功能实现:
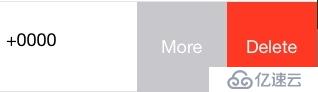
左右滑动TableViewCell,出现自定义视图



实现原理:
以自定义视图为Button为例,自定义TableViewCell,添加以下属性
// Scroll view to be added to UITableViewCell
@property (nonatomic, weak) UIScrollView *cellScrollView;
// The cell's height
@property (nonatomic) CGFloat height;
// Views that live in the scroll view
@property (nonatomic, weak) UIView *scrollViewContentView;
@property (nonatomic, strong) SWUtilityButtonView *scrollViewButtonViewLeft;
@property (nonatomic, strong) SWUtilityButtonView *scrollViewButtonViewRight;
默认显示的是scrollViewContentView,右滑显示scrollViewButtonViewLeft,左滑是scrollViewButtonViewRight,cellScrollView作为容器,当滑动的时候,通过UIScrollViewDelegate中的scrollViewDidScroll:方法进行相关的位置判断,实时调整scrollViewButtonViewLeft,scrollViewButtonViewRight视图的位置;scrollViewWillEndDragging:withVelocity:targetContentOffset:方法判断是缓慢拖动还是快速滑动
具体流程和代码就不写了,有兴趣的同学可以下载看看
note:SWTableViewCell非本人所写
链接:https://github.com/CEWendel/SWTableViewCell
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。