2.1 jQuery选择器概述
2.1.1 什么是选择器
通过标签名、属性名或内容对DOM元素进行快速、准确的选择
2.1.2 选择器的优势
1.代码更简单;(示例2-1 使用JavaScript实现隔行变色&示例2-2 使用jQuery选择器实现隔行变色)
2.完善的检测机制(示例2-3 使用JavaScript输出文字信息&2-4 使用jQuery输出文字信息)
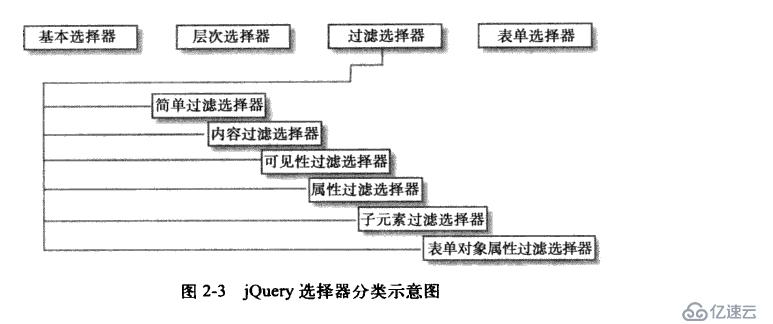
2.2 jQuery选择器详解
 2.2.1 基本选择器
2.2.1 基本选择器
2.3 综合案例分析——导航条在项目中的应用
2.4 本章小结
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。