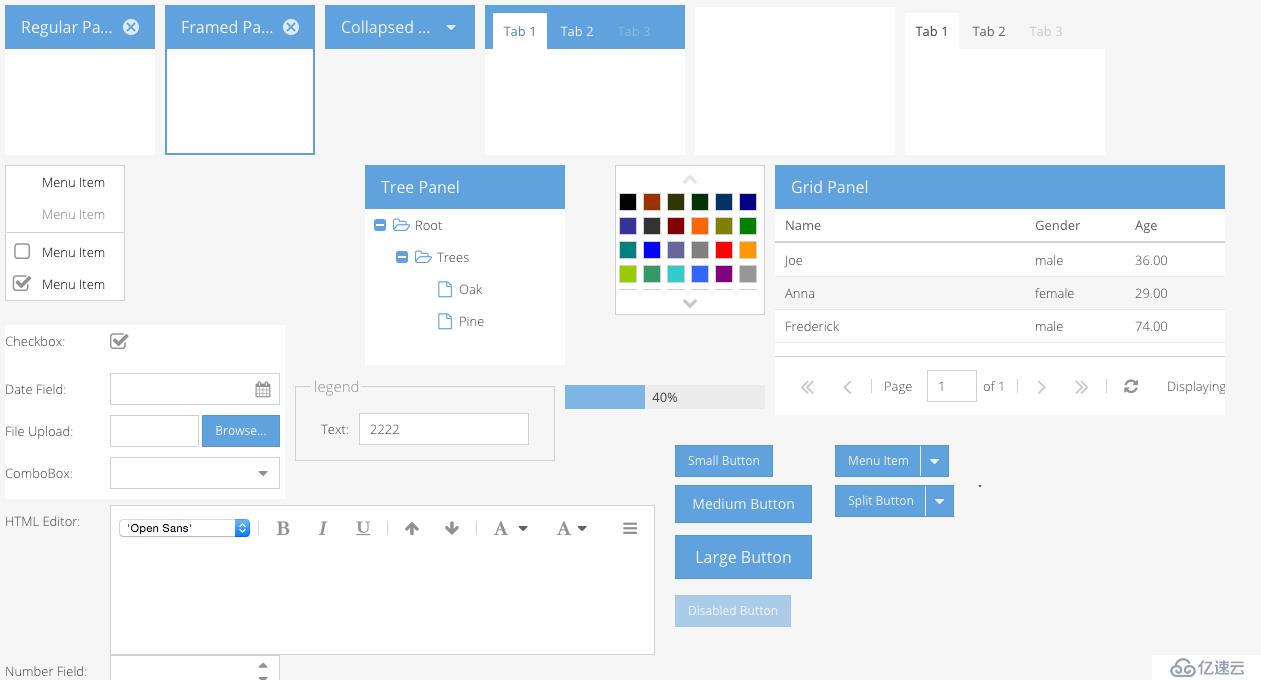
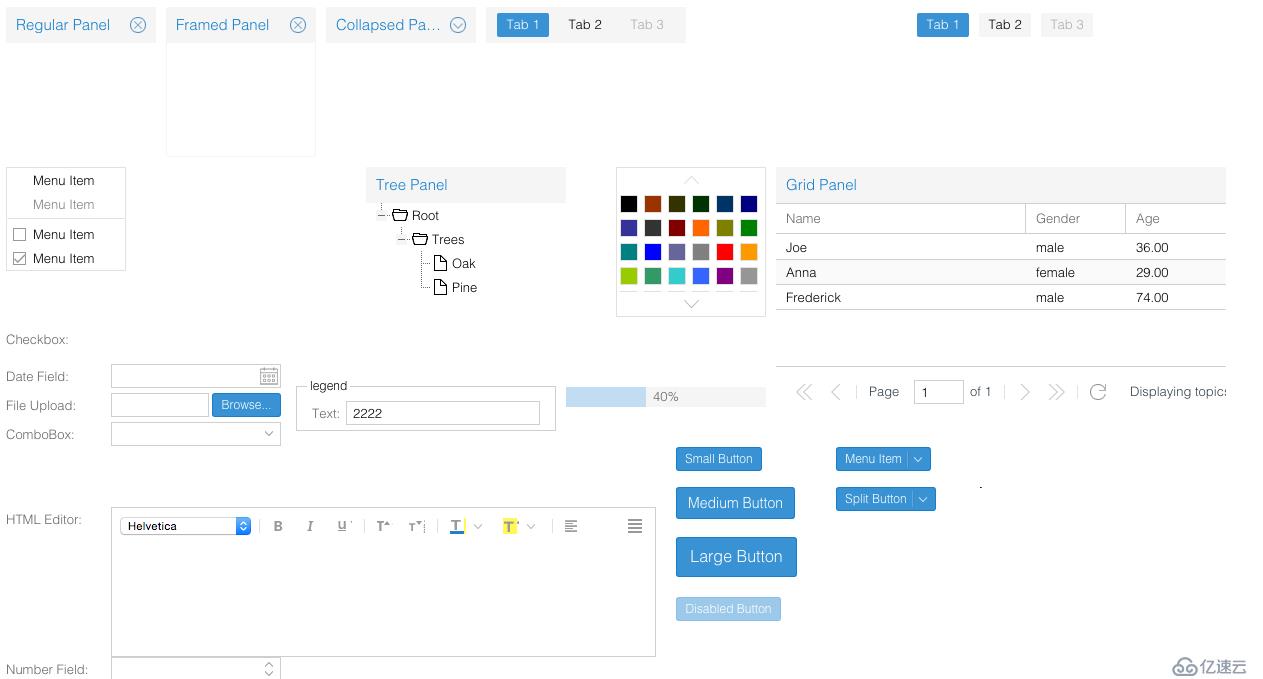
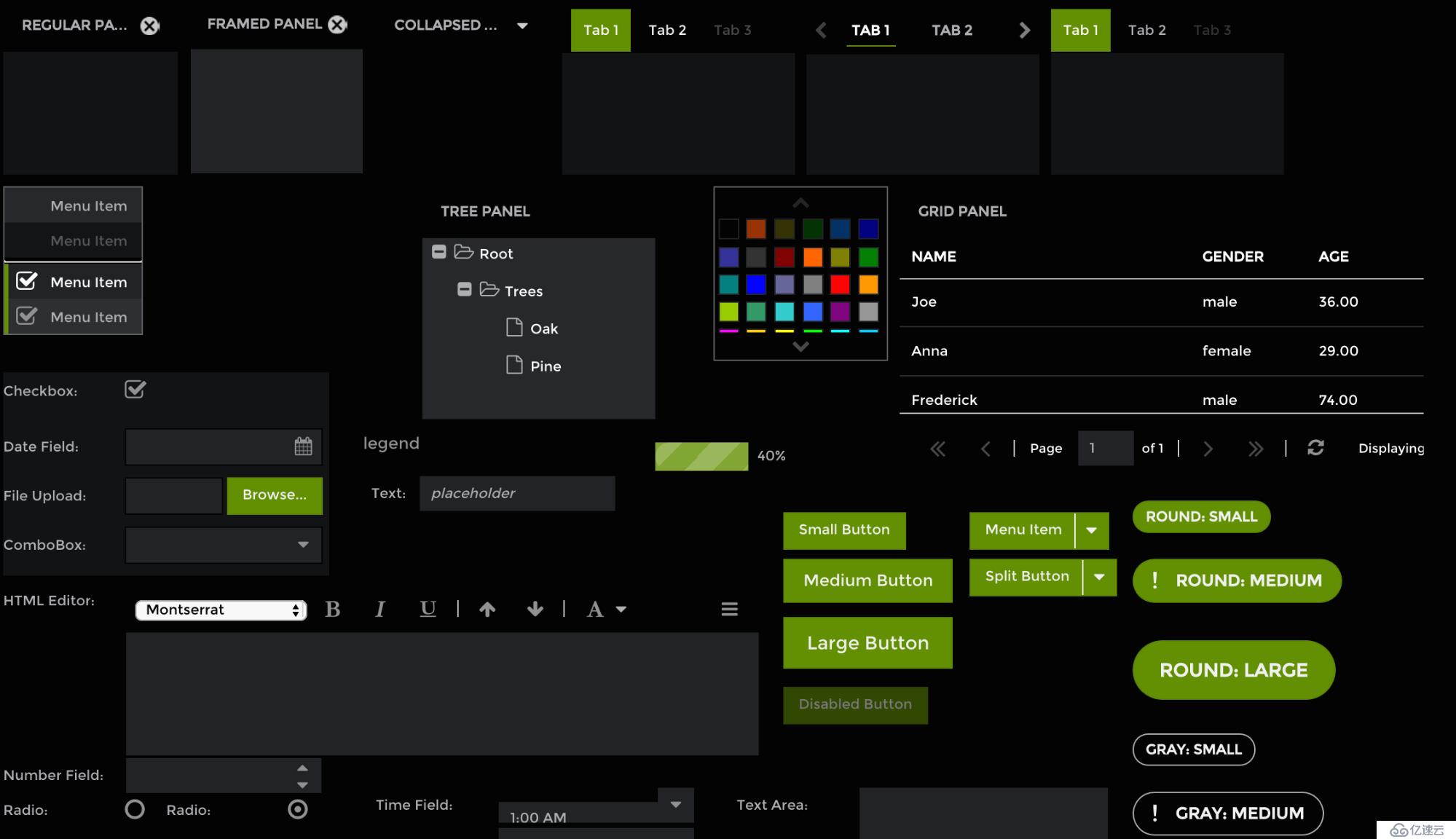
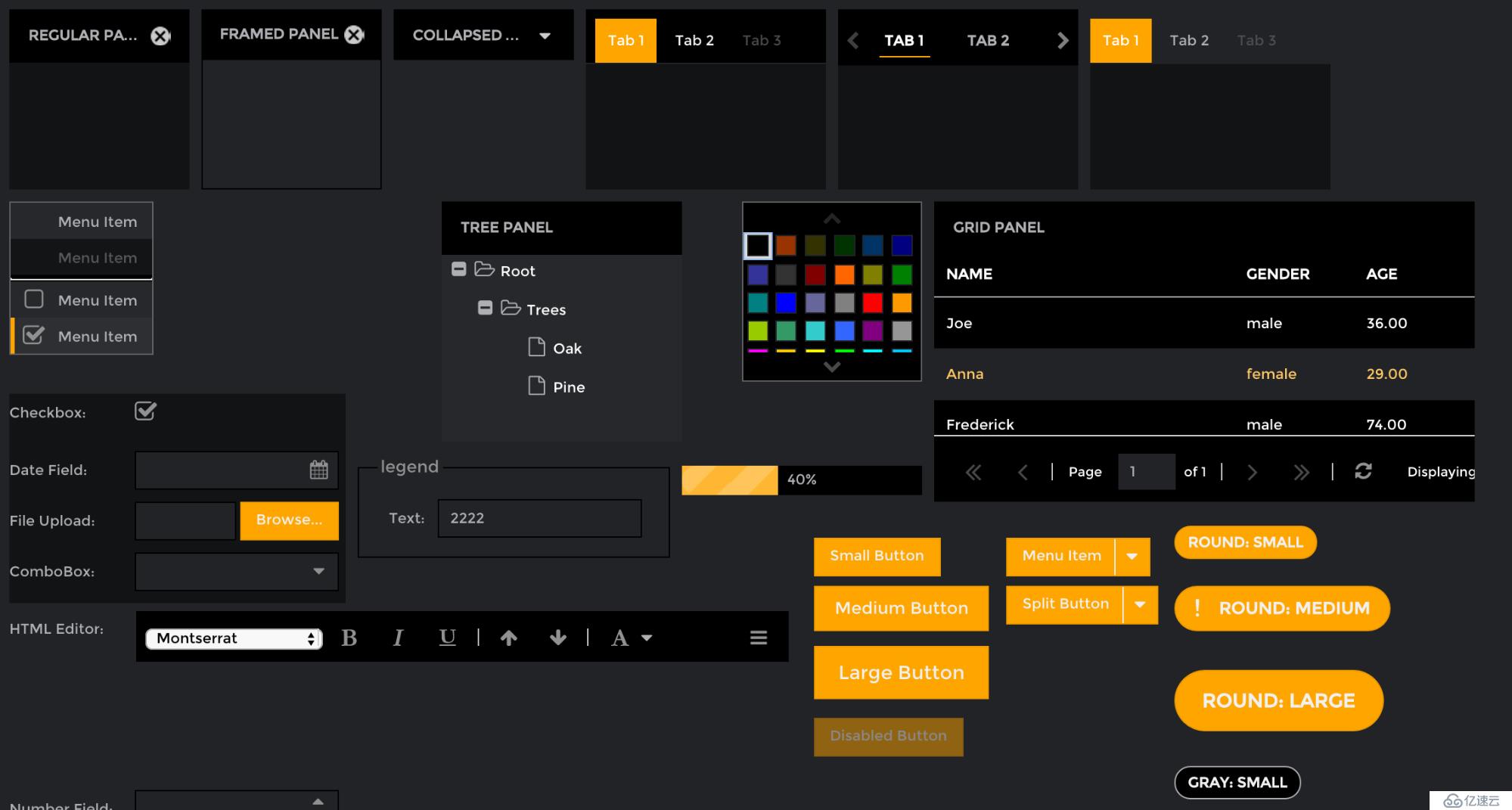
本教程所使用到的文件可以在这里找 到。它基本上只是一个简单的带有许多组件的Ext JS应用程序(视图),如Grid以及其他组件。你也可以使用任何其他的Ext JS(4、5或6)应用程序,我使用这个只是昨晚一个参考,而且使用的是Ext JS 6。主题化一个“所有组件”的应用程序指的是什么呢?它就是一个可以让你查看新主题的外观而不需要通过单击实际在线应用程序的东西。
另一个先决条件是:Sencha Cmd必须可以在命令行上运行。可以在命令行上使用sencha命令进行测试。它将会输出一个版本号,对于Ext JS 6,Cmd的版本号将会是6.x。

Ext JS主题使用的是Sass,是建立在棒极了的样式表语法之上的,而且确实,它棒极了。它可以通过更多的动态方式来编写CSS代码,例如,可以在样式表中使 用变量或运算。浏览器是不能理解Sass的,它只会CSS,隐藏,这些Sass主题需要被编译为生产所用的CSS代码,这样,浏览器才能读懂它。在Ext JS应用程序中要编译主题,需要使用Sencha Cmd。
Ext JS附带了一个开箱即用的主题,可以直接切换到其中任何一个主题并使用它,或者,还可以扩展它或编辑它。本文是讲述如何创建自定义主题的,最好的方式去编 辑海王星或新的海卫一主题。它提供了一些变量,可以使用他们去改变外观和感官。由于它的背景是有颜色的,而前端文章是白色的,因而它是用来创建好看的暗黑 主题的理想主题。好了,基本理论已经说完,下面开始来实现它吧。


下面开始创建一个新的主题。在这里,将创建一个主题包,这样,就可以在其他项目中使用它了。
打开Sencha Cmd并运行以下命令:
sencha generate theme theme-spotifext
这将在工作区(workspace)的packages/local文件夹中创建一个主题包。它包含有一个sass/var文件夹,用来存放 Sass样式表的变量文件,这些文件会先编译。它还包含一个sass/src文件夹,用来存放使用了混入(mixins)和CSS规则的Sass样式表文 件,这些文件的编译时间在后,以便使用预定义的变量。主题包还包含了一个resources文件夹,它可以用来存放诸如图片或字体等文件。包里还包含一个 package.json文件,它保存了主题包的元数据,例如,它将包的类型设置为“主题”。此外,还可以编写联系信息和描述。这里还有一件事需要去做, 就是创建新的海卫一主题的变种,需要将extend行修改为:
"extend": "theme-triton"
要注意的是,Ext JS 6的主题不再有“ext-”前缀。
现在,可以在主题示例应用程序中查看海卫一的变种主题了,这需要使用正确的方式来将它绑定到应用程序。
刚才特别特到“正确方式”是因为传统的Web设计是通过修改Index.html页并切换STYLE标记来改变样式的。在Ext JS应用程序中,这是行不通的,这需要通过修改app.json文件来实现。这是因为Ext JS在index.html中会通过微加载来加载bootstrap.css文件以加载正确的样式。bootstrap.css会指向一个使用Sass主 题生成的CSS版本。这种方式有一个巨大的优势,就是所有图像和字体的路径在任何环境中都是一样的,武磊是开发、测试或者发布。
可以通过打开演示应用程序的app.json文件并修改theme行来连接到新的Spotifext主题:
"theme": "theme-spotifext"
下一步要做的是使用sencha app build或sencha app build development来生产应用程序(只是生成主题而不是整个应用程序),然后继续。
如果你运行的是通用应用程序,而且希望在classic工具包中使用Spotifext主题,就需要将主题连接到生成配置,例如:
"builds": { "myclassicprofile": { "toolkit": "classic", "theme": "theme-spotifext"
}, "mymodernprofile": { "toolkit": "modern", "theme": "theme-cupertino"
}
},1234567891011要做的第一件事就是去创建一些文件,在package文件夹(packages/local/theme-spotifext)创建以下文件:
sass/var/_config.scss sass/var/Component.scss sass/var/button/Button.scss sass/var/form/field/Base.scss sass/var/grid/Panel.scss sass/var/tab/Panel.scss
要注意文件的名称。在这里,除了_config.scss之外,都是与框架组件对应的。Component.scss对应的是 Ext.Component,grid/Panel.scss对应的是Ext.grid.Panel.scss。这种对应是在app.json文件中作为 sass命名空间设置好的。不需要对这进行修改。
Sass的一个重要特点是可以定义变量。还记得使用习惯的普通的旧CSS时的情形吗?当编写好完整的样式表,在最后时刻,公司希望你修改应用程序的颜色。这时候,就可能出现大问题了,因为不得不去查找并替换所有有关的颜色值,还包括与之相关的较亮或较暗的对比。
使用Sass,这就不是什么大问题了。可以在文件的顶部定义一个变量,然后在CSS规则中,指向这些预定义的变量。由于Sass样式表是需要编译的,它会使样式变得更动态。
先来试下这个,在Component.scss文件,加入自定义的颜色配置表(也就是_configt.scss文件),这需要在var/Component.scss文件的定义加入以下代码:
@import ‘_config.scss’;
现在,在_config.scss文件中,需要定义一些贯穿整个样式表的变量。在文件顶部定义以下这些变量:
//my own variables$dark-bg: #000;$dark-bg2: #121314;$dark-bg3: #222326;$dark-bg4: darken(#88898C, 15%);$front-color: #adafb2;$front-color2: #fff;$highlight-color: $base-color;$highlight-color2: lighten($highlight-color, 20%);$highlight-color3: darken($highlight-color, 20%);$font-family: 'Montserrat', helvetica , arial , verdana , sans-serif;$font-size: 12px;123456789101112131415
要注意$highlight-color2和3,这些是在内置的Sass函数中用来将高亮颜色改变为20%较亮或较暗色调的。
要清楚Sass变量是极其重要的Sass功能,因为,Ext JS就是使用Sass变量的。实际上,有两种类型的变量:全局变量和组件变量。
第一个定义的变量basecolor就是一个全局的ExtJSSass变量。当修改改变量,它的效果会应用到全局范围,许多其他的颜色都是基于base-color进行计算的。
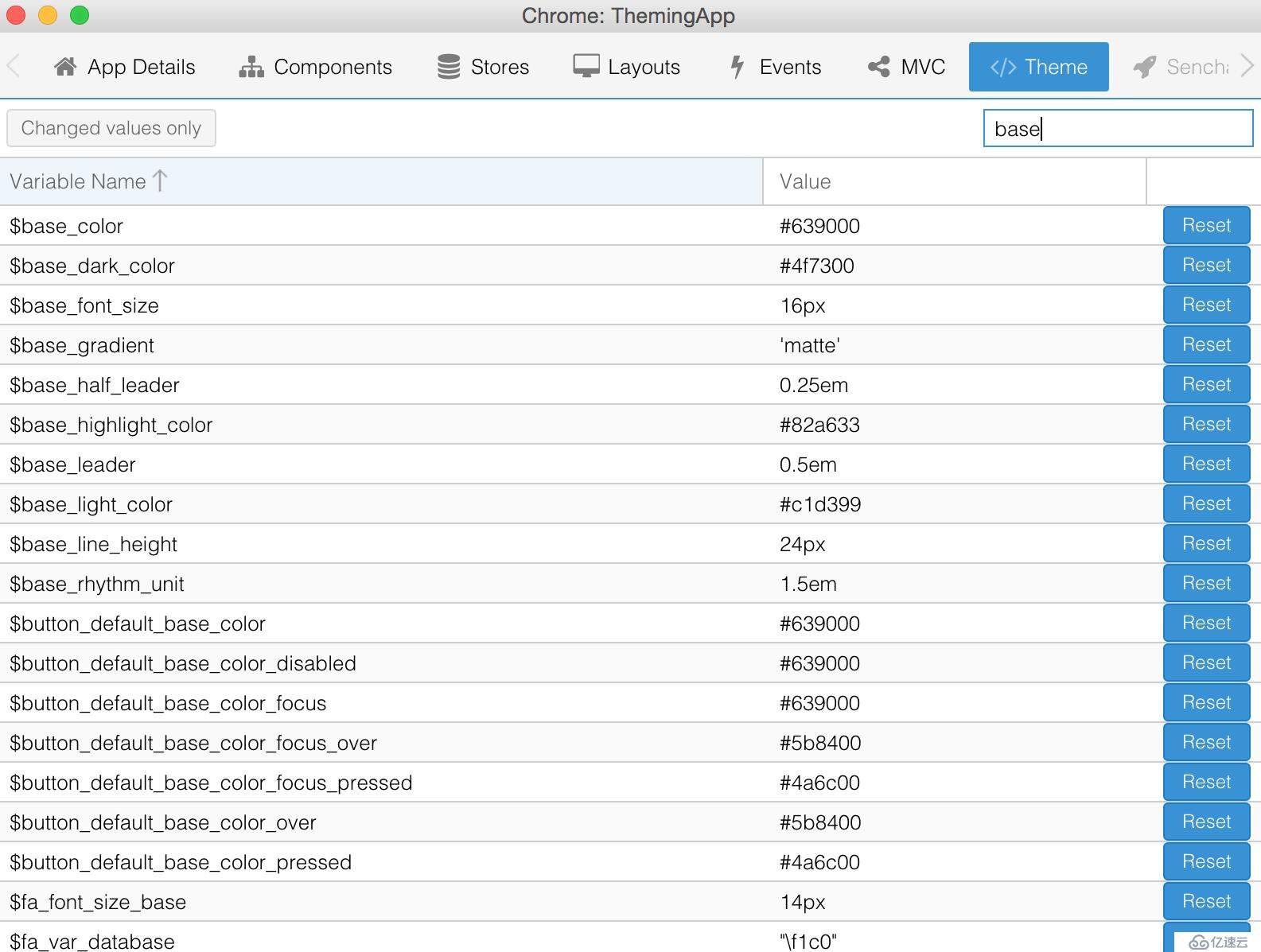
在API文档中搜索Global_CSS就可以找到所有这些全局变量,更好的办法是使用Sencha App Inspector,下面会看到更多介绍。
对于当前主题,可以使用这些全局变量并将他们放在var/Component.scss:
$base-color: #639000;$body-background-color: $dark-bg3;$color: $front-color;$enable-font-smoothing: true;12345
在Component.scss,也已经设置了一组组件变量,可以在Git的packages/local/theme-spotifext/sass/var/文件夹中查看这些文件。
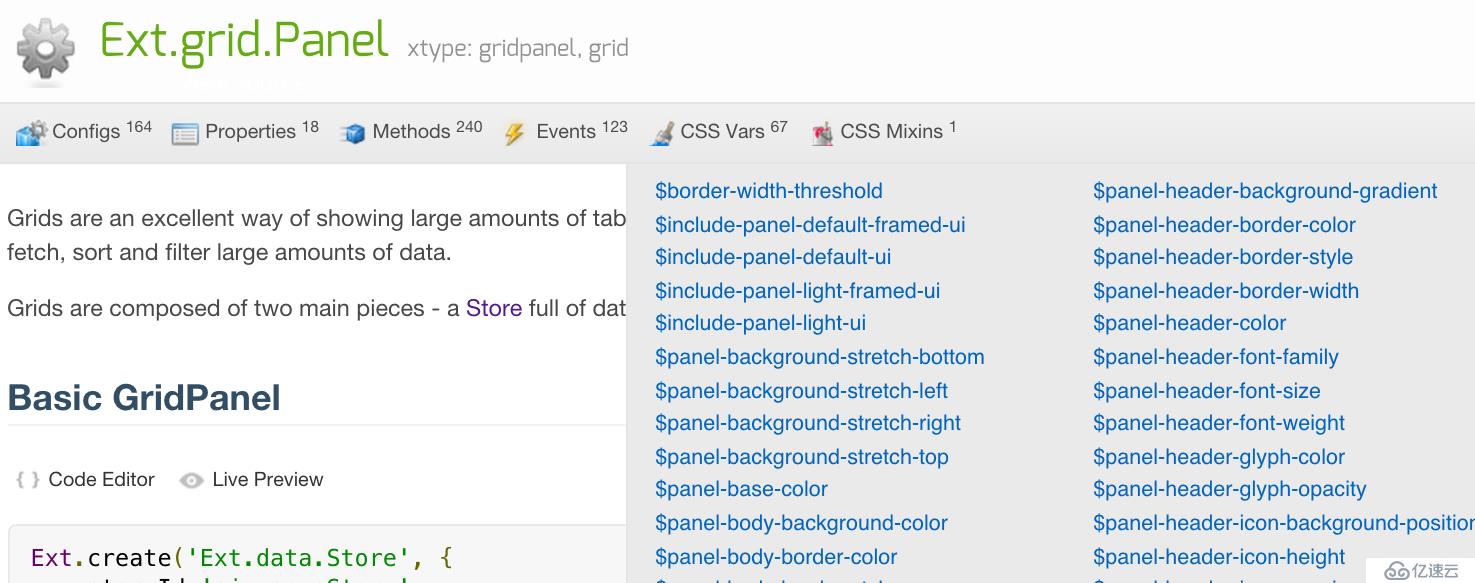
我已将这些组件变量中的一部分移动到他们的scss文件,正如对grid/Panel.scss所做的哪样。这样做我就只需要维护小量文件。通过使 用变量,就可以样式化应用程序的80%了,而这不会出现CSS重写所遇到的问题。对于组件的样式,可在API文档中查找组件的Sass变量,例如,搜索 grid,然后单击CSS变量按钮,会发现有大量的变量可供选择。在Ext JS 6之前,就必须去试并找出错误。现在,使用Ext JS 6和App Inspector,要弄清楚要使用那些变量,就像吃一块蛋糕那么容易。
 {.aligncenter}
{.aligncenter}
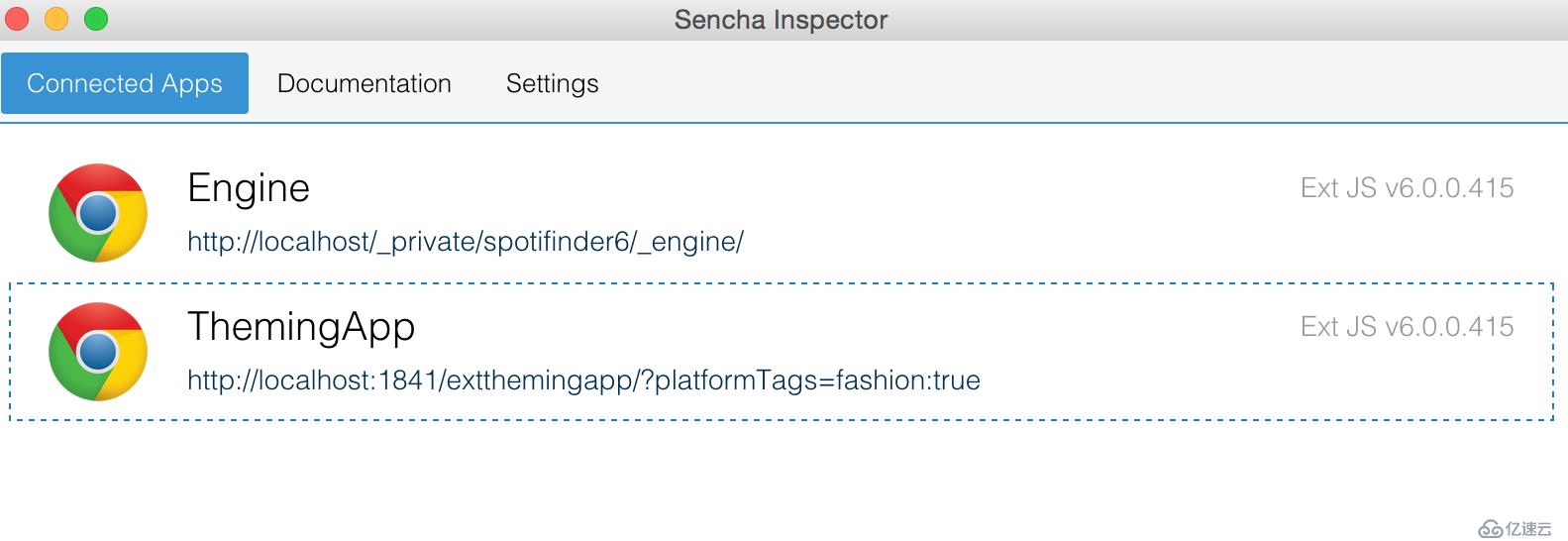
Sencha Inspector是一个新的独立工具。使用该工具,可以检查Ext JS代码,包括MVVM模式。它可以检查运行在任何浏览器或设备上的应用程序,甚至是运行在Sencha Web Application Manager上的应用程序。
不但可以检查javascript代码还可以检查所有Ext JS Sass变量。结合Fashion,Ext JS编译样式的新方式,会超级强大。
在本教程,可以去尝试这些棒极了的主题功能。下载Sencha Inspector早期访问版本。
在主题面板搜索Ext JS组件时,它会展示所有可用的Sass变量。这可节省从文档中手动浏览的时间。

使用Fashion(下面会讲述),可以为所以变量输入值,而且还能在屏幕立刻看到效果。这在不知道需要使用哪一个变量的时候会相当有用,因为这不 再需要等待app build或主题编译,这会大大节省主题的开发时间。我通常会在一个屏幕内使用IDE和Inspector,而在另一个屏幕上在浏览器内运行应用程序。只 要在Sencha Inspector找到合适的Sass变量,我就会将它复制到主题包。
花点时间在Github上查看包内sass/var中的代码。我花了几个小时,就已经完成了主题的80%。
如果希望获取这些代码并运行它,需要安装Inspector和Sencha Cmd。
查看文档。
在Sencha Cmd内,可以运行内置的Web服务器(它就是Jetty Web服务器)。
打开Sencha Cmd并运行以下命令:
sencha app watch
在sencha app watch开启Web服务器后(默认端口未1841),Sencha Cmd会轮询更改。接下来,在浏览器打开以下地址:
http://localhost:1841/extthemingapp/?platformTags=fashion:true
一旦应用程序被加载并完成对主题的第一次编译,就可以在浏览器控制台复制并粘贴以下书签来创建App Inspector和应用程序直接的连接。
javascript:!function(a,b){var a=a||3e3,b=b||"http://localhost",c=b+":"+a+"/inspector.js",d=function(a,c){var d=document.createElement("script");d.type="text/javascript",d.src=a,document.addEventListener("load",function(){"undefined"!=typeof Ext&&"undefined"!=typeof Ext.onReady&&Ext.onReady(function(){if(window.SenchaInspector){var a=document.head.getAttribute(“data-senchainspectorport");SenchaInspector.init(b+":"+a)}})},!0),c?document.head.insertBefore(d,document.head.firstChild):document.body.appendChild(d)};document.head.setAttribute("data-senchainspectorport",a),d(c,!0)}();1如果对如何实现这个有兴趣,会发现App Inspector使用的是WebSockets。App inspector的脚本会运行在端口3000。这就是独立的应用程序为什么能检查应用程序代码的原因。现在来看看编译的主题。

在上面已经提交过Fashion了,它不是最新的服装风格,而是一直内置于Sencha Cmd的编译主题的新方式。
要在Ext JS编译主题,需要使用Sencha Cmd并运行以下命令:
sencha app build [development]
或者
sencha app watch [toolkit]
两者的区别是watch会轮询修改,并马上进行编译,而sencha app build只是手动编译一次。
在早期版本的Ext JS和Sencha Touch,Sass样式表是使用Ruby进行编译的(在Windows,需要使用管理员权限来安装Ruby)。只要准备好一起,就可以开始编译主题了, 不过,编译需要花费一点时间,尤其是在做一个大的代码库和高级主题的时候。这就是我为什么对Fashion那么高兴的原因。
使用Fashion,可以使用Javascript来编译主题。它相当的快,当我在左边屏幕修改了一行代码的时候,在我转动头部的时候,右边屏幕已经改变了。现在,不再需要等待编译(除了启动服务器时),也不需要刷新浏览器窗口。
所有这些都是在底层发生。Sencha Cmd会在后台运行PhantomJS,它基本上是一个可以运行在命令行没有显示的浏览器,可编译主题并将它推入一个大的的Javascript函数。所 做的每一个改变,无论是在IDE/编辑器,是classic或modern工具包,又或者是Sencha Inspector,它都会通过javascript来处理DOM中修改过的样式。它还有更多优点,例如,可以在顶层扩展Fashion 并创建自己的样式函数(如Sass函数),还能调试样式代码。在设计主题的时候,还可以在开发机器上看到它的更多有点。
要启动并运行Fashion,需要在命令行运行sencha app watch clkassic,并在URL中添加参数“?platformTags=fashion:true ”,最后的结果类似以下URL:
http://localhost:1841/extthemingapp/?platformTags=fashion:true
在这里,还为spotifext主题做了一些事情,以便让它看上去更棒。在按钮悬停上编写了一些CSS来实现动画,使用了自定义的字体,并创建了自己的按钮和标签面板变量来让它看上去比较独特。
在该文的第二部分,将介绍混入与css重写以及字体和图标。
有了这些信息,就可以创建好看的主题了。
报名参加Sencha应用程序主题大赛吧,第一名的奖金2500美元!
 {.aligncenter}
{.aligncenter}
 {.aligncenter}
{.aligncenter}
作者: Lee Boonstra
Lee is a sales engineer at Sencha in Europe. She’s located in Amsterdam and has experience in both front-end and back-end development. Lee spends her spare time developing web and mobile apps. She also wrote a book for O’Reilly: Hands-on Sencha Touch 2.
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。