一,简单版
<body>
<header>
<img src="img/2.jpg" alt="" >
<select id="btn">
<option value="">请选择</option>
<option>背景春</option>
<option>背景夏</option>
<option>背景秋</option>
<option>背景冬</option>
</select>
<select id="btn1">
</select>
<h2><i>-春之情-主页导航</i></h2>
<span><a href="#">换肤学习</a></span>
<img src="img/2.jpg" alt="" >
<img src="img/loading.gif" alt="" >
</header>
<div id="content">
<img src="img/bg1.jpg" alt="图片" >
</div>
<script src=script/jquery-1.11.3.js></script>
<script>
//原生js实现
function changeskin(imgurl){
var imgobj=document.getElementsByTagName('img') ;
imgobj[3].src=imgurl;
}
window.onload=function(){
var btnobj=document.getElementById("btn");
var btnobj1=document.getElementById("btn1");
btnobj.addEventListener("change",function(){
var index=btnobj.selectedIndex;
var imgurl=[" ","img/bg3.jpg","img/bg2.jpg","img/bg4.jpg","img/bg5.jpg"];
//使用DOM方式新增选项
var newoption=document.createElement("option");
newoption.appendChild(document.createTextNode("新增选项")); btnobj.appendChild(newoption);
var text=btnobj.options[index].text;//获得select选项中的文本值
//使用selected属性设置为true,来选择选项
if(btnobj.options[index].selected){ changeskin(imgurl[index]);}
//使用remove方法移除
btnobj.remove(2);
}
</script>
</body>实现效果图:
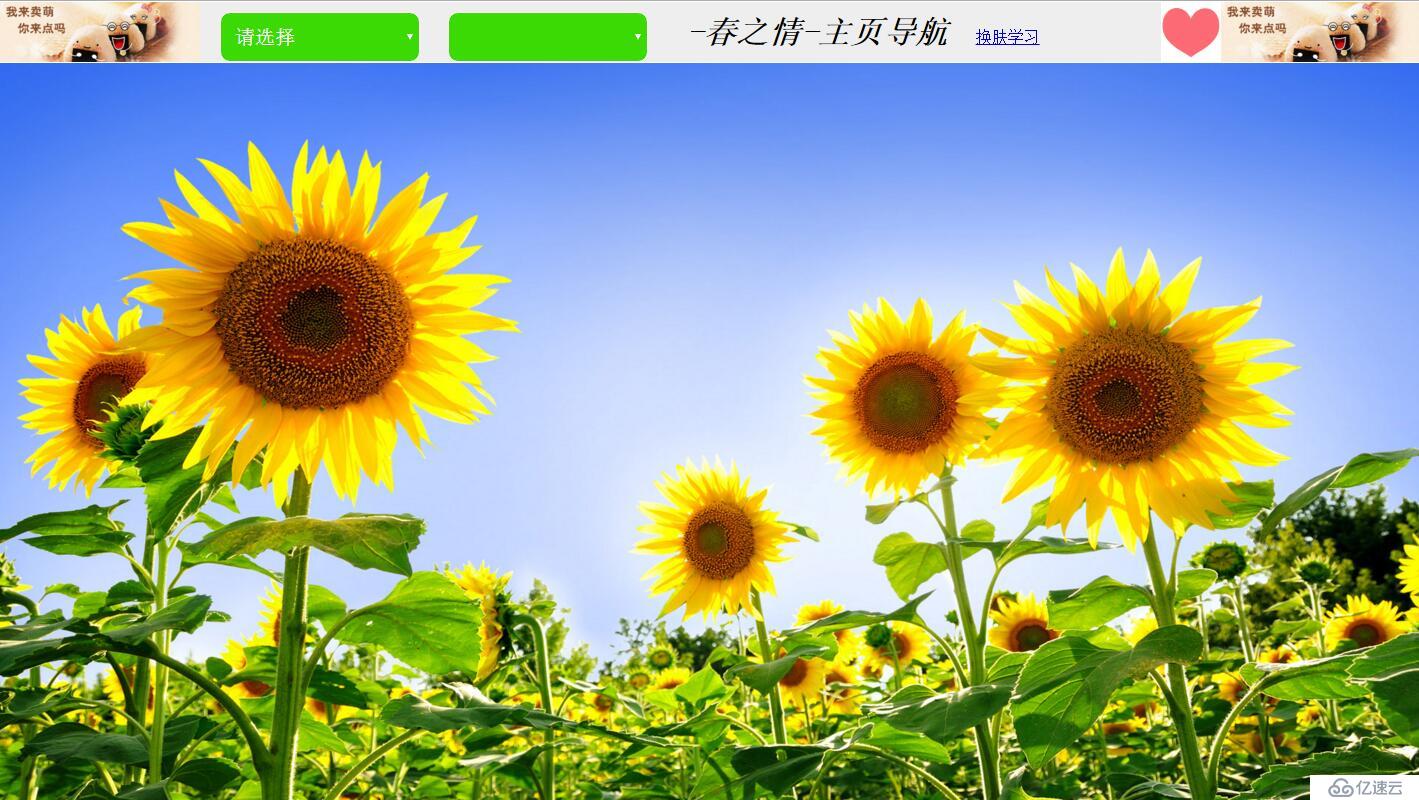
初始页面:
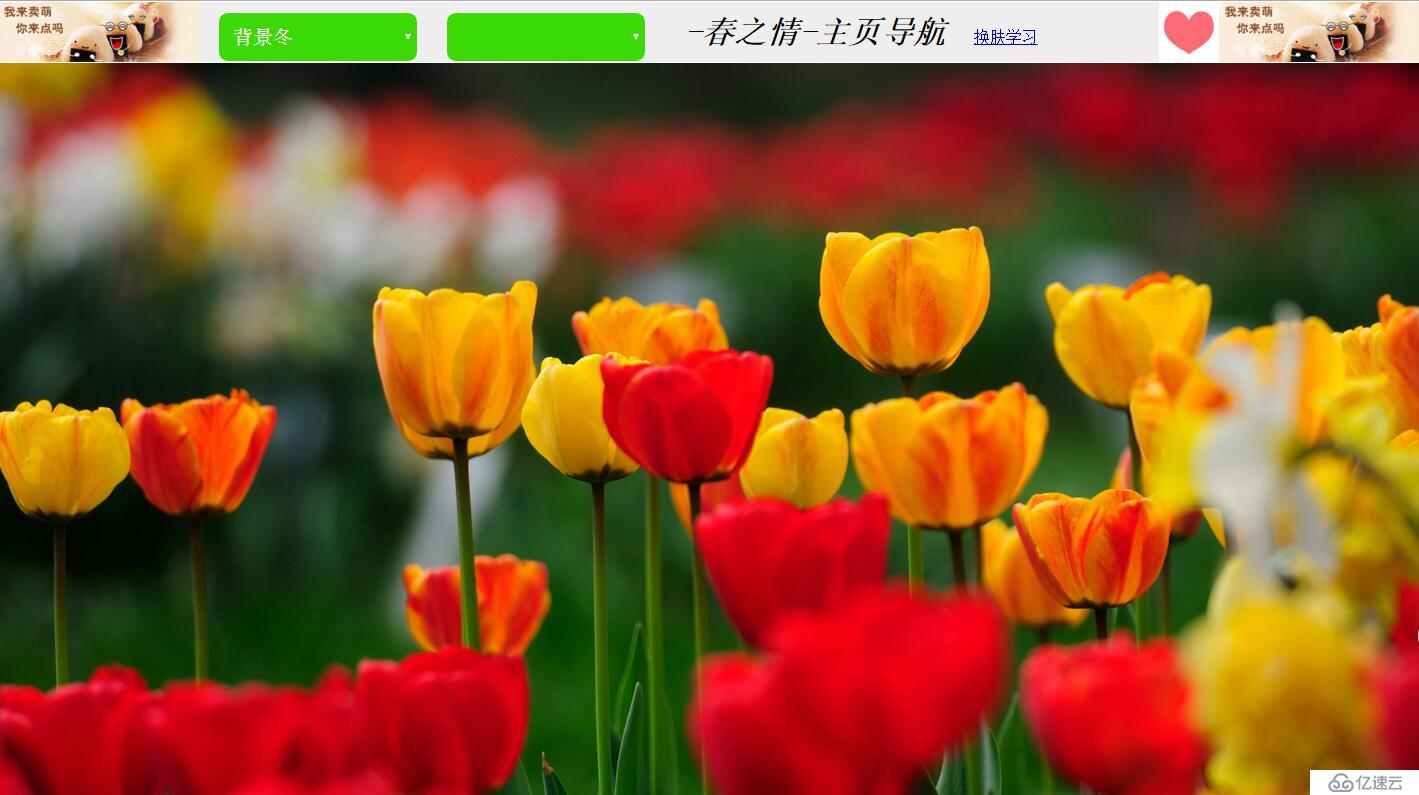
 选择选项中的,背景冬:
选择选项中的,背景冬:
 背景换为:
背景换为:

总结:这是学习几个简单方法,做的简单小例子,在后期,还会继续完善,目标:
(1)使用jquery实现这个效果
(2)结合cookie实现页面定制效果。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。