学习要点:
1. 侧边栏菜单 : ion-side-menus
2. 侧边栏打开关闭 切换指令 : menu-toggle/menu-close
3. 主区域容器 ion-side-menu-content 属性设置
4. 侧边栏区域容器 : ion-side-menu
5. 脚本中控制侧边栏菜单接口 : $ionicSideMenuDelegate
6. ion-tap 结合 ion-side-menus 一起使用
1. 侧边栏菜单 : ion-side-menus
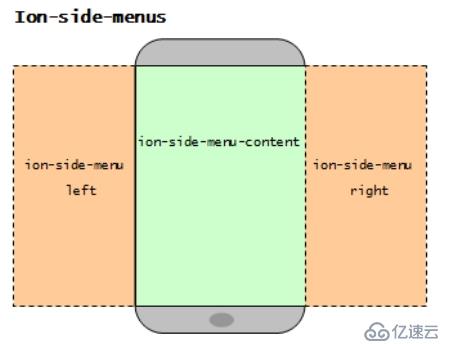
侧边栏菜单是一个最多包含三个子容器的元素:

默认情况下,侧边栏菜单将只显示 ion-side-menu-content 容器的内容。向左 滑动时,将显
示右边栏 ion-side-menu 容器的内容,向右滑动时,将显示左边栏 ion-side-menu 容器的内容。
在 ionic 中,使用 ion-side-menus 指令定义侧边栏菜单:
<ion-side-menus>
<!-- 中间内容 -->
<ion-side-menu-content ng-controller="ContentController">
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
</ion-side-menu>
<!-- 右侧菜单 -->
<ion-side-menu side="right">
</ion-side-menu>
</ion-side-menus>
2. 侧边栏打开关闭切换指令 : menu-toggle/menu-close
menu-toggle 指令用来给元素增加切换侧栏内容显示状态的功能:
<!--切换左侧栏显示状态-->
<any menu-toggle="left"></any>
<!--切换右侧栏显示状态-->
<any menu-toggle="right"></any>
menu-close 指令用来给元素增加关闭侧栏内容的功能:
<any menu-close=""></any>
与 menu-toggle 指令不同, menu-close 不需要指定要关闭的侧栏是哪一边,它 直接将当前
打开的侧栏关闭。
3. ion-side-menu-content 属性设置
使用指令 ion-side-menu-content 声明侧边栏菜单的主显示区域容器:
<ion-side-menu-content>...</ion-side-menu-content>
ion-side-menu-content 指令有以下可选属性:
drag-content - 是否允许拖动内容打开侧栏菜单,默认为 true。
允许值: true | false。当设置为 false 时,将禁止通过拖动内容打开侧栏菜单。
edge-drag-threshold - 是否启用边距检测。默认为 false。
允许值: number | true | false。
如果设置为一个正数,那么只有当拖动发生在距离边界小于这个数值的情况下, 才触发侧
栏显示。 当设置为 true 时,使用默认的 25px 作为边距阈值。
如果设置为 false 或 0,则意味着禁止边距检测,可以在内容区域的任何地方 拖动来打开
侧栏。
4. 侧边栏区域容器 : ion-side-menu 属性
使用指令 ion-side-menu 声明侧边栏区域容器:
<ion-side-menu>...</ion-side-menu>
ion-side-menu 指令有以下属性:
side - 位于内容区的左边或右边
side 属性是必须的。允许值: left | right。默认值为 left。
width - 侧边栏的宽度 width 属性是可选的,表示以像素为单位的侧栏菜单宽度。默认为 275px。
is-enabled - 是否可用
is-enabled 属性是可选的,声明该侧边栏是否可用,允许值为: true | false ,默认为 true。 当侧边栏
不可用时,拖拽内容或使用切换按钮都无法打开侧栏菜单。
expose-aside-when - 侧边栏自动显示条件表达式
默认情况下,侧边栏是隐藏的,需要用户向左或向右拖动内容,或者通过一个切换按钮来打开。 但是在有
些场景下(比如,横放的平板)屏幕宽度足够大,这时,自动地显示侧边栏内容会更 合理。
expose-aside-when 属性就是处理这种情况的,和 CSS3 的@meida 类似, expose-aside-when 需要 一个 CSS
表达式,例如: expose-aside-when="(min-width:500px)",这意味着当屏幕宽度大于 500px 时将自动显
示侧栏菜单。
ionic 为 expose-aside-when 提供了一个快捷选项: large , 这等同于 (min-width:768px)。
5. 脚本中控制侧边栏菜单接口 : $ionicSideMenuDelegate
脚本中控制侧边栏菜单接口,可以使用服务$ionicSideMenuDelegate:
toggleLeft([isOpen]) - 是否打开左侧栏菜单
参数 isOpen 是可选的,默认为 true ,表示打开左侧栏菜单。
toggleRight([isOpen]) - 是否打开右侧栏菜单
参数 isOpen 是可选的,默认为 true ,表示打开右侧栏菜单。
getOpenRatio() - 侧栏菜单打开的宽度占其总宽度比例
例如,一个 100px 宽的侧栏菜单,如果打开 50px,那么其比例为 50%, getOpenRatio()将 返回 0.5 。
isOpen() - 当前侧栏菜单是否打开
不管是左侧栏菜单,还是右侧栏菜单,只要处于打开状态, isOpen()都返回 true。
isOpenLeft() - 左侧栏菜单是否打开
当左侧栏菜单处于打开状态时, isOpenLeft()返回 true。
isOpenRight() - 右侧栏菜单是否打开
当右侧栏菜单处于打开状态时, isOpenRight()返回 true。
canDragContent([canDrag]) - 是否允许拖拽内容以打开侧栏菜单
canDrag 参数是可选的,如果 canDrag 为 true,表示允许通过拖拽内容打开侧栏菜单。
edgeDragThreshold(value) - 设置边框距离阈值
当参数 value 为 false 或 0 时,意味着在内容区域任何位置进行拖拽都可以打开侧栏菜单。 如果参
数 value 为一个数值,意味着只有当拖拽发生的位置距边框不大于此数值时,才能打开 侧栏菜单。 参
数 value 为 true 等同于将 value 设置为 25。
6. 脚本 ion-tap 结合 ion-side-menus 一起使用

交流QQ群:187269144
QQ群2:438443293
QQ群3:248403526
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。