其实进度条需要注意的几点:
1、横竖 or
2、样式:progress-bar-success
3、宽度:progress-sm
4、动态效果:active

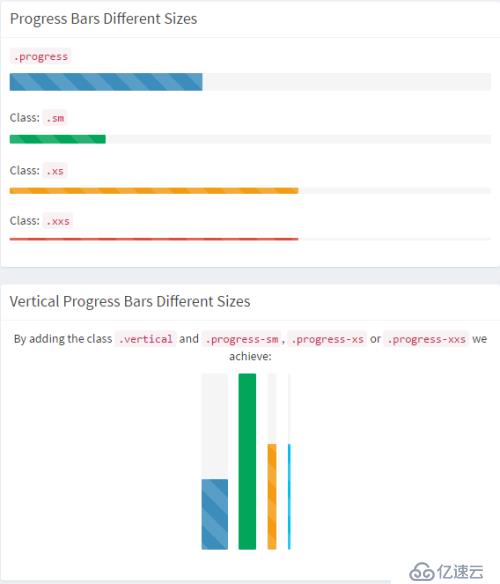
<div class="box box-solid"> <div class="box-header with-border"> <h4 class="box-title">Progress Bars Different Sizes</h4> </div> <!-- /.box-header --> <div class="box-body text-center"> <p><code>.progress</code></p> <div class="progress"> <div class="progress-bar progress-bar-primary progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">40% Complete (success)</span> </div> </div> <p>Class: <code>.sm</code></p> <div class="progress progress-sm active"> <div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">20% Complete</span> </div> </div> <p>Class: <code>.xs</code></p> <div class="progress progress-xs"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">60% Complete (warning)</span> </div> </div> <p>Class: <code>.xxs</code></p> <div class="progress vertical progress-xxs"> <div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">60% Complete (warning)</span> </div> </div> <div class="progress vertical active"> <div class="progress-bar progress-bar-primary progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">40%</span> </div> </div> <div class="progress vertical progress-sm"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">100%</span> </div> </div> <div class="progress vertical progress-xs"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">60%</span> </div> </div> <div class="progress vertical progress-xxs"> <div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" > <span class="sr-only">60%</span> </div> </div> </div> <!-- /.box-body --> </div>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。