Vuex理解
vuex是一个专门为vue.js设计的集中式状态管理架构。状态?把它理解为在data中的属性需要共享给其他vue组件使用的部分,就叫做状态。简单的说就是data中需要共用的属性。比如:有几个页面要显示用户名称和用户等级,或者显示用户的地理位置。如果不把这些属性设置为状态,那每个页面遇到后,都会到服务器进行查找计算,返回后再显示。在中大型项目中会有很多共用的数据,所以尤大神给我们提供了vuex。
1.利用npm包管理工具,进行安装 vuex。在控制命令行中输入下边的命令就可以了。
1 | npm install vuex --save |
需要注意的是这里一定要加上 –save,因为你这个包在生产环境中是要使用的。
2.新建一个vuex文件夹(这个不是必须的),并在文件夹下新建store.js文件,文件中引入我们的vue和vuex。
1 2 | import Vue from 'vue'; import Vuex from 'vuex'; |
3.使用vuex,引入之后用Vue.use进行引用。
1 | Vue.use(Vuex); |
实例
1.现在我们store.js文件里增加一个常量对象。store.js文件就是我们在引入vuex时的那个文件。
1 2 3 | const state={ } |
2.用export default 封装代码,让外部可以引用。
1 2 3 4 | export default new Vuex.Store({ state }) |
3.新建一个vue的模板,位置在components文件夹下,名字叫count.vue。在模板中我们引入我们刚建的store.js文件,并在模板中用{{$store.state.count}}输出count 的值。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <template> <h3>{{msg}}</h3> <hr/> <h4>{{$store.state.count}}</h4> </template> <script> data(){ return{ msg:'Hello Vuex', } }, store </script> |
4.在store.js文件中加入两个改变state的方法。
1 2 3 4 5 6 7 8 | const mutations={ state.count++; state.count--; } |
这里的mutations是固定的写法,意思是改变的,只知道要改变state的数值的方法,必须写在mutations里就可以了。
5.在count.vue模板中加入两个按钮,并调用mutations中的方法。
1 2 3 4 | <div> </div> |
State访问状态对象
一、通过computed的计算属性直接赋值
computed属性可以在输出前,对data中的值进行改变,利用这种特性把store.js中的state值赋值给模板中的data值。
1 2 3 4 5 | computed:{ return this.$store.state.count; } |
这里需要注意的是return this.$store.state.count这一句,一定要写this,要不会找不到$store的。这种写法很好理解,但是写起来是比较麻烦的。
首先要用import引入mapState。
1 | import {mapState} from 'vuex'; |
然后还在computed计算属性里写如下代码:
1 2 3 | computed:mapState({ count:state=>state.count }) |
这里使用ES6的箭头函数来给count赋值。
1 | computed:mapState(["count"]) |
Mutations修改状态
Vuex提供了commit方法来修改状态
1 2 | <button @click="$store.commit('add')">+</button> <button @click="$store.commit('reduce')">-</button> |
store.js文件:
1 2 3 4 5 6 7 8 | const mutations={ state.count++; state.count--; } |
现在store.js文件里给add方法加上一个参数n。添加的地方已经标黄了。
1 2 3 4 5 6 7 8 | const mutations={ state.count+=n; state.count--; } |
在Count.vue里修改按钮的commit( )方法传递的参数,我们传递10,意思就是每次加10.
1 2 3 4 | <p> <button @click="$store.commit('add',10)">+</button> <button @click="$store.commit('reduce')">-</button> </p> |
这样两个简单的修改就完成了传值,可以在浏览器中实验一下了。
实际开发中也不喜欢看到$store.commit( )这样的方法出现,希望跟调用模板里的方法一样调用。
例如:@click=”reduce” 就和没引用vuex插件一样。
要达到这种写法,只需要简单的两部就可以了:
1在模板count.vue里用import 引入我们的mapMutations:
1 | import { mapState,mapMutations } from 'vuex'; |
2在模板的<script>标签里添加methods属性,并加入mapMutations
1 2 3 | methods:mapMutations([ 'add','reduce' ]), |
通过上边两部,已经可以在模板中直接使用的reduce或者add方法了,就像下面这样。
1 | <button @click="reduce">-</button> |
getters计算过滤操作
比如现在要对store.js文件中的count进行一个计算属性的操作,就是在它输出前,给它加上100.
首先要在store.js里用const声明我们的getters属性。
1 2 3 4 5 | const getters = { return state.count +=100; } |
写好了gettters之后,还需要在Vuex.Store()里引入,由于之前已经引入了state盒mutations,所以引入里有三个引入属性。代码如下,
1 2 3 | export default new Vuex.Store({ }) |
在store.js里的配置算是完成了,需要到模板页对computed进行配置。在vue 的构造器里边只能有一个computed属性,如果你写多个,只有最后一个computed属性可用,所以要对上写的computed属性进行一个改造。改造时使用ES6中的展开运算符”…”。
1 2 3 4 5 6 | computed:{ return this.$store.getters.count; }, |
需要注意的是,写了这个配置后,在每次count 的值发生变化的时候,都会进行加100的操作。
用mapGetters简化模板写法:
state和mutations都有map的引用方法把模板中的编码进行简化,getters也是有的,来看一下代码。
首先用import引入mapGetters
1 | import { mapState,mapMutations,mapGetters } from 'vuex'; |
在computed属性中加入mapGetters
1 | ...mapGetters(["count"]) |
actions异步修改状态
actions是可以调用Mutations里的方法的,在actions里调用add和reduce两个方法。
1 2 3 4 5 6 7 8 | const actions ={ context.commit('add',10) commit('reduce') } |
在actions里写了两个方法addAction和reduceAction,在方法体里,都用commit调用了Mutations里边的方法。两个方法传递的参数也不一样。
· context:上下文对象,这里可以理解称store本身。
· {commit}:直接把commit对象传递过来,可以让方法体逻辑和代码更清晰明了。
需要在count.vue模板中编写代码,让actions生效。先复制两个以前有的按钮,并改成actions里的方法名,分别是:addAction和reduceAction。
1 2 3 4 | <p> <button @click="addAction">+</button> <button @click="reduceAction">-</button> </p> |
改造一下methods方法,首先还是用扩展运算符把mapMutations和mapActions加入。
1 2 3 4 5 6 | methods:{ 'add','reduce' }, |
要记得用import把的mapActions引入才可以使用。
现在看的效果和用Mutations作的一模一样,为了演示actions的异步功能,增加一个计时器(setTimeOut)延迟执行。在addAction里使用setTimeOut进行延迟执行。
1 2 | setTimeOut(()=>{context.commit(reduce)},3000); console.log('我比reduce提前执行'); |
可以看到在控制台先打印出了‘我比reduce提前执行’这句话
Module模块组
在vuex/store.js中声明模块组,还是用const常量的方法声明模块组。代码如下:
1 2 3 | const moduleA={ } |
声明好后,需要修改原来 Vuex.Stroe里的值:
1 2 3 | export default new Vuex.Store({ }) |
现在要在模板中使用count状态,要用插值的形式写入。
1 | <h4>{{$store.state.a.count}}</h4> |
如果想用简单的方法引入,还是要在计算属性中retrun状态。写法如下:
1 2 3 4 5 | computed:{ return this.$store.state.a.count; }, |
全部代码实例
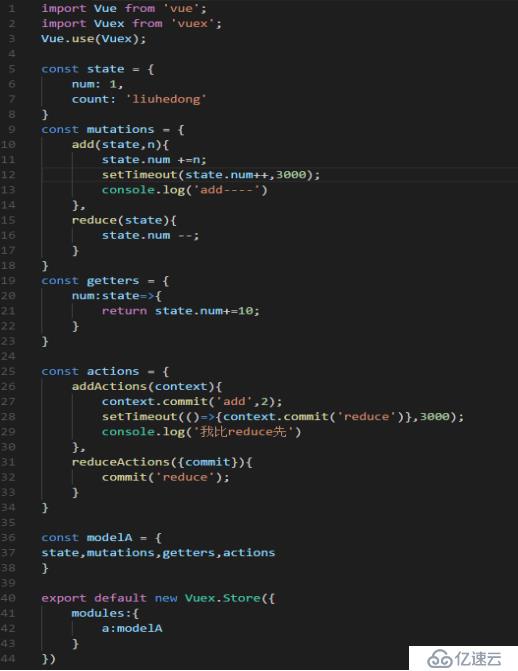
Store代码:

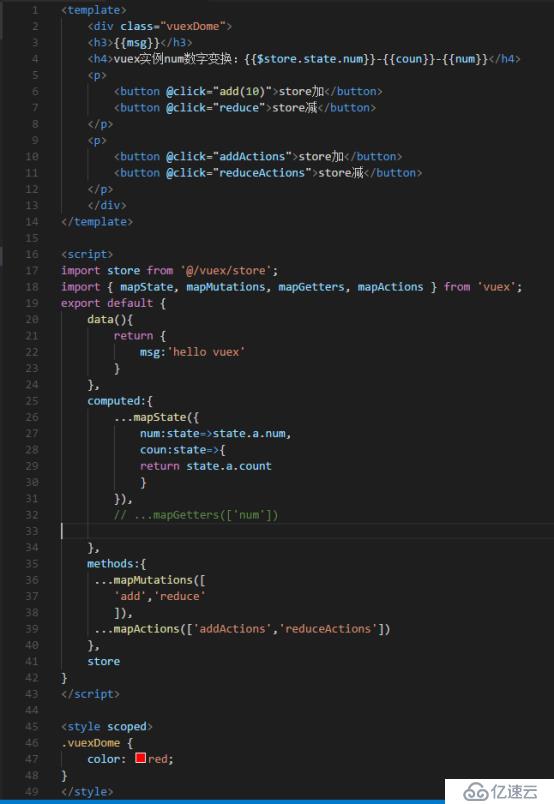
具体用法demo

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。