这篇文章将为大家详细讲解有关html如何设置字体的加粗效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
html字体加粗代码示例如下显示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> <b>加粗字体</title>
</head>
<body>
<div>
<p>这是一段测试文字,<b>这里使用b标签来加粗字体</b>
</p>
</div>
</body>
</html>效果图:

从图中我们已经可以看出,文字的后半段加粗了字体,可以和文字的前半段(文字为加粗)进行比对。这里我们主要就是使用到了html中的<b>标签,html的<b>标签的使用很简单,直接在<b>标签中写上需要加粗字体的文本即可!
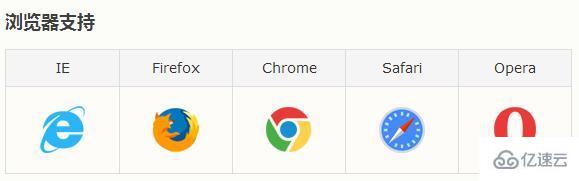
使用<b>标签来加粗字体的方法我们已经了解,接下来我们看看html <b>标签的浏览器支持度

可以看出,<b> 标签被所有浏览器都支持,可以不用思考<b> 标签的兼容性了。
说明:html的<b> 标签可以设置粗体文本,但根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 <b> 标签作为最后的选项;而在HTML5中<strong> 标签可以表示重要文本,达到字体的加粗强调作用,因此我们也可以使用<strong> 标签来加粗字体,用来表达强调文本的作用。【相关文章:详解html中strong标签如何设置字体加粗】
关于html如何设置字体的加粗效果就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。