在组件创建、组件属性更新、组件被销毁的过程中,总是伴随着各种各样的函数执行,这些在组件特定时期,被触发执行的函数,统称为组件的生命周期函数。
加载阶段(Mounting):在组件初始化时执行,有一个显著的特点:创建阶段生命周期函数在组件的一辈子中只执行一次;
更新阶段(Updating):属性和状态改变时执行,根据组件的state和props的改变,有选择性的触发0次或多次;

constructor()
加载的时候调用一次,可以初始化state
getDefaultProps()
设置默认的props,也可以用dufaultProps设置组件的默认属性。
getInitialState()
初始化state,可以直接在constructor中定义this.state
componentWillMount()
组件加载时只调用,以后组件更新不调用,整个生命周期只调用一次,此时可以修改state
render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行
componentDidMount()
组件渲染之后调用,只调用一次
componentWillReceivePorps(nextProps)
组件加载时不调用,组件接受新的props时调用
shouldComponentUpdate(nextProps, nextState)
组件接收到新的props或者state时调用,return true就会更新dom(使用diff算法更新),return false能阻止更新(不调用render)
componentWillUpdata(nextProps, nextState)
组件加载时不调用,只有在组件将要更新时才调用,此时可以修改state
render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行
componentDidUpdate()
组件加载时不调用,组件更新完成后调用
componentWillUnmount()
组件渲染之后调用,只调用一次
import React, { Component } from 'react'
export default class OldReactComponent extends Component {
constructor(props) {
super(props)
// getDefaultProps:接收初始props
// getInitialState:初始化state
}
state = {
}
componentWillMount() { // 组件挂载前触发
}
render() {
return (
<h3>Old React.Component</h3>
)
}
componentDidMount() { // 组件挂载后触发
}
componentWillReceivePorps(nextProps) { // 接收到新的props时触发
}
shouldComponentUpdate(nextProps, nextState) { // 组件Props或者state改变时触发,true:更新,false:不更新
return true
}
componentWillUpdate(nextProps, nextState) { // 组件更新前触发
}
componentDidUpdate() { // 组件更新后触发
}
componentWillUnmount() { // 组件卸载时触发
}
}constructor()
加载的时候调用一次,可以初始化state
static getDerivedStateFromProps(props, state)
组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state;配合componentDidUpdate,可以覆盖componentWillReceiveProps的所有用法
render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行
componentDidMount()
组件渲染之后调用,只调用一次
static getDerivedStateFromProps(props, state)
组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state;配合componentDidUpdate,可以覆盖componentWillReceiveProps的所有用法
shouldComponentUpdate(nextProps, nextState)
组件接收到新的props或者state时调用,return true就会更新dom(使用diff算法更新),return false能阻止更新(不调用render)
render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行
getSnapshotBeforeUpdate(prevProps, prevState)
触发时间: update发生的时候,在render之后,在组件dom渲染之前;返回一个值,作为componentDidUpdate的第三个参数;配合componentDidUpdate, 可以覆盖componentWillUpdate的所有用法
componentDidUpdate()
组件加载时不调用,组件更新完成后调用
componentWillUnmount()
组件渲染之后调用,只调用一次
componentDidCatch(error,info)
任何一处的javascript报错会触发
import React, { Component } from 'react'
export default class NewReactComponent extends Component {
constructor(props) {
super(props)
// getDefaultProps:接收初始props
// getInitialState:初始化state
}
state = {
}
static getDerivedStateFromProps(props, state) { // 组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state
return state
}
componentDidCatch(error, info) { // 获取到javascript错误
}
render() {
return (
<h3>New React.Component</h3>
)
}
componentDidMount() { // 挂载后
}
shouldComponentUpdate(nextProps, nextState) { // 组件Props或者state改变时触发,true:更新,false:不更新
return true
}
getSnapshotBeforeUpdate(prevProps, prevState) { // 组件更新前触发
}
componentDidUpdate() { // 组件更新后触发
}
componentWillUnmount() { // 组件卸载时触发
}
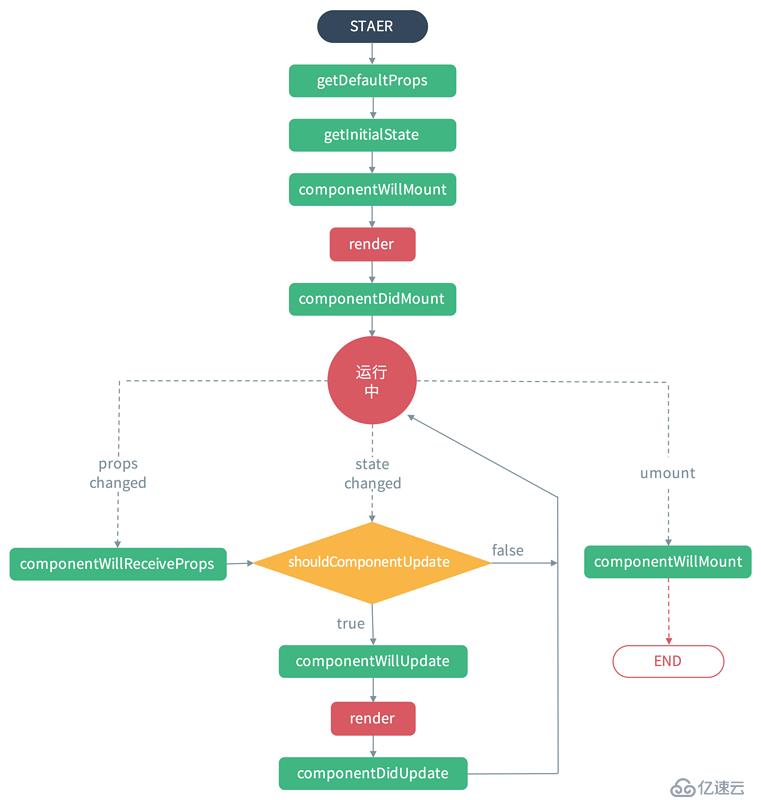
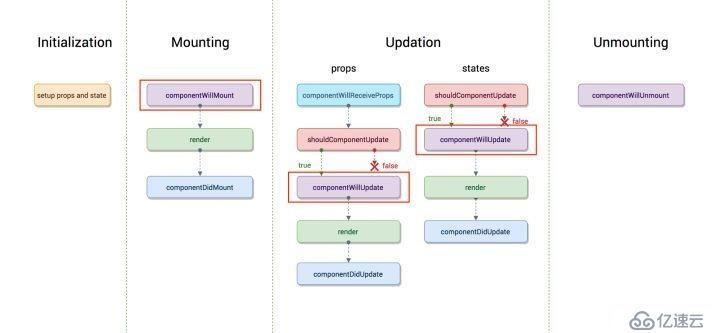
}旧的生命周期

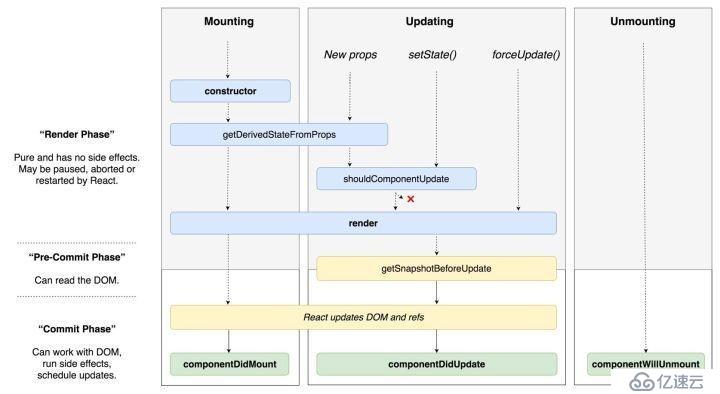
新的生命周期

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。