项目基本配置参考SpringBoot入门一,使用myEclipse新建一个SpringBoot项目,使用myEclipse新建一个SpringBoot项目即可。现在来给项目添加一个文件上传支持,添加方式非常简单,仅需两步即可,具体内容如下:
<!-- 文件上传配置开始 -->
<!-- 9.引入commons-io依赖 -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<!-- 10.引入commons-fileupload依赖 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<!-- 文件上传配置结束 --># ----------------文件传输---------------
## 单个数据的大小
spring.servlet.multipart.max-file-size:200MB
## 总数据的大小
spring.servlet.multipart.max-request-size:500MBimport java.io.File;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import org.springframework.web.multipart.MultipartFile;
public class ToolUpLoad {
/**
* @描述:上传文件到临时目录
*
* @param file 上传的文件
* @param tempPath 上传文件存放路径
* @return
*/
public static Map<String, Object> fileUpload(MultipartFile file, String tempPath) {
Map<String, Object> resultMap = new HashMap<String, Object>();
if (null == file) {
resultMap.put("result", false);
resultMap.put("msg", "获取上传文件失败,请检查file上传组件的名称是否正确");
} else if (file.isEmpty()) {
resultMap.put("result", false);
resultMap.put("msg", "没有选择文件");
} else {
File fileDir = new File(tempPath);
if (!fileDir.exists()) {
fileDir.mkdirs();
}
String filename = file.getOriginalFilename();
filename = tempPath + DateUtil.getNowDateString("YYYYMMddHHmmss") + "_" + filename;
File dest = new File(filename);
//保存文件
try {
file.transferTo(dest);
resultMap.put("result", true);
resultMap.put("msg", "上传成功");
resultMap.put("filePath", "filename");
} catch (IOException e) {
e.printStackTrace();
resultMap.put("result", false);
resultMap.put("msg", "文件上传发生异常");
}
}
return resultMap;
}
}请求页面
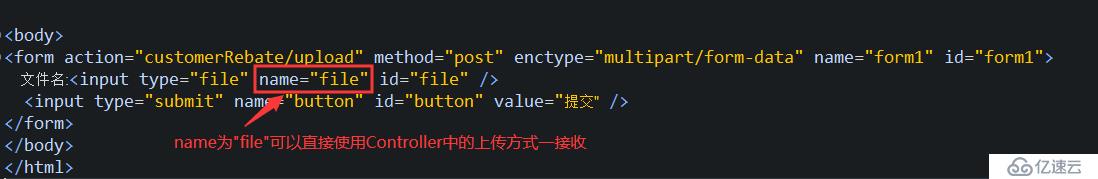
<form action="xxx/upload" method="post" enctype="multipart/form-data" name="form1" id="form1">
文件名:<input type="file" name="file" id="file" />
<input type="submit" name="button" id="button" value="提交" />
</form>
Controller
/**
* @描述:文件上传
* 请求页面file组件的name必须为"file"才可以获取到信息,否则为null
* @param file
* @return
*/
@RequestMapping("upload")
@ResponseBody
public String upload(MultipartFile file){
// 文件上传
Map<String, Object> resultMap = ToolUpLoad.fileUpload(file);
return JSONObject.toJSONString(resultMap)
}请求页面
<form action="xxx/upload" method="post" enctype="multipart/form-data" name="form1" id="form1">
文件名:<input type="file" name="bgImg" id="bgImg" />
<input type="submit" name="button" id="button" value="提交" />
</form>
Controller
/**
* @描述:文件上传
* 请求页面的file组件的name为需要和接收参数名称一致
* @param file
* @return
*/
@RequestMapping("uploadTwo")
@ResponseBody
public String uploadTwo(@RequestParam("bgImg") MultipartFile file) {
// 文件上传
Map<String, Object> resultMap = ToolUpLoad.fileUpload(file);
return JSONObject.toJSONString(resultMap)
}亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。