使用js在画布上绘制图形的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
在画布上,首先使用JavaScript的HTML DOM方法查找<canvas>元素,在使用getContext()方法创建绘图对象,最后使用HTML DOM Canvas 对象的属性和方法绘制图形。
HTML5<canvas>元素创建的画布只是用来承载图形的,是一个容器;我们还必须使用脚本(通常是JavaScript)来实际动态的绘制图形。那么如何使用JavaScript在画布上绘制图形?
创建画布
在介绍如何绘制图形前,我们首先要使用<canvas>元素创建一个画布:
<canvas id="myCanvas" width="300" height="200" style="border:2px solid red;"> 当前的浏览器不支持HTML5 canvas标记。 </canvas>
设置画布的大小为:宽400px、高200px,添加一个2px的红色、实线边框;在给创建好的画布一个id="myCanvas"值,方便在下面绘制图形是找到画布元素。
效果图:

使用JavaScript在画布上绘制图形
下面我们就来介绍一下如何在画布上绘制图形:
1、找到画布元素
我们在绘制图形时,首先是需要找到需要绘制图形的画布,即<canvas>元素。那么如何找到画布元素?
其实很简单,可以通过使用HTML DOM方法getElementById()来完成,例:
var canvas = document.getElementById("myCanvas");// 找到画布元素在之前创建画布时,我们给画布添加了id="myCanvas"的值,现在就可以通过这个ID值来查找<canvas>元素。
2、配置绘图的环境,创建绘图对象
getContext()方法可以返回一个用于在画布上绘图的环境,当前唯一的合法值是 "2d",会指定一个二维绘图环境;在未来可能会扩展到支持 3D 绘图。例:
var ctx = canvas.getContext("2d");使用ctx 对象,就可以在HTML5画布中绘制图形了。
3、在画布上绘制图形
此时,就可以使用JavaScrip支持的HTML DOM Canvas 对象的属性和方法来绘制图形了。下面我们就通过一些简单的例子来看看如何绘制图形:
示例1:在画布上绘制简单的直线
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath(); // 意思是开始绘制
ctx.moveTo(0,0);
ctx.lineTo(300,200);
ctx.stroke();
</script>可以看出,使用好几种canvas对象的方法,下面我们来介绍一下:
beginPath()方法:定义开始路径,或重置当前路径;表示开始开始绘制。
moveTo(x,y)方法:用于定义直线的起点位置。
lineTo(x,y)方法:用于定义直线的终点位置。
stroke()方法:实际绘制定义的路径。
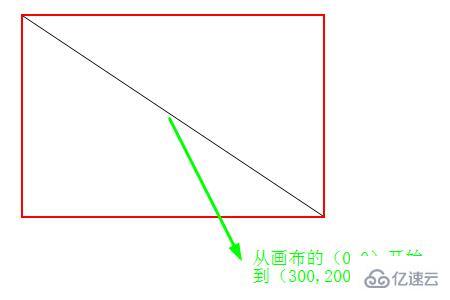
效果图:

示例2:在画布上绘制简单的圆形
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>使用了arc()方法,可以创建弧或曲线,可以用于绘制圆或部分圆。
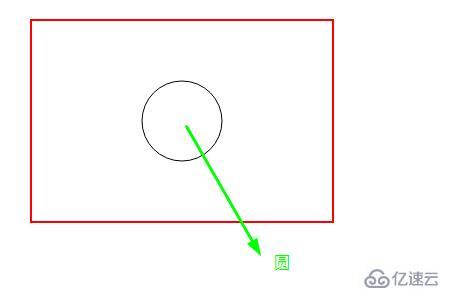
效果图:

感谢各位的阅读!看完上述内容,你们对使用js在画布上绘制图形的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。