Java注册接收消息的方法:
nativeAndroid.setExternalInterface("sendToNative", new INativePlayer.INativeInterface() {
@Override
public void callback(String message) {
String str = "Native get message: ";
str += message;
Log.d(TAG, str);
}
});JS发送消息:
egret.ExternalInterface.call("sendToNative", "message from JS");JS注册接收消息的方法:
egret.ExternalInterface.addCallback("sendToJS", function(msg) {
console.log(msg);
});Java发送消息:
nativeAndroid.callExternalInterface("sendToJS", "message from Java");需要先注册接收消息的方法,才能接收到另一端发送的消息。
在应用刚启动时,JS可能没有加载完,这是向JS发送消息是不能接收到的。可以在游戏代码中先向Java发送消息通知Java端接收方法已经注册完成,再向JS发送消息。
------------------------------------------
具体实现步骤
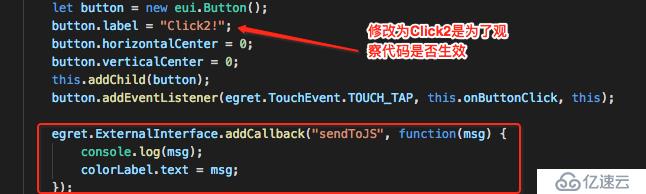
1、在Demo项目Main.ts文件createGameScene方法最后添加注册消息的方法
如果接收到java发送过来的消息,将colorLabel文本由Hello Egret修改为java端发送过来的字符串

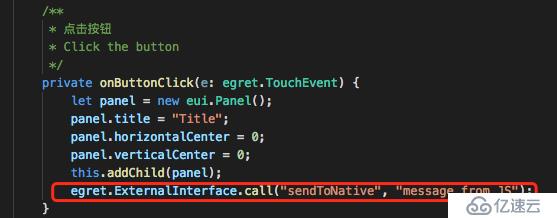
并在按钮事件发送消息

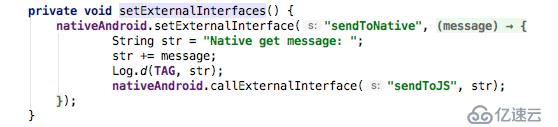
2、回到android studio,MainActivity.java已经实现了消息的注册,并发送消息到js

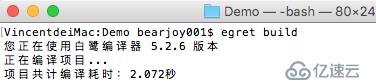
3、编译项目

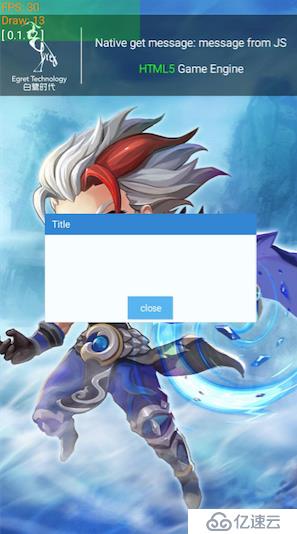
4、在android手机上运行项目,查看结果,可以观察到点击Click2!之后,将colorLabel文本由Hello Egret修改为
Native get message: message from JS
,说明整个流程是通的

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。