这篇文章将为大家详细讲解有关HTML实现文字滚动效果的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在HTML中,可以通过HTML的<marquee>标签来实现文字的滚动效果,通过设置<marquee>标签里的不同属性来实现不同的文字的滚动效果。

在HTML中实现文字的滚动效果其实很简单,本篇文章就给大家介绍HTML <marquee>标签实现文字的滚动效果的方法,让大家了解<marquee>标签设置不同属性实现的不同文字滚动效果。
HTML Marquee标签是一个非标准的HTML元素,可以用于水平或垂直滚动图像或文本。
简单来说,就是它会自动向上,向下,向左或向右的滚动图像或文本。
下面我们来看看< marquee >实现简单文字滚动的示例:
<marquee> 这是html marquee标签的一个简单滚动例子</marquee >
效果图:

是不是很简单,只需要把想要滚动的文字放的<marquee></marquee >标签里面就可以了。
接下来我们了解一下HTML <marquee>标签的属性,看看HTML <marquee>标签可以怎么设置图像或文本的滚动。
Marquee的元素里包含了几个用来控制和调整marquee滚动字幕外观和滚动方式的属性。

Marquee标签设置滚动字幕的示例:
我们来使用这些属性设置<marquee>标签,看看示例效果:
1、简单滚动字幕例子:设置宽度,滚动方式,背景颜色
<marquee width = "100%" behavior = "scroll" bgcolor = "pink" >
这是滚动字幕的一个例子......
</marquee>效果图:

2、复杂一点的滚动字幕
需要滚动的所有内容将在滚动框的整个长度上滑动,但在结尾处停止以永久显示内容。
<marquee width = "100%" behavior = "slide" bgcolor = "pink" >
这是一个复杂的滚动字幕例子......
</marquee >效果图:

3、设置HTML 文字滚动的方向
通过设置marquee标签的属性,我们可以更改滚动文本的方向。方向可以是左,右,上和下。
我们来看一个右边的选框滚动的例子。
<marquee width = "100%">
文本默认从右向左滚动......
</marquee >
<marquee width = "100%" bgcolor = "pink" direction = "right" >
设置文本从左向右滚动......
</marquee >效果图:

4、设字幕左右循环滚动
使得文本从右向左滚动后,在从左向右滚动。
<marquee width = "100%" behavior = "alternate" bgcolor = "pink" >
文本从右向左滚动后,在从左向右滚动的例子......
</marquee>效果图:

5、html 嵌套滚动字幕框(<marquee>标签)
<marquee width = "400px" height ="200px" behavior = "alternate" style ="border:2px solid red" >
<marquee behavior = "alternate" >
嵌套滚动字幕框...
</marquee >
</marquee>效果图:

HTML <marquee>标签的缺点:
1)Marquee设置的滚动字幕可能会分散注意力,因为人眼会不断地被吸引到运动和字幕上。
2)由Marquee设置的文本可以移动,因此根据滚动速度单击静态文本更加困难。
3)Marquee标签元素是一个非标准的HTML元素。
4)Marquee设置的滚动字幕不必要地引起用户的注意,使文本更难阅读。
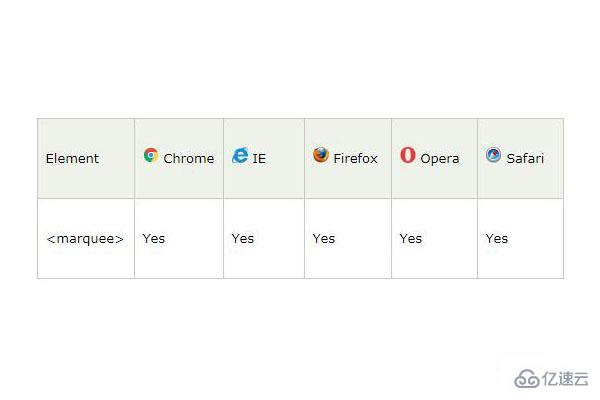
浏览器支持度:

关于HTML实现文字滚动效果的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。