/* p#example{color:grey; font:18px 'Arial',sans-serif;}*/
body{ font-family:"Helvetica","Arial",sans-serif; background:#fff; color:#000}
table{ margin:auto; border:solid 1px #699; text-align:center; width:600px;}
caption{ margin:auto; padding:10px; font-weight:bold;}
th{background:#9cc;font-weight:normal; padding:5px; border:1px dotted #699;height:40px; }
/* tr:nth-child(odd){ background:#ffc;}
tr:nth-child(even){background:#fff;} 隔行变色*/
td{height:40px;}<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS-DOM</title> <script src="addLoadEvent.js"></script> <link rel="stylesheet" type="text/css" href="9.3.2.css" > <script src="9.3.2.js"></script> </head> <body> <table> <caption>Itinerary</caption> <thead> <tr> <th>when</th> <th>where</th> </tr> </thead> <tbody> <tr> <td>June 9th</td> <td>Portland.<abbr title="Oregon">OR</abbr></td> </tr> <tr> <td>June 10th</td> <td>seattle,<abbr title="Washington">WA</abbr></td> </tr> <tr> <td>June 12th</td> <td>Sacramento,<abbr title="California">CA</abbr></td> </tr> </tbody> </body> </html>
function addLoadEvent(func){ //不管在页面加载完毕执行多少个函数,都应付自如
var oldonload = window.onload;
if(typeof window.onload != 'function'){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
}
function stipeTables(){
if(!document.getElementsByTagName) return false;
var tables = document.getElementsByTagName("table");
var odd,rows;
for(var i = 0; i < tables.length; i++){
odd = false;
rows = tables[i].getElementsByTagName("tr");
for(var j = 0; j < rows.length; j++){
if(odd == true){
rows[j].style.backgroundColor = "#ffc";
odd = false;
}else{ odd = true;}
}
}
}
function displayAbbreviations(){
//检查兼容性
if(!document.getElementsByTagName||!document.createElement||!document.createTextNode) return false;
var abbreviations = document.getElementsByTagName("abbr"); //取得所有缩略词
if(abbreviations.length < 1) false; //兼容ie6及以下低版本浏览器,使得循环继续
var defs = new Array();
for(var i=0; i < abbreviations.length; i++){ //遍历这些缩略词
var current_abbr = abbreviations[i];
var definition = current_abbr.getAttribute("title");
var key = current_abbr.lastChild.nodeValue;
defs[key] = definition;
}
var dlist = document.createElement("dl"); //创建定义列表
for( key in defs){ //遍历定义
var definition = defs[key];
var dtitle = document.createElement("dt"); //创建定义标题
var dtitle_text = document.createTextNode(key);
dtitle.appendChild(dtitle_text);
var ddesc = document.createElement("dd"); //创建定义描述
var ddesc_text = document.createTextNode(definition);
ddesc.appendChild(ddesc_text); //把它们添加到定义列表
dlist.appendChild(dtitle);
dlist.appendChild(ddesc);
}
/* if(dlist.childNodes.length < 1) return false; //在低版本浏览器下,因为defs数组是空的,所以一个个立刻退出displayAbbreviations函数 */
var header = document.createElement("h3"); //创建标题
var header_text = document.createTextNode("Abbreviations");
header.appendChild(header_text);
document.body.appendChild(header); //把标题添加到页面主体
document.body.appendChild(dlist); //把定义列表添加到主体
}
addLoadEvent(stipeTables);
addLoadEvent(displayAbbreviations);
//鼠标移到某行,该行文本加粗,效果等同于tr:hover{font-weight:bold;}
function highlightRows(){
if(!document.getElementsByTagName) return false;
var rows = document.getElementsByTagName("tr");
for(var i = 0; i < rows.length; i++){
rows[i].onmouseover = function(){
this.style.fontWeight = "bold";
}
rows[i].onmouseout = function(){
this.style.fontWeight = "normal";
}
}
}
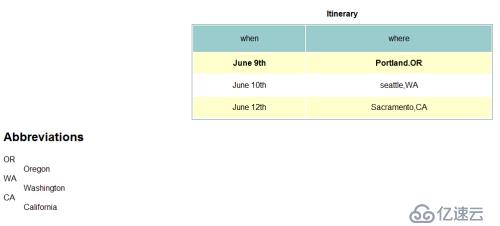
addLoadEvent(highlightRows);浏览器效果如下:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。