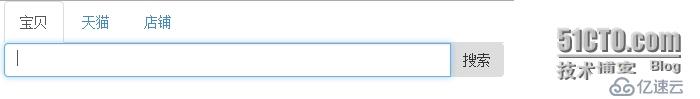
1.导航元素,导航栏
模拟淘宝网的导航

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 嵌套列</title>
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="./scripts/jquery.min.js"></script>
<script src="./scripts/jquery2.min.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="nb">
//导航元素
<ul class="nav nav-tabs" role="nav">
<li class="active"><a href="#">宝贝</a></li>
<li><a href="#">天猫</a></li>
<li><a href="#">店铺</a></li>
</ul>
//表单,输入与搜索按钮
<div role="form" >
<form role="form">
<div class="input-group">
<input type="text" class="form-control"></input>
<span class="input-group-btn">
<button class="btn " type="button">
搜索
</button>
</span>
</div>
</form>
</div>
</div>
<script>
//jquery控制css变化
function changeBorder(event,color){
$(event.target).closest("li").attr("class","active").css("border","solid" + color)
$("input").css("border","solid" + color);
$("input").css("border-bottom","6px solid" + color);
$("span button").css("border","solid" + color);
}
$("ul").bind("click",function(event){
//取消所有li的active类名
$("ul li").each(function(){
this.className = "";
$(this).css("border","");
$("input").css("border","");
});
//增加class类
if(($(event.target).html() == "宝贝") || ($(event.target).html() == "店铺")){
changeBorder(event,"#ff5400");
}
if($(event.target).html() == "天猫"){
changeBorder(event,"#c60000");
}
});
</script>
</body>
</html>
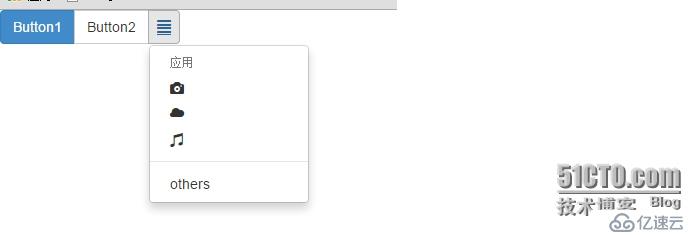
2.下拉菜单,dropdown

<!--////按钮组,可使按钮紧密排列-->
<!-- 按钮组样式 btn-toolbar,group,group-lg,vertical >
<div class="btn-group">
<!--////btn-primary 蓝色-->
<button type="button" class="btn btn-primary">Button1</button>
<!--////btn-default 灰色-->
<button type="button" class="btn btn-default">Button2</button>
<!--////dropdown-toggle 一个为下拉设计的样式-->
<button type="button" class="btn btn-default dropdown-toggle">
<!--////data-toggle(该按钮上加载下拉菜单动作)与dropdown-menu要在同一级,菜单出现在该级的最左边-->
<a href="#" data-toggle="dropdown" class="glyphicon glyphicon-align-justify"></a>
<!--////菜单中的内容,只有点击下拉菜单时才出现-->
<ul class="dropdown-menu">
<!--//下拉菜单的标题-->
<li class="dropdown-header">应用</li>
<li>
<!--//glyphicon glyphicon-camera 字形图(像图片一样的字-_-)-->
<!-- <span class= "caret"/> 下三角 -->
<a href="#" class="glyphicon glyphicon-camera"></a>
</li>
<li>
<a href="#" class="glyphicon glyphicon-cloud"></a>
</li>
<li>
<a href="#" class="glyphicon glyphicon-music"></a>
</li>
<!--下拉菜单的分隔栏-->
<li class="divider"></li>
<li>
<a href="#">others</a>
</li>
</ul>
</button>
</div>
3.<pre>与<code>
浏览器行为:
因为浏览其读入html文件时,里面的内容不会保留回车,空格最多保留一个,如果一行显示不下(width不够),会从第二行开始,不会把一个单词分开2行。
<pre>: 保留空格和换行符
<code>:语义,提醒此标签内是程序。

所以,如果一行为word1,word2,其中word2长,一行放不下,那么word-break:break-all会让第一行是word1,word2(part1),第二行是word2(part2)。而word-wrap:break-word,第一行是word1,第二行是word2(part1),第三行是word3(part2)。
4.<address><blockquote>排版
作用对象:一段话
5.列表的排版
class="list-inline" dl-horizontal
作用对象:ul ol
6.导航元素属性:
.nav .nav-tabs .active .nav-pill .nav-stacked .nav-justified
.disabled
导航栏:navbar 固定位置 导航中的表单,按钮,字体样式
7.JQUERY对象与DOM对象
JQUERY:$("div") 没有DOM对象的方法
DOM对象没有JQUERY的方法
可是:JQUERY中的each方法中的this是DOM对象啊
JQUERY -> DOM
jqueryObject.get(0) jqueryObject[0]
DOM -> JQUERY
$(domObject)
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。