这篇文章主要介绍“vuex怎么实现存储数组并存入localstorage定时删除功能”,在日常操作中,相信很多人在vuex怎么实现存储数组并存入localstorage定时删除功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vuex怎么实现存储数组并存入localstorage定时删除功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
初始化一个完整数组,但在业务逻辑中会单独更新或增删其中的一部分或全部。
如果每次都是全部更新,直接使用set替换即可,但大部分数组不变只修改个别数据,直接替换的代价较大,因此维护一个增删改的业务。
原来的数据都是有意义的,新数据可能是初始化的,不能直接替换成新数据,新数据可能只是增删了id,但是其他数据内容还要继续使用旧数据的,所以只能在旧数据基础上进行维护
import Vue from "vue"
import Vuex from "vuex"
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
list: [],
},
getters: {},
mutations: {
setList(state, list) {
state.list = list;
},
addItem(state, item) {
state.list.push(item);
},
updateItem(state, payload) {
Vue.set(state.list, payload.index, payload.data);
},
deleteItem(state, lt) {
let newIds = lt.map((item) => item.aid);
state.list = state.list.filter((item) => newIds.includes(item.aid));
},
},
actions: {}
})
export default store;对象数组数据格式
[
{ "aid": "1", "aname": "111", "tobid": "1" }
{ "aid": "2", "aname": "ddd", "tobid": "2" }
]组件中判断
新建的时候进行判断that.list.length == 0 || that.list == null,直接set赋值即可
如果不为0,说明已经初始化并赋值,遍历当前数组(本文中数据来自后端)
id不存在(旧数组没有而新数组有),则调用add添加
id存在需要判断这个对象是否完全相同,不完全相同则调用update
最后调用delete,store中直接使用filter过滤掉新数组中有而旧数组没有的对象(delete的逻辑可以单独存在,不与更新一起)
自行修改使用:大更新需要add和delete,局部更新只有update
例如旧数组是【1,2】,新数组是【2,3】,经过第二步之后,旧数据变为【1,2,3】,但【1】是需要删除的
<template>
<div class="form-all">
<el-button @click="getList()">getList</el-button>
<el-button @click="clearStorage()">clear Local Storage</el-button>
<div v-for="(item) in list" :key="item.aid">{{ item }}</div>
</div>
</template>
<script>
import { mapState, mapMutations } from "vuex";
export default {
name: "demo",
data() {
return {
lit: [],
};
},
components: {},
computed: {
...mapState(["list"]),
},
methods: {
...mapMutations(["setList", "addItem", "updateItem", "deleteItem"]),
clearStorage() {
// localStorage.setItem("list", []);
localStorage.removeItem('list');
},
getList() {
console.log(this.list.length);
let that = this;
this.axios
.get('/abc/onetooneAnnote')
.then((response) => {
//返回结果
let lt = response.data;
this.setStore(lt);
})
.catch((error) => {
console.log(error)
})
},
setStore(lt) {
let that = this;
if (that.list.length == 0) {
//初始化
this.setList(lt);
} else {
let lit = that.list;
lt.forEach((newItem, i) => {
const index = lit.findIndex((litem) => litem.aid === newItem.aid);
if (index == -1) {
// 添加
this.addItem(newItem);
} else {
const oldItem = lit[index];
if (JSON.stringify(oldItem) != JSON.stringify(newItem)) {
// 更新
let payload = {
data: newItem,
index: index,
}
this.updateItem(payload);
}
}
})
//删除
this.deleteItem(lt);
}
},
},
mounted() {
},
created() {},
destroyed() {},
watch: {},
}
</script>
<style scoped>
</style>
<style></style>不刷新页面,使用的vuex内的值,刷新页面才会重新从localstorage中获取
使用subscribe监听指定的mutation方法,对应方法调用则更新localstorage
实现函数setItemWithExpiry,将时间作为变量和数据整编成一个对象,存入localStorage,在subscribe时调用此函数
import Vue from "vue"
import Vuex from "vuex"
Vue.use(Vuex)
// 将数据存储到LocalStorage并设置过期时间(毫秒)
function setItemWithExpiry(key, value, ttl) {
const item = {
value: value,
expiry: new Date().getTime() + ttl,
};
localStorage.setItem(key, JSON.stringify(item));
}
const store = new Vuex.Store({
state: {
list: JSON.parse(localStorage.getItem("list")).value || [],
},
getters: {},
mutations: {
setList(state, list) {
state.list = list;
},
addItem(state, item) {
state.list.push(item);
},
updateItem(state, payload) {
Vue.set(state.list, payload.index, payload.data);
},
deleteItem(state, lt) {
let newIds = lt.map((item) => item.aid);
state.list = state.list.filter((item) => newIds.includes(item.aid));
},
},
actions: {}
})
// 监听订阅
store.subscribe((mutation, state) => {
if (['setList', 'addItem', 'updateItem', 'deleteItem'].includes(mutation.type)) {
// 不设置定时删除
// localStorage.setItem('list', JSON.stringify(state.list));
// 使用定时删除
setItemWithExpiry("list", state.list, 10 * 1000);
}
});
export default store;其中获取vuex的值,如果每次都想直接从localstorage中读取,可以使用store的getters属性
getters: {
getList: (state) => {
return state.list;
},
},组件中使用
<div v-for="(item) in getList" :key="item.aid">{{ item }}</div>
import { mapGetters } from "vuex";
computed: {
...mapGetters(['getList']),
},设置定时器,可以在App.vue中全局设置
checkExpiry可以遍历全部localstorage,也可以只关注某几个变量
<template>
...
</template>
<script>
export default {
data() {
return {
timer: "",
}
},
components: {},
methods: {
getItemWithExpiry(key) {
const itemStr = localStorage.getItem(key);
if (!itemStr) {
return null;
}
const item = JSON.parse(itemStr);
const currentTime = new Date().getTime();
if (currentTime > item.expiry) {
// 如果数据已经过期,删除它
localStorage.removeItem(key);
return null;
}
return item.value;
},
// 检查LocalStorage中的数据是否过期
checkExpiry() {
this.getItemWithExpiry("list");
// for (let i = 0; i < localStorage.length; i++) {
// const key = localStorage.key(i);
// getItemWithExpiry(key);
// }
},
startCheck(){
let that = this;
this.timer = setInterval(() => { //开启定时器
console.log("check localstorage");
that.checkExpiry()
}, 1000)
}
},
mounted() {
this.startCheck();
},
beforeDestroy(){
clearInterval(this.timer)//组件销毁之前清掉timer
},
computed: {},
created() {
},
}
</script>
<style scoped></style>
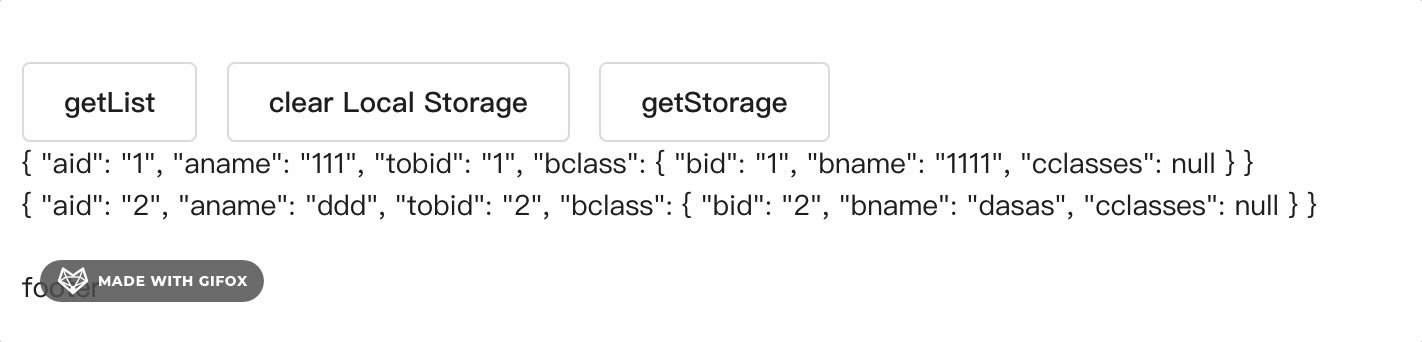
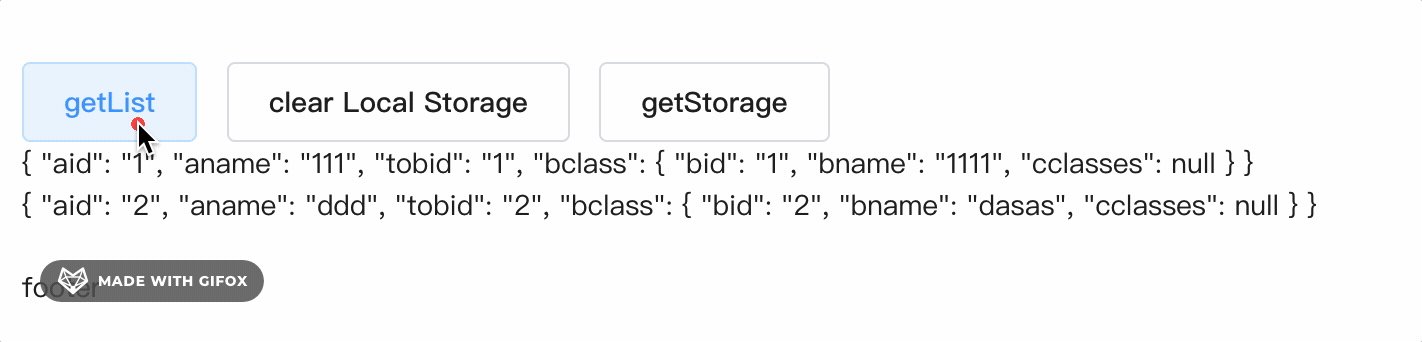
<style></style>初始化

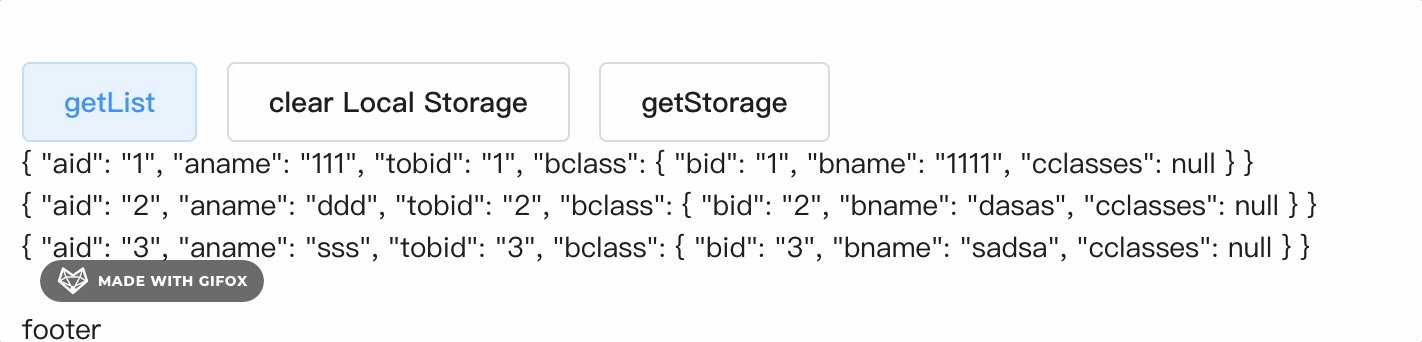
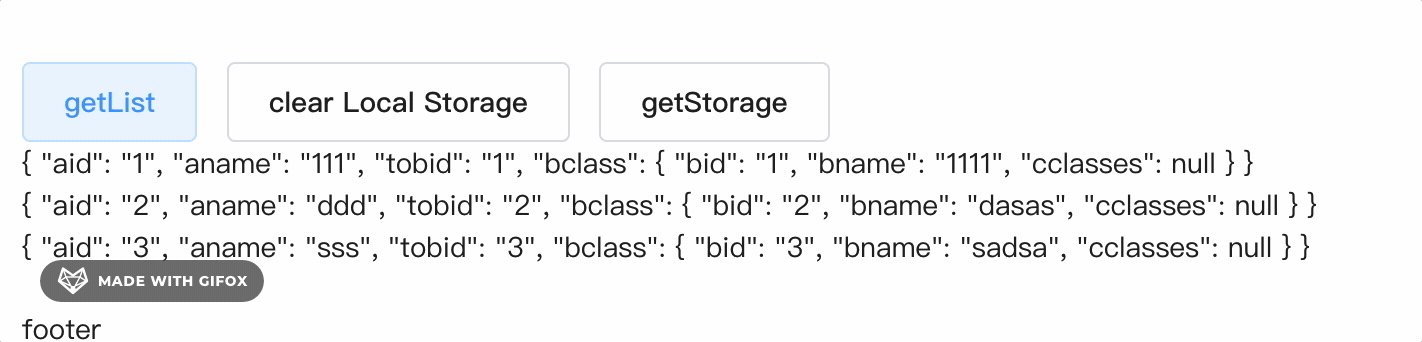
新增

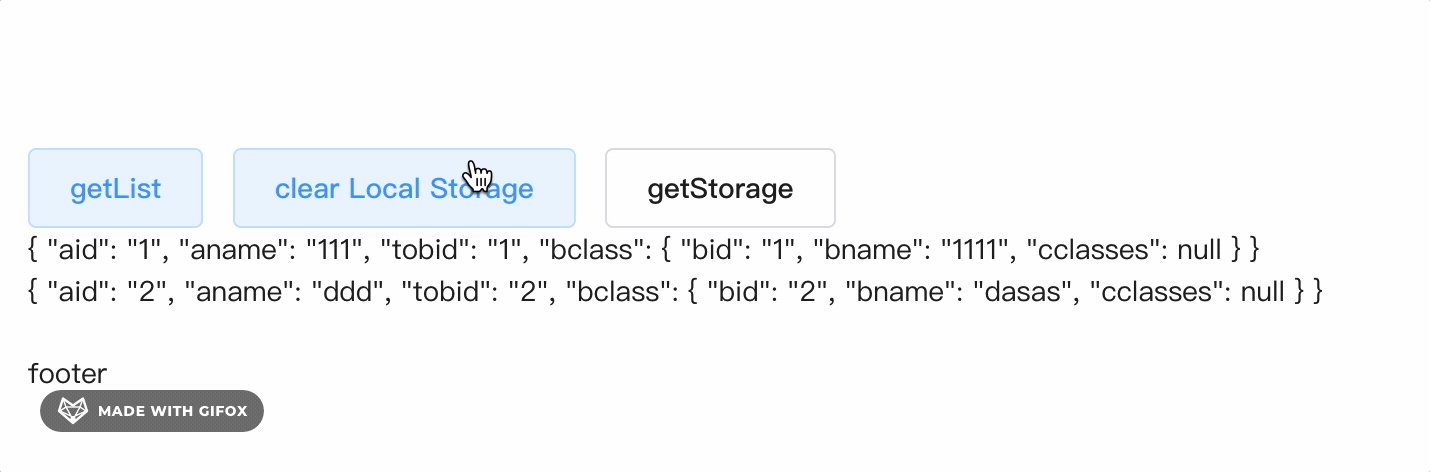
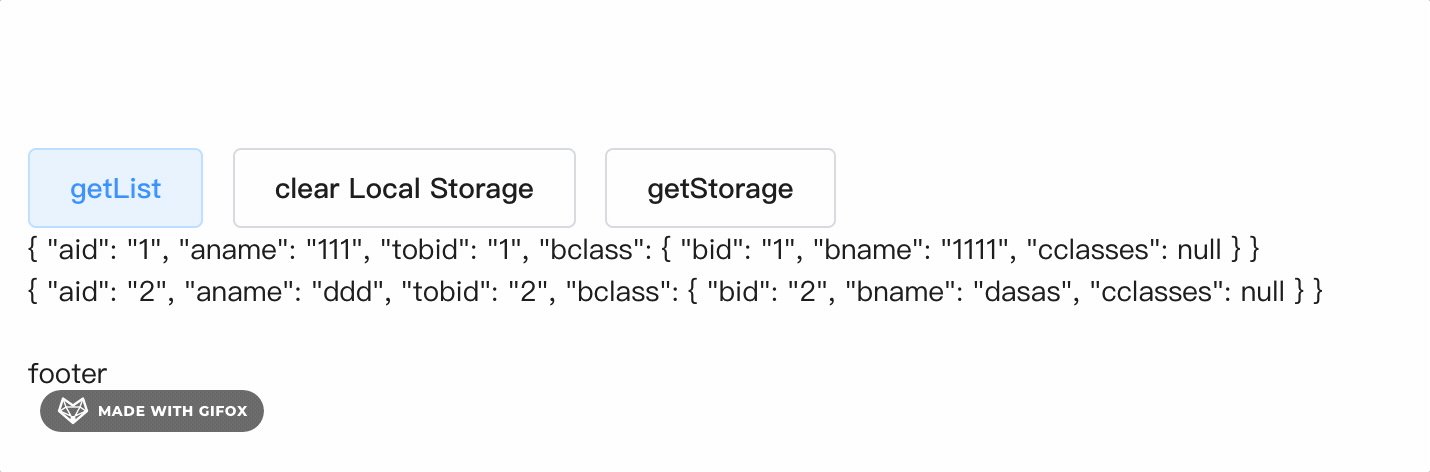
更新和删除

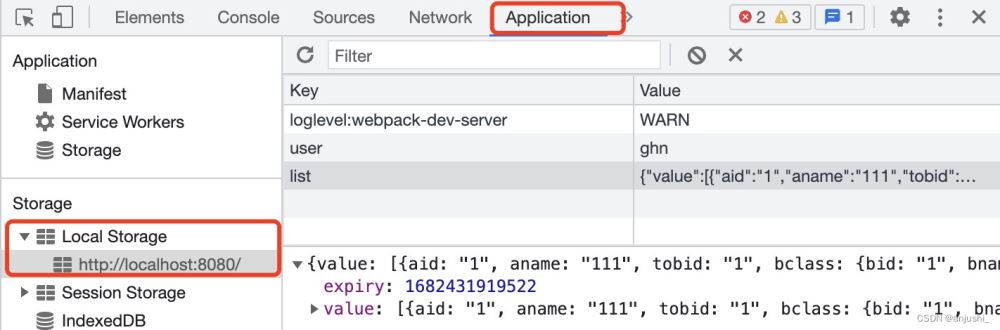
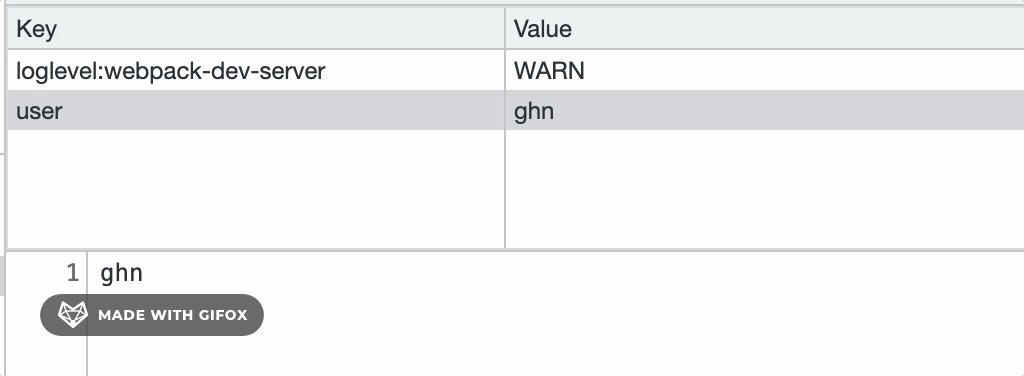
谷歌浏览器查看localstorage(F12 --> Application -->Storage)

localstorage定时删除

到此,关于“vuex怎么实现存储数组并存入localstorage定时删除功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。