原文:Exploring the Layout System in Ext JS 5 and Sencha Touch
布局系统是Sencha框架中最强大和最有特色的一个部分。布局要处理应用程序中每一个组件的尺寸和位置。在Ext JS和Sencha Touch直接有许多相似之处,尤其是现在Ext JS 5开始支持平板更是如此。下面让我们来探讨一下布局系统是如何跨域Sencha框架进行工作的。
最基本的HTML一直都缺乏一个严格定义的布局系统。许多年来,由于CSS实现的差距,开发跨浏览器的网站和应用程序一直都非常具有挑战性。一些行业老手估计还记得需要针对不同的平台编写不同的float规则来实现简单两列布局。
Ext JS和Sencha Touch框架的目的,就是用来解决这些跨浏览器问题,以确保开发人员可将更多的时间花费在添加功能上,而不需要将太多时间花费在处理CSS的差异上。由于许多新的HTML和CSS标准已经通过浏览器厂商的努力变得越来越成熟,Sencha框架也在不断的提升对这些标准的支持,同时还保持向后兼容性,以便支持较旧的老系统。
无论是Ext JS 5,还是Sencha Touch,都提供了抽象的跨平台布局系统。尽管在实现方式上有所不同,但在API接口上,基本上使用的是相同的共享布局。它的基本目标就是通过一个干净简洁的JavaScript API来消除哪些与实现复杂布局有关的单调乏味的工作。
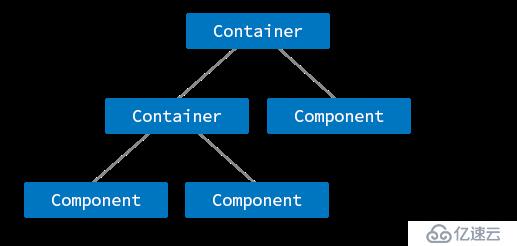
Sencha应用程序是由组件组成的。而容器是特定类型的组件,它可以在内部使用不同类型的布局来包含其他组件。通过分层容器和组件,就可以快速建立健壮的接口,且无需担心跨浏览器的怪异行为。

尽管Ext JS和Sencha Touch是针对不同平台的,但他们都是HTML5框架,而且在许多高层次的概念上是一致。由于Ext JS和Sencha Touch在生成Web应用程序的模式是共享的,因而属性了其中一个框架的开发人员要去了解另外一个就会很容易。布局也不例外。
在Sencha Touch 2.3.1和Ext JS 5 beta,都支持以下布局:
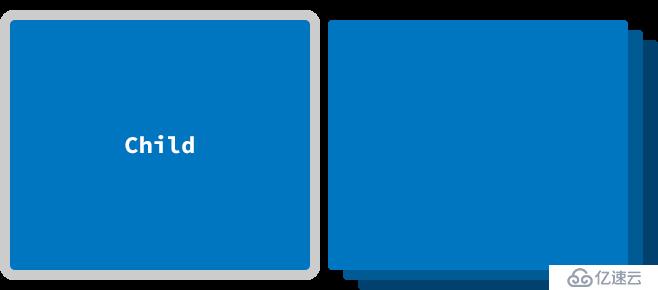
 单独一个子组件填满父组件的空间(Touch)(Ext JS)
单独一个子组件填满父组件的空间(Touch)(Ext JS)
 类似自适应布局,主要区别是在容器内包含多个子组件,而在给定的时间内只显示一个子组件,这通常会在标签页面板上使用。(Touch)(Ext JS)
类似自适应布局,主要区别是在容器内包含多个子组件,而在给定的时间内只显示一个子组件,这通常会在标签页面板上使用。(Touch)(Ext JS) 子组件是水平放置的。(Touch)(Ext JS)
子组件是水平放置的。(Touch)(Ext JS)
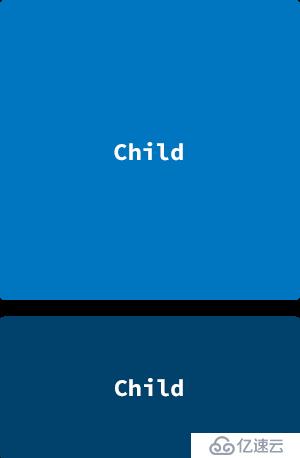
 子组件是垂直放置的。 (Touch)(Ext JS)
子组件是垂直放置的。 (Touch)(Ext JS)
 子组件通过top/left或者x/y坐标来定位。
子组件通过top/left或者x/y坐标来定位。
在Ext JS和Sencha Touch之间使用这些布局的JavaScript API基本上是完全一样的,例如:
// Sencha Touch 2.3.1
Ext.create('Ext.Container', {
layout : 'hbox',
items : [
//...
]
});
// Ext JS 5.0.0
Ext.create('Ext.container.Container', {
layout : 'hbox',
items : [
//...
]
});正如你所看到的,Ext JS和Sencha Touch的API之间还是有些差异的,不过在有关布局的API上基本上是一样的。
由于Ext JS和Sencha Touch所支持的设备的范围是不同的,因而他们布局之间的差异主要在于特定目标平台的UI/UX之间的差异。
Ext JS一直倾向于桌面计算机,不过现在Ext JS 5已经开始支持平板电脑。而Sencha Touch,则提供了更适合于移动设备(手机、平板电脑和其他触屏设备)的体验。
因此,每个框架中的布局系统会有一些显著的差异。最明显的区别就是一些布局类只存在于某个框架,而在另外一个是没有的(详见下文)。其他差异很难去分辨是因为一直以来,某些共享布局是在HTML层实现的。
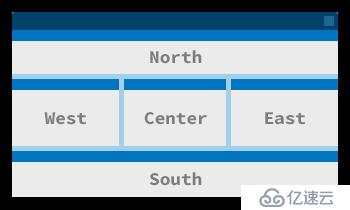
 对于许多应用程序来说,在Viewport中包含north、south、east和center等区域的布局是比较典型的布局,(Ext JS)
对于许多应用程序来说,在Viewport中包含north、south、east和center等区域的布局是比较典型的布局,(Ext JS)
Sencha Touch可通过停靠组件来实现类似功能(Touch)。
 子组件通过行和列进行定位(Ext JS)
子组件通过行和列进行定位(Ext JS)
 类似于水平盒子布局或单行的表格布局(Ext JS)
类似于水平盒子布局或单行的表格布局(Ext JS)
 类似有垂直盒子布局,但用于可滚动的内容(Ext JS)
类似有垂直盒子布局,但用于可滚动的内容(Ext JS)
 可轻松的对表单字段进行定位(Ext JS)
可轻松的对表单字段进行定位(Ext JS)
注意:对于Ext JS 5的表单布局,引入了一些改进。
 在父组件内将单个子组件居中显示(Ext JS)
在父组件内将单个子组件居中显示(Ext JS)
盒子布局也许是Ext JS和Sencha Touch中最受欢迎的布局,因为他们易于使用,且在水平方向或垂直方向上对组件进行定位的功能相当强大。盒子布局会自动处理组件在水平方向或垂直方向上的尺寸,尤其是在组件需要一个柔性的高度或宽度的时候(通过flex配置项来实现),特别有用。
下面来深入探讨一下水平盒子布局,以了解Ext JS和Sencha Touch是如何以不同的方式来实现相同的理念的。
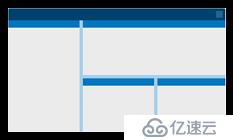
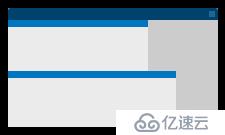
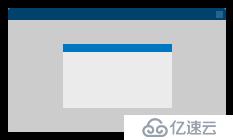
考虑一下以下场景,需要在一个容器内实现两个组件水平对齐:

在Ext JS 5和Sencha Touch中,Javascript的代码基本上是一样的:
{
xtype : 'container',
layout : 'hbox',
style : 'background: gray;',
padding : 10,
defaults: {
xtype : 'component',
height : 100
},
items: [{
style : 'background: yellow;',
width : 100
}, {
style : 'background: green;',
flex : 1
}]
}可以在Sencha Fiddle上查看这个示例:
Ext JS 5: https://fiddle.sencha.com/#fiddle/4uv
Sencha Touch: https://fiddle.sencha.com/#fiddle/4v0
现在,来研究一下框架是如何来渲染这些代码的DOM节点(使用Google Chrome)。
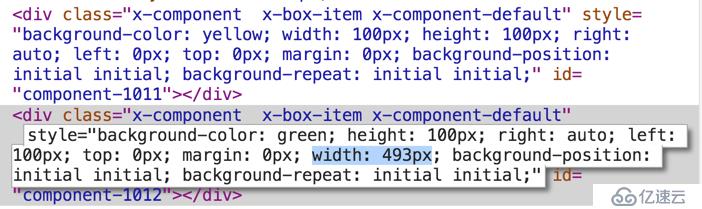
首先来查看一下Ext JS 5的标记:

以上两个DIV就是图中的×××和绿色方块。尽管屏幕截图中没有显示,其实两个div都已经设置了“position: absolute”。要注意,第二个DIV已经设置了“left: 100px”和“width: 493px”。
查看一下之前的Javascript代码,指定了×××组件的宽度为100像素,而绿色组件则使用flex配置项来让它填满父组件余下的宽度(在本示例是493像素)。对我们来说,Ext JS会处理所有的数据,这样,我们就不需要再担心跨浏览器的怪异行为了。(在稍后的时间,我们会重新考虑计算(calculated)布局)。
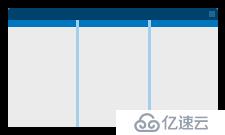
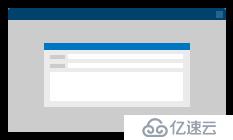
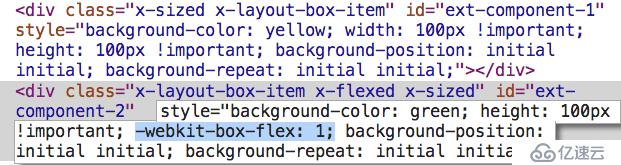
下面,我们来看一下Sencha Touch的标记:

同样,这里包含了×××和绿色这两个方块的DIV。要注意的是,第二个DIV的设置了“webkit-box-flex: 1”。尽管屏幕截图中没有显示,父节点的div已经设置了“display: -webkit-box; ”。
如果不太熟悉CSS3的flexbox,知道这事现代浏览器实现的一个很成熟的CSS3标准就行了。它可以让你很轻松的去定义子节点的位置和尺寸,而不需要像之前那样使用许多各式各样的HTML和CSS欺骗。
因此,Sencha Touch可以使用浏览器本地的布局引擎(通过CSS flexbox)来计算绿色组件的宽度,而不需要使用Javascript来计算或手动定位元素。
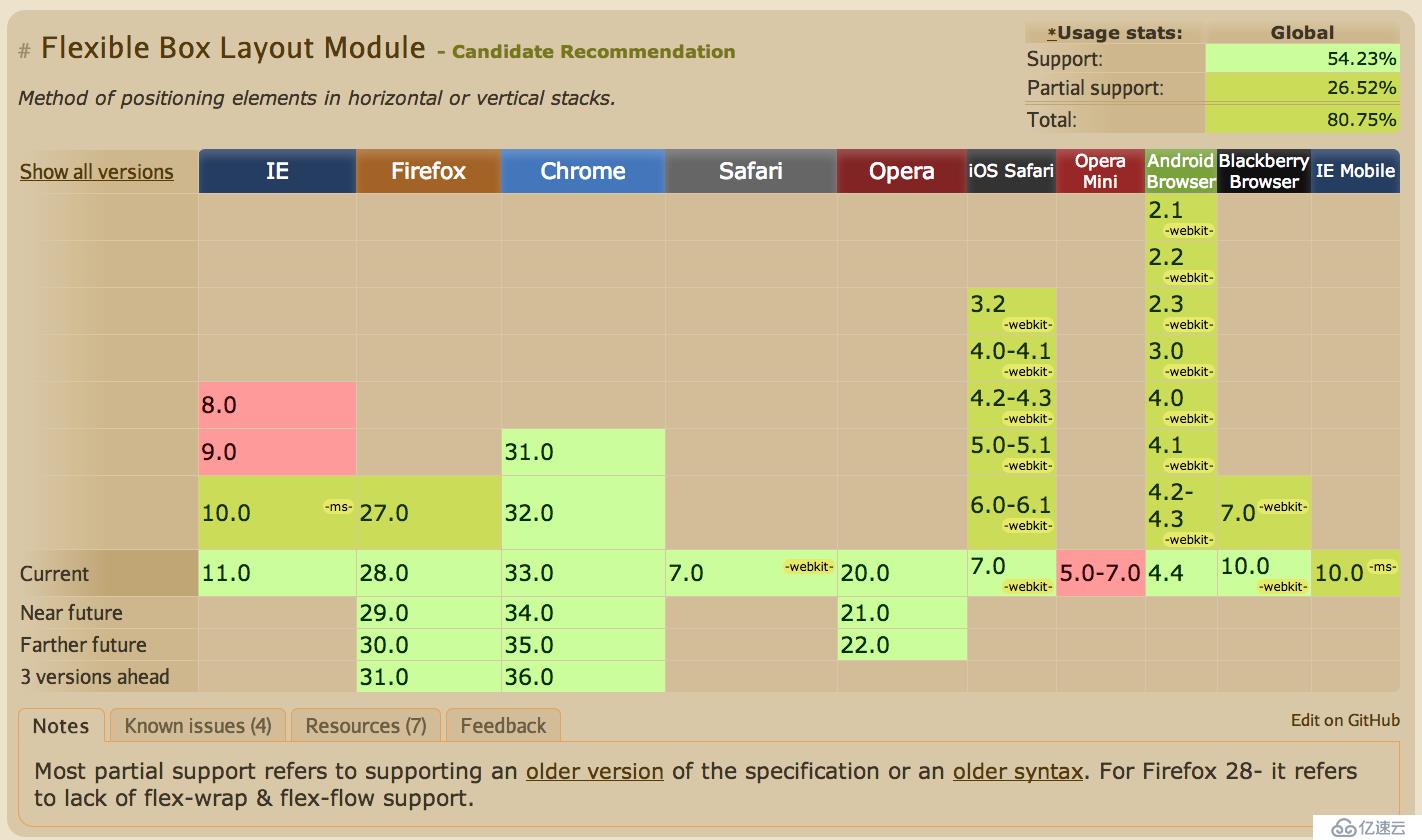
现在的问题是,为什么Ext JS不使用CSS3的flexbox?
答案很简单:平台支持。Sencha Touch的目标平台只是移动浏览器,而这些所支持的平台都已经实现了CSS3 flexbox标准。Ext JS 5需要支持许多旧版本的浏览器,而从下图可以看到,在今天还有许多浏览器不支持CSS3 flexbox。

为了处理框架需要花费额外事件去计算布局这个问题,Ext JS允许我们在应用程序运行的时候在任何点暂停或恢复布局。
Ext.suspendLayouts();
// do stuff...
Ext.resumeLayouts(true);对于Ext JS应用程序,由于可以避免在一次处理时修改过多的DOM树,因而,可使用优化技术来改善性能。这对于没有桌面计算机那样强大的处理器的移动设备来说尤其重要。
正如你所看到的,每个框架的布局实现背后的推动力是由目标平台所支持的Web标准。Ext JS 5在此迈出了一大步,正开始借用Sencha Touch的概念来将其扩展到支持平板。
尽管目前的Ext JS和Sencha Touch直接还存在差异,但对于两个框架的布局,以及其他核心库的部件(如数据、图表以及其他)来说,他们的API是一致的。具体情况可参阅《 What’s New in Ext JS 5 guide》。
相关阅读:
Ext JS 5 Layout Examples
Ext JS 4 Layout Guide (still applicable to Ext JS 5)
Sencha Touch Layout Guide
A Complete Guide to CSS Flexbox
作者: Ivan Jouikov Born and raised in Russia, Ivan Jouikov moved to the US with his family a little over a decade ago. Passionate about HTML5 and Sencha products, Ivan contributed to Ext JS for many years before joining Sencha as a Sr. Solutions Engineer for the Professional Services team and moving to California.
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。