ASP.NET 2.0允许将外部资源植入控件的装配件里,通过一个指定的URL对其访问.将外部p_w_picpaths文件, JavaScript 文件,CSS 文件植入控件的装配件后,部署就容易了。这样一来不仅可以实现对页面的瘦身,还可以允许浏览器对该JavaScript文件施行缓存(这样就不用每个页面在登录/回传时向浏览器发送该JavaScript代码了)
例子:(对TextBox控件进行扩充)
步骤1:新建一个类库,名字叫NewTextBox
步骤2:新建一个类,名字改为NewTextBox.cs。新建一个js脚本,名字改为NewTextBox.js

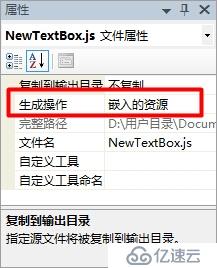
步骤3:配置JS文件的属性(将生成操作改为 签入的资源)

------------------------------------------------------NewTextBox.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace NewTextBox
{
//继承TextBox类
public class NewTextBox:TextBox
{
/// <summary>
/// 重写WebControl类中的虚方法
/// </summary>
/// <param name="writer"></param>
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
//给当前的控件(NewTextBox)加上一个事件(onkeydown="ChangeBackgroundColor(this)")
writer.AddAttribute("onkeydown", "ChangeBackgroundColor(this)");
base.AddAttributesToRender(writer);
}
/// <summary>
/// 重写Control类中的虚方法(页面呈现之前触发。在Page_Load之后触发)
/// </summary>
/// <param name="e"></param>
protected override void OnPreRender(EventArgs e)
{
//注册脚本文件 键 URL
Page.ClientScript.RegisterClientScriptInclude("NewTextBox", Page.ClientScript.GetWebResourceUrl(this.GetType(), "NewTextBox.NewTextBox.js"));
base.OnPreRender(e);
}
}
}------------------------------------------------------NewTextBox.js
function ChangeBackgroundColor(ntb){
var rand= Math.floor( Math.random()*1000000)
ntb.style.background='#'+rand
}------------------------------------------------------AssemblyInfo.cs
using System.Reflection;
using System.Runtime.CompilerServices;
using System.Runtime.InteropServices;
using System.Web.UI; //添加的命名空间
// 有关程序集的常规信息通过下列属性集
// 控制。更改这些属性值可修改
// 与程序集关联的信息。
[assembly: AssemblyTitle("NewTextBox")]
[assembly: AssemblyDescription("")]
[assembly: AssemblyConfiguration("")]
[assembly: AssemblyCompany("http:/sdwm.org")]
[assembly: AssemblyProduct("NewTextBox")]
[assembly: AssemblyCopyright("版权所有 (C) http:/sdwm.org 2014")]
[assembly: AssemblyTrademark("")]
[assembly: AssemblyCulture("")]
// 将 ComVisible 设置为 false 使此程序集中的类型
// 对 COM 组件不可见。如果需要从 COM 访问此程序集中的类型,
// 则将该类型上的 ComVisible 属性设置为 true。
[assembly: ComVisible(false)]
// 如果此项目向 COM 公开,则下列 GUID 用于类型库的 ID
[assembly: Guid("dd796ec9-d130-4195-a7ca-48decdd1d813")]
// 程序集的版本信息由下面四个值组成:
//
// 主版本
// 次版本
// 内部版本号
// 修订号
//
// 可以指定所有这些值,也可以使用“修订号”和“内部版本号”的默认值,
// 方法是按如下所示使用“*”:
[assembly: AssemblyVersion("1.0.0.0")]
[assembly: AssemblyFileVersion("1.0.0.0")]
//添加的特性 资源名称(包括路径),资源类型
[assembly: WebResource("NewTextBox.NewTextBox.js", "text/javascript")]
步骤4:在页面中应用
4.1:首先要在在项目中引用该类库

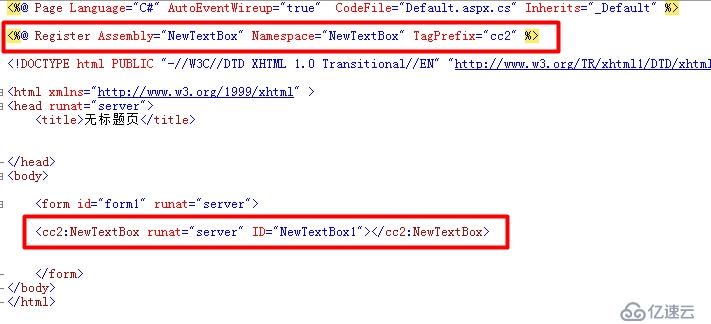
4.2:在页面中注册

步骤5:完成。预览

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。