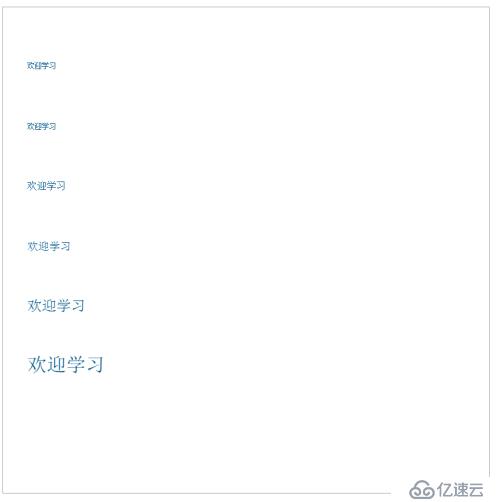
效果图

html结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>canvas27</title>
<link rel="stylesheet" href="">
</head>
<body>
<canvas id="canvas" style ="border:1px solid #aaa;diplay:block;margin:50px auto;">
当前浏览器不支持canvas,请更换浏览器后再试
</canvas>
</body>
</html>
js脚本
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
context = canvas.getContext("2d");
context.fillStyle = "#058";
context.font = "xx-small sans-serif";
context.fillText("欢迎学习",40,100);
context.font = "x-small sans-serif";
context.fillText("欢迎学习",40,200);
context.font = "medium sans-serif";
context.fillText("欢迎学习",40,300);
context.font = "large sans-serif";
context.fillText("欢迎学习",40,400);
context.font = "x-large sans-serif";
context.fillText("欢迎学习",40,500);
context.font = "xx-large sans-serif";
context.fillText("欢迎学习",40,600);
}
</script>

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。