由于项目是存储图片的,要使用到上传的功能,而且个人想做好点。所以在网上搜了下资料,觉得这个jquery 的插件还不错。
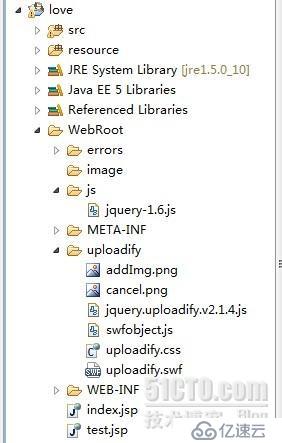
首先放个工程的分布图

项目是拿以前搭建好的SSH的框架,不过里面只用到struts2。
用到的jar的话大家自己去下载吧。jquery uploadify的版本是2.1.4的。
index.jsp下面的代码是
<!DOCTYPE HTML > <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <html> <head> <base href="<%=basePath%>"> <title>首页</title> </style> <script type="text/javascript" src="js/jquery-1.6.js"></script> <script type="text/javascript" src="uploadify/jquery.uploadify.v2.1.4.js"></script> <script type="text/javascript" src="uploadify/swfobject.js"></script> <link rel="stylesheet" type="text/css" href="uploadify/uploadify.css"> <script type="text/javascript"> $(document).ready(function() { $("#uploadify").uploadify({ 'uploader' : 'uploadify/uploadify.swf', //flash,上传时的显示 'script' : 'show.action', //提交处理的地址,默认是php的 'fileDataName' : 'file', //在处理的地址接收的名字 'cancelImg' : 'uploadify/cancel.png', //上传时的取消按钮 'folder' : '/p_w_picpath', //上传放到服务器的哪个路径,(一开始的时候可以的,但是后来不知道修改了什么就在后台也要加上这个文件夹了,那样这个属性就没意思了) 'queueID' : 'upLoadDiv', //显示附件在哪个DIV 'fileDesc' : '图片文件', //选择文件的最后一个框框显示的提示 'fileExt' : '*.jpg;*.png;*.bmp', //只允许什么类型的文件上传 'sizeLimit' : 1024*1024*1, //上传文件的大小byte单位的如果是在struts2上面用的话,要在struts.xml里面加上<constant name="struts.multipart.maxSize" value="9999999999999999"></constant> 'queueSizeLimit' : 2, //最多可以选择多少个文件 'auto' : false, //自动上传 'multi' : true, //多文件上传 'simUploadLimit' : 2, //一次上传多少个文件 'buttonText' : 'BROWSE', //上传的button文字 // 'scriptData' :{'name':'xxx','id':'sss'}, //参数json类型 //'method' :'get', //提交方法类型,默认post,有参数就要get 'onError' :function(event,queueID,fileObj,errorObj){ //一般这个的话会在上传上来文件的那个div上显示,但出来的错误是英文的 alert("文件:"+fileObj.name+"上传失败!失败的原因是:"+errorObj.type); }, 'onAllComplete' :function(event,data){//ajax返回,所有文件上传之后的回调 alert("一共上传:"+data.filesUploaded+"个文件,错误数:"+data.errors+".上传速度:"+data.speed+"kb/s"); } }); }); </script> </head> <body> <div id="upLoadDiv"></div> <input type="file" name="uploadify" id="uploadify" /> <br><br> <a href="javascript:$('#uploadify').uploadifyUpload()">上传</a> <a href="javascript:$('#uploadify').uploadifyClearQueue()">取消所有上传</a> </body> </html> struts.xml里面的代码挺少的
struts2默认文件上传的大小是2M,大于2M的上传不了。所以我们要设置一下。
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"> <struts> <constant name="struts.multipart.maxSize" value="9999999999999999"></constant> <package name="default" extends="struts-default" namespace="/"> <action name="show" class="com.mark.action.Show" method="uploadImg"> </action> </package> </struts> Action类里面的代码:
导包的话大家自己导吧。
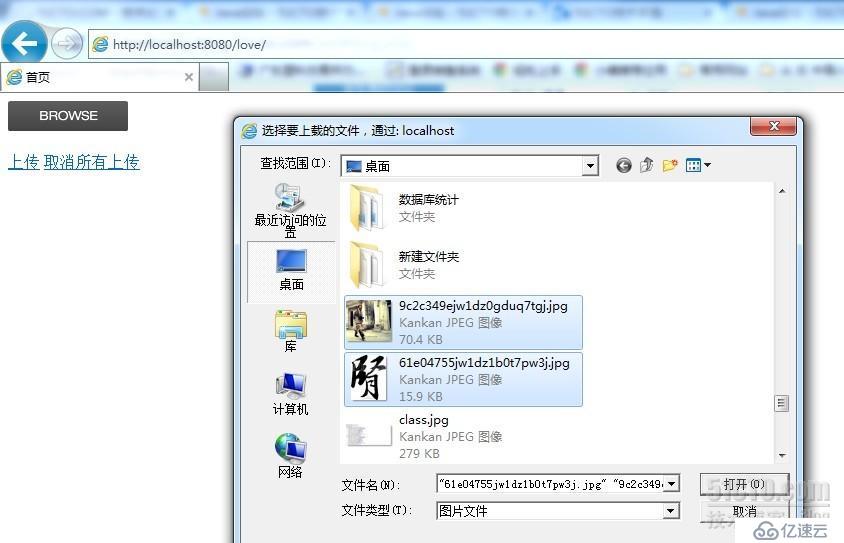
public class Show { private File file; // 前台传过来的文件 private String fileFileName; // 文件名 private String fileContentType; // 文件类型 public void uploadImg() throws IOException { HttpServletResponse response = ServletActionContext.getResponse(); HttpServletRequest request = ServletActionContext.getRequest(); // 写到服务器上 response.setCharacterEncoding("utf-8"); try { String path = request.getRealPath("/p_w_picpath"); FileInputStream in = new FileInputStream(file); FileOutputStream out = new FileOutputStream(new File(path + "/" + fileFileName)); byte[] b = new byte[1024]; while ((in.read(b) > -1)) { out.write(b); } in.close(); out.close(); response.getWriter().write("上传成功!"); }catch (Exception e) { e.printStackTrace(); response.getWriter().write("上传失败!请联系管理员或者重新上传!"); } } public File getFile() { return file; } public void setFile(File file) { this.file = file; } public String getFileFileName() { return fileFileName; } public void setFileFileName(String fileFileName) { this.fileFileName = fileFileName; } public String getFileContentType() { return fileContentType; } public void setFileContentType(String fileContentType) { this.fileContentType = fileContentType; } } 最后发个成品的图片



有什么错误的地方请大家指点一下,共同成长!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。