жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дёҠдёҖзҜҮеұһдәҺеҜ№jQueryиҝӣиЎҢдёҖдёӘз®ҖеҚ•зҡ„жҰӮиҝ°пјҢиҝҷзҜҮжҲ‘们йҮҚзӮ№еӯҰд№ дёҖдёӢjQueryйҖүжӢ©еҷЁжңҖејәеӨ§зҡ„гҖҒдҪҝз”ЁжңҖйў‘з№Ғзҡ„дёӨдёӘеҠҹиғҪпјҡ
пјҲ1пјүеҲ©з”ЁйҖүжӢ©еҷЁйҖүжӢ©DOMе…ғзҙ
пјҲ2пјүеҲӣе»әж–°зҡ„DOMе…ғзҙ
jQueryзҡ„е…ғзҙ йҖүжӢ©ж–№жі•жҳҜйӣҶеӨ§жҲҗзҡ„пјҢеҢ…жӢ¬йҖҡиҝҮе…ғзҙ IDпјҢCSSзұ»пјҢж ҮзӯҫеҗҚз§°д»ҘеҸҠйЎөйқўе…ғзҙ зҡ„DOMеұӮж¬Ўз»“жһ„иҝӣиЎҢйҖүжӢ©гҖӮ
еӨ§е®¶еҸҜд»Ҙж №жҚ®йҖүжӢ©еҷЁе®һйӘҢе®Ө(Selector Lab)иҝҷдёӘйЎөйқўз»“еҗҲиҝҷзҜҮж–Үз« жқҘеӯҰд№ пјҢе®һйҷ…ж“ҚдҪңгҖӮ
1гҖҒеҲ©з”Ёеҹәжң¬CSSйҖүжӢ©еҷЁ
дёӢйқўдёҫеҮ дёӘз®ҖеҚ•зҡ„дҫӢеӯҗз»ҷеӨ§е®¶зғӯзғӯиә«
пјҲ1пјүйҖүжӢ©еҷЁеҢ№й…ҚжүҖжңүй“ҫжҺҘе…ғзҙ
$("a");пјҲ2пјүйҖүжӢ©еҷЁеҢ№й…ҚidдёәspecialIDзҡ„е…ғзҙ
$("#specialID");пјҲ3пјүйҖүжӢ©еҷЁеҢ№й…ҚжӢҘжңүCSSзұ»specialClassзҡ„е…ғзҙ
$(".specialClass");пјҲ4пјүйҖүжӢ©еҢ№й…ҚidдёәspecialIDгҖҒжӢҘжңүCSSзұ»specialClassзҡ„й“ҫжҺҘе…ғзҙ
$("a#specialID.specialClass");пјҲ5пјүйҖүжӢ©еҷЁеҢ№й…ҚжӢҘжңүCSSзұ»specialClassгҖҒеңЁ<p>е…ғзҙ еҶ…еЈ°жҳҺзҡ„й“ҫжҺҘе…ғзҙ
$("p a.specialClass");жҖ»зҡ„жқҘиҜҙпјҢjQueryе°ұжҳҜж”ҜжҢҒCSSпјҢеҢ…жӢ¬е®Ңе…Ёе…је®№CSS3пјҢеҸҚжӯЈеңЁеӯҰjQueryд№ӢеүҚпјҢжҲ‘еҜ№CSSжҳҜд»Җд№Ҳд№ҹе®Ңе…ЁдёҚзҹҘйҒ“пјҢзҺ°еңЁдәҶи§Јзҡ„д№ҹд»…д»…жҳҜе®ғжҳҜдёҖдёӘж ·ејҸејҖеҸ‘зҡ„дёңдёңгҖӮдёҚиҝҮжҲ‘жғіиҝҷд№ҹе®Ңе…ЁдёҚеҪұе“ҚжҲ‘еӯҰд№ jQueryгҖӮ
2гҖҒеҲ©з”ЁеӯҗйҖүжӢ©еҷЁгҖҒе®№еҷЁйҖүжӢ©еҷЁе’Ңзү№жҖ§йҖүжӢ©еҷЁ
дёӢйқўи§ҒиҜҶдёҖдёӢзЁҚеҫ®й«ҳзә§дёҖзӮ№зҡ„зҺ©жі•гҖӮиҝҷж ·дёҖж®өhtmlд»Јз ҒгҖӮ
<ulclass="list">
<li><ahref="http://jquery.com">jQuery supports</a>
<ul>
<li><ahref="css1">CSS1</a></li>
<li><ahref="css2">CSS2</a></li>
<li><ahref="css3">CSS3</a></li>
<li>Basic XPath</li>
</ul>
</li>
<li>jQuery also supports
<ul>
<li>Custom selectors</li>
<li>Form selectors</li>
</ul>
</li>
</ul>еҰӮжһңжҲ‘зҺ°еңЁжғійҖүжӢ©з¬¬2иЎҢ<a>е…ғзҙ пјҢйӮЈд№ҲйҖүжӢ©еҷЁиҰҒжҖҺд№ҲеҶҷпјҹд№ҹи®ёдҪ дјҡ马дёҠжғіеҲ°иҝҷж ·
$("ul.list li a");еҪ“然пјҢиҝҷд№ҲеҶҷжҲ‘们жҳҜйҖүжӢ©дёҠдәҶ第2иЎҢзҡ„<a>е…ғзҙ пјҢдҪҶжҳҜжҲ‘们д№ҹеҗҢж—¶жҠҠ4пјҢ5пјҢ6иЎҢзҡ„<a>е…ғзҙ д№ҹйҖүжӢ©дёҠдәҶгҖӮиҝҷ并дёҚжҳҜжҲ‘们жғіиҰҒзҡ„пјҢжүҖд»ҘеӯҗйҖүжӢ©еҷЁвҖң>вҖқзҷ»еңәгҖӮ
$("ul.list > li > a");иҝҷж ·е°ұзӢ¬дёҖж— дәҢзҡ„йҖүжӢ©еҮәдәҶ第2иЎҢзҡ„<a>е…ғзҙ гҖӮвҖң>вҖқжҳҜйҖүжӢ©зҲ¶иҠӮзӮ№зҡ„зӣҙжҺҘеӯҗиҠӮзӮ№гҖӮ
еҗҢж ·пјҢдҪҝз”Ёзү№жҖ§йҖүжӢ©еҷЁд№ҹиғҪиҫҫеҲ°жҲ‘们жғіиҰҒзҡ„з»“жһңгҖӮеӣ дёә第2иЎҢзҡ„<a>е…ғзҙ жңүhrefзү№жҖ§пјҢ并且其еҖјдёәеӯ—з¬ҰдёІвҖңhttp://вҖқдҪҝе…¶дёҺдј—дёҚеҗҢпјҢжүҖд»ҘеҲ©з”ЁиҝҷдёҖзү№жҖ§дҫҝиғҪеҮҶзЎ®зҡ„еҢ№й…ҚеҮәжҲ‘们жғіиҰҒзҡ„гҖӮ
$("a[href^=http://]");вҖң^вҖқиЎЁзӨәйҖүжӢ©еҷЁеҢ№й…ҚеҢ…еҗ«д»Ҙhttp://ејҖеӨҙзҡ„hrefеҖјзҡ„жүҖжңүй“ҫжҺҘгҖӮеҰӮжһңжӣҝжҚўжҲҗвҖң$вҖқпјҢеҲҷиЎЁзӨәйҖүжӢ©еҷЁеҢ№й…ҚеҢ…еҗ«д»Ҙhttp://з»“е°ҫзҡ„жүҖжңүй“ҫжҺҘгҖӮжӣҝжҚўжҲҗвҖң*вҖқиЎЁзӨәйҖүжӢ©еҷЁеҢ№й…Қд»»дҪ•йғЁдҪҚдёӯеҢ…еҗ«http://еӯ—з¬ҰдёІзҡ„жүҖжңүй“ҫжҺҘгҖӮ
жҺҘзқҖжҳҜе®№еҷЁйҖүжӢ©еҷЁпјҢжҳҜжҢҮжңүж—¶жҲ‘们йҖүжӢ©зҡ„е…ғзҙ еҢ…еҗ«еңЁжҹҗдёӘе…¶д»–е…ғзҙ дёӯгҖӮдёҫдёӘдҫӢеӯҗпјҡжғіиҰҒжүҫеҲ°жүҖжңүеҢ…еҗ«й“ҫжҺҘзҡ„еҲ—иЎЁе…ғзҙ гҖӮеҸҜд»Ҙиҝҷж ·еҶҷ
$("li:has(a)");иҝҷеқ—жҸҗдёҖдёӢпјҢиҝҷд№ҲеҶҷз»қеҜ№дёҺ
$("li a");иЎЁиҫҫзҡ„ж„ҸжҖқдёҚдёҖж ·пјҢеүҚиҖ…иЎЁзӨәеҢ…еҗ«<a>зҡ„<li>е…ғзҙ пјҢеҗҺиҖ…иЎЁзӨәеңЁ<li>дёӯзҡ„<a>е…ғзҙ гҖӮжҢҮзҡ„зӣ®ж Үе…ғзҙ дёҚеҗҢгҖӮ
3гҖҒйҖҡиҝҮдҪҚзҪ®йҖүжӢ©
жңүж—¶еҖҷж №жҚ®е…ғзҙ еңЁйЎөйқўдёҠзҡ„дҪҚзҪ®жҲ–иҖ…дёҺе…¶д»–е…ғзҙ зҡ„е…ізі»еҺ»йҖүжӢ©е…ғзҙ пјҢдјҡдҪҝй—®йўҳеҸҳеҫ—жӣҙеҠ з®ҖеҚ•гҖӮ
жҜ”еҰӮпјҡйЎөйқўдёҠзҡ„第дёҖдёӘ<a>е…ғзҙ пјҢжҲ‘们еҸҜд»ҘеҶҷжҲҗ
$("a:first");еҲ—иЎЁе…ғзҙ зҡ„жңҖеҗҺдёҖдёӘеӯҗиҠӮзӮ№
$("li:last-child");<table id="languages" border="0" cellspacing="1">
<thead>
<tr>
<th>Language</th>
<th>Type</th>
<th>Invented</th>
</tr>
</thead>
<tbody>
<tr>
<td>Java</td>
<td>Static</td>
<td>1995</td>
</tr>
<tr>
<td>Ruby</td>
<td>Dynamic</td>
<td>1993</td>
</tr>
<tr>
<td>Smalltalk</td>
<td>Dynamic</td>
<td>1972</td>
</tr>
<tr>
<td>C++</td>
<td>Static</td>
<td>1983</td>
</tr>
</tbody>
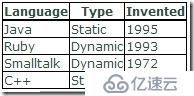
</table>жңүиҝҷд№ҲдёҖж®өhtmlд»Јз ҒпјҢз”ҹжҲҗзҡ„ж јејҸеҚідёә

ж №жҚ®иҝҷдёӘиЎЁж јеҶҚд»Ӣз»ҚеҮ дёӘдҪҚзҪ®йҖүжӢ©зҡ„иҜӯжі•гҖӮ
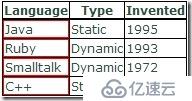
пјҲ1пјүйҖүжӢ©еҢ№й…ҚLanguageиҝҷеҲ—
$("table td:first-child");жҲ–иҖ…
$("table td:nth-child(1)");иҰҒиҜҙжҳҺзҡ„жҳҜ:nth-child()йҮҢзҡ„зҙўеј•жҳҜд»Һ1ејҖе§Ӣи®°ж•°зҡ„гҖӮ

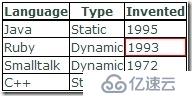
пјҲ2пјүйҖүжӢ©еҢ№й…Қ第дёүиЎҢпјҢ第дёүеҲ—зҡ„е…ғзҙ пјҢвҖң1972вҖқ
$("table td:eq(5)");иҰҒжіЁж„Ҹзҡ„жҳҜиҝҷйҮҢзҡ„:eq()йҮҢзҡ„зҙўеј•жҳҜд»ҺжҲ‘们зҶҹжӮүзҡ„0ејҖе§Ӣзҡ„гҖӮ

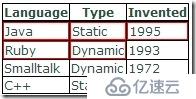
пјҲ3пјүйҖүжӢ©еҢ№й…Қ第дёүиЎҢпјҢ第дёүеҲ—д№ӢеүҚзҡ„жүҖжңүе…ғзҙ
$("table td:lt(5)")
4гҖҒеҲ©з”ЁиҮӘе®ҡд№үjQueryйҖүжӢ©еҷЁ
жңүдәӣж—¶еҖҷжҲ‘们еҸӘдҫқиө–дәҺCSS规иҢғжІЎжі•иҫҫеҲ°жҲ‘们зӣ®зҡ„пјҢжүҖд»ҘjQueryдёәжҲ‘们жҸҗдҫӣдәҶиҮӘе®ҡд№үйҖүжӢ©еҷЁпјҢиҝҷж ·йҖүжӢ©еҷЁзңҹзҡ„е°ұеҸҳзҡ„и¶ҠеҸ‘зҡ„ејәеӨ§дәҶгҖӮ
е…·дҪ“зҡ„иҮӘе®ҡд№үjQueryйҖүжӢ©еҷЁжңүе“ӘдәӣпјҢеӨ§е®¶еҸҜд»ҘеҲ°зҪ‘дёҠжҹҘдёҖдёӢпјҢжҲ‘еҸӘд»Ӣз»ҚдёҖдёӘпјҢ :notзӯӣйҖүеҷЁ
зӯӣйҖүйҖүжӢ©еҷЁпјҡйҖҡиҝҮеҜ№е…ғзҙ еә”з”Ёжӣҙй«ҳзҡ„йҖүжӢ©ж ҮеҮҶпјҢзј©е°ҸжӯЈеңЁеҢ№й…Қзҡ„е…ғзҙ зҡ„йӣҶеҗҲгҖӮжҜ”еҰӮвҖңinput:not(:checkbox)вҖқйҖүжӢ©йқһеӨҚйҖүжЎҶзҡ„<input>е…ғзҙ гҖӮзӯӣйҖүйҖүжӢ©еҷЁдёҖиҲ¬йғҪжҳҜд»ҘеҶ’еҸ·пјҲ:пјүжҲ–иҖ…е·Ұж–№жӢ¬еҸ·пјҲ[пјүејҖеӨҙгҖӮйҷӨзӯӣйҖүйҖүжӢ©еҷЁеӨ–пјҢе…¶д»–д»»дҪ•йҖүжӢ©еҷЁйғҪдёҚиғҪеңЁ:not()зӯӣйҖүеҷЁйҮҢдҪҝз”ЁгҖӮ
жҹҘжүҫйҖүжӢ©еҷЁпјҡжҹҘжүҫдёҺе·ІйҖүжӢ©е…ғзҙ е…·жңүжҹҗз§Қе…ізі»зҡ„е…¶д»–е…ғзҙ гҖӮжҜ”еҰӮ вҖңli a вҖқе·ІйҖүжӢ©е…ғзҙ li еҢ…еҗ«е…ізі»зҡ„е…ғзҙ aгҖӮеҸҰеӨ–пјҢеҗҺд»ЈйҖүжӢ©еҷЁгҖҒеӯҗиҠӮзӮ№йҖүжӢ©еҷЁгҖҒе…„ејҹиҠӮзӮ№йҖүжӢ©еҷЁеқҮеұһдәҺиҝҷдёҖиҢғз•ҙгҖӮ
е…ідәҺиҝҷдёӨдёӘе®ҡд№үжҲ‘д№ҹжңүзӮ№жІЎеӨӘзҗҶи§ЈеҘҪпјҢеӨ§е®¶еҸҜд»ҘеңЁдҪҝз”ЁдёӯеӨҡеӨҡдҪ“дјҡгҖӮ
жң¬жқҘиҝҷзҜҮдёҚжғіеҶҚеҶҷиҝҷдёӘж Үйўҳзҡ„пјҢ иҫ№еӯҰиҫ№еҶҷжҖ»и§үеҫ—жңүзӮ№зҙҜпјҢдҪҶжҳҜеҪ“жҲ‘еӯҰд№ е®ҢиҝҷйғЁеҲҶзҡ„еҶ…е®№д№ӢеҗҺпјҢеҸҲжңүзӮ№зғӯиЎҖжІёи…ҫдәҶпјҢжүҖд»Ҙжғіз»ҷеӨ§е®¶иЎЁдёҖдёӢгҖӮ
дёҠзҜҮжҲ‘们其е®һд№ҹеҶҷдәҶдёҖдёӘжј”зӨәдәҶдёҖдёӘжҜ”иҫғз®ҖеҚ•зҡ„дҫӢеӯҗпјҢж–°е»әдёҖдёӘж®өиҗҪе…ғзҙ
$("Hello World");дёӢйқўзҡ„д»Јз ҒеӨ§е®¶жіЁж„ҸдәҶпјҢеҫҲеҘҪзҺ©гҖӮ
$("<div class='iron'>I am iron man!<div>I am Tony Stark")
.filter(".iron").click(function(){
alert("I'm Iron Man!");
}).end().appendTo("#Avengers");и§ЈйҮҠдёҖдёӢпјҢејҖе§ӢеҲӣе»әдәҶдёӨдёӘ<div>е…ғзҙ пјҢдёҖдёӘеёҰжңүзұ»ironпјҢдёҖдёӘжІЎжңүпјҢ.filterйҖүжӢ©еҮәеёҰжңүзұ»ironзҡ„<div>пјҢ并з»ҷе®ғз»‘е®ҡйј ж ҮзӮ№еҮ»дәӢ件пјҢдёҖзӮ№еҮ»иҝҷдёӘ<div>е°ұдјҡеҮәзҺ°еҜ№иҜқжЎҶвҖңIвҖҷm Iron Man!вҖқпјҢеҶҚз”Ё.endиҝҳеҺҹеҲ°дёӨдёӘ<div>зҡ„е®Ңж•ҙйӣҶеҗҲпјҢеҶҚдҪҝз”Ё.appendToжҠҠиҝҷдёӨдёӘж–°е»әзҡ„е…ғзҙ иҝҪеҠ еҲ°idдёәAvengersзҡ„е…ғзҙ д№ӢеҗҺпјҢд»ҺиҖҢжҠҠе®ғ们绑е®ҡеҲ°DOMж ‘гҖӮ
е“ҮпјҒеӨ§е®¶еҘҪеҘҪдҪ“дјҡдёҖдёӢпјҢеңЁеҲӣе»әзҡ„еҗҢж—¶пјҢжҠҠжүҖжңүзӣёе…ізҡ„дәӢжғ…йғҪеҒҡдәҶпјҢеҮ д№Һе°ұеғҸжҳҜеҺҹhtmlд»Јз ҒдёҖж ·гҖӮжңүжІЎжңүеҫҲзҲҪпјҹ
д»ҠеӨ©е°ұе…ҲеҶҷеҲ°иҝҷйҮҢпјҢжңүзӮ№зҙҜдәҶпјҢдёҚиҝҮиҝҳжІЎз»“жқҹпјҢе…ідәҺеҲӣе»әе…ғзҙ еҢ…иЈ…йӣҶзҡ„еҶ…е®№дјҡеңЁ jQuery еӯҰд№ зі»еҲ—笔记пјҲдәҢпјүпјҲз»ӯпјү дёӯиЎЁз»ҷеӨ§е®¶
е…ідәҺjQueryзҡ„еӯҰд№ зі»еҲ—笔记жҲ‘еҶҷзҡ„дјҡжҜ”иҫғз®ҖжҙҒпјҢжӣҙжіЁйҮҚзҡ„жҳҜеҝ«йҖҹдёҠжүӢдҪҝз”ЁпјҢеҪ“然пјҢйқһеёёйҮҚиҰҒзҡ„зҹҘиҜҶзӮ№жҲ‘иҝҳжҳҜдјҡдё“й—ЁжҢҮеҮәзҡ„гҖӮ
PSпјҡж¬ўиҝҺз•ҷиЁҖдәӨжөҒпјҢ24е°Ҹж—¶еҶ…еҝ…жңүеӣһеӨҚгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ