这篇文章给大家分享的是有关js的Dom有什么用的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
DOM 是 Document Object Model(文档对象模型)的缩写。
BOM 浏览器对象模型:

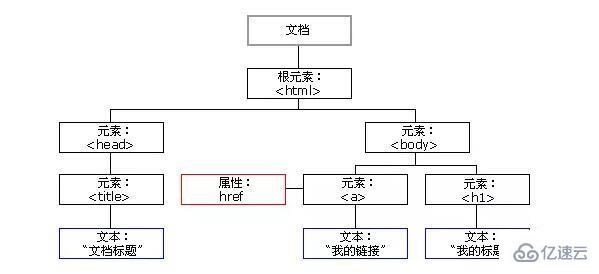
任意的文档都可以绘制成树状结构,在DOM树上,每个元素都可与看做一个对象,每个对象都叫做一个节点(node)。
docunment就是一个对象,这个对象指代的是这个文档
文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。
DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
DOM有什么用呢?
就是为了操作HTML中的元素,使得网页被下载到浏览器后改变网页内容成为可能。
感谢各位的阅读!关于js的Dom有什么用就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。