这篇文章主要介绍了如何使用HTML+CSS做一个实时预览的markdown编辑器,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
第一步 搭建布局:
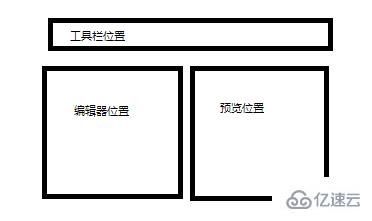
1.构思布局(以下是总体布局)

2.项目下新建个index.html页面,写入以下代码:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>markdown编辑器</title>
<style type="text/css">
* {margin: 0;padding: 0;outline: none;border-radius: 0;
}
html,body {width: 100%;height: 100%;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;background-color: #ebebeb;
}#toolbar {height: 50px;background-color: #444;width: 100%;color: #fff;line-height: 50px;
}#container {overflow: auto;position: absolute;bottom: 0;left: 0;right: 0;top: 50px;
}#editor-column,#preview-column {width: 49.5%;height: 100%;overflow: auto;position: relative;background-color: #fff;
}.pull-left {float: left;
}
.pull-right {float: right;
}</style>
</head>
<body>
<div id="toolbar"></div>
<div id="container">
<div id="editor-column" class="pull-left">
<div id="panel-editor">
</div>
</div>
<div id="preview-column" class="pull-right">
<div id="panel-preview">
</div>
</div>
</div>
</body></html>第二步 引入资源实现初步效果:
1.项目下创建js文件夹
2.解从下载好的压缩包解marked/lib下的marked.js到js文件夹
3.解从下载好的压缩包解ace-builds/src到js文件夹重命名为ace
4.引入js文件
(注:markdown.css是markdown样式文件,可以自行编写或从网上下载 比如:github-markdown-css)
<!DOCTYPE html><html>
<head>
<meta charset='UTF-8'>
<title>markdown编辑器</title>
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/marked.js"></script>
<script src="js/ace/ace.js"></script>
<link href="markdown.css" rel="stylesheet" />
<!--略-->5初始化插件
(先添加编辑区和显示区代码)
<!--略-->#mdeditor#preview,#panel-editor,#panel-preview{
height: 100%;
width: 100%;
}</style>
</head>
<body>
<div id='toolbar'></div>
<div id='container'><div id='editor-column' class='pull-left'>
<div id='panel-editor'>
<!--编辑区-->
<div class="editor-content" id="mdeditor" ></div>
</div>
</div>
<div id='preview-column' class='pull-right'>
<div id='panel-preview'>
<!--显示区-->
<div id="preview" class="markdown-body"></div>
</div>
</div>
<!--略-->(先添加初始化代码)
<!--略-->
var acen_edit = ace.edit('mdeditor');
acen_edit.setTheme('ace/theme/chrome');
acen_edit.getSession().setMode('ace/mode/markdown');
acen_edit.renderer.setShowPrintMargin(false);
$("#mdeditor").keyup(function() {
$("#preview").html(marked(acen_edit.getValue()));
});第三步 添加工具到工具栏示例:
1.编写公用方法
(其实点击工具主要是在编辑器里自动插入本来手打的符号)
function insertText(val){
acen_edit.insert(val);//光标位置插入
}
<div id='toolbar'>
<button onclick="insertText('**?**')">加粗</button>
<button onclick="insertText('_?_')">斜体</button>
<button onclick="insertText('>')">引用</button>
.....</div>第四步 ace.js API 实现编辑器设置功能:
<div id='toolbar'>
<button onclick="insertText('**?**')">加粗</button>
<button onclick="insertText('_?_')">斜体</button>
<button onclick="insertText('>')">引用</button>..... 设置: <select id="theme" size="1">
<optgroup label="Bright">
<option value="ace/theme/chrome">Chrome</option>
<option value="ace/theme/clouds">Clouds</option>
<option value="ace/theme/crimson_editor">Crimson Editor</option>
<option value="ace/theme/dawn">Dawn</option>
<option value="ace/theme/dreamweaver">Dreamweaver</option>
<option value="ace/theme/eclipse">Eclipse</option>
<option value="ace/theme/github">GitHub</option>
<option value="ace/theme/iplastic">IPlastic</option>
<option value="ace/theme/solarized_light">Solarized Light</option>
<option value="ace/theme/textmate">TextMate</option>
<option value="ace/theme/tomorrow">Tomorrow</option>
<option value="ace/theme/xcode">XCode</option>
<option value="ace/theme/kuroir">Kuroir</option>
<option value="ace/theme/katzenmilch">KatzenMilch</option>
<option value="ace/theme/sqlserver">SQL Server</option>
</optgroup>
<optgroup label="Dark">
<option value="ace/theme/ambiance">Ambiance</option>
<option value="ace/theme/chaos">Chaos</option>
<option value="ace/theme/clouds_midnight">Clouds Midnight</option>
<option value="ace/theme/cobalt">Cobalt</option>
<option value="ace/theme/gruvbox">Gruvbox</option>
<option value="ace/theme/idle_fingers">idle Fingers</option>
<option value="ace/theme/kr_theme">krTheme</option>
<option value="ace/theme/merbivore">Merbivore</option>
<option value="ace/theme/merbivore_soft">Merbivore Soft</option>
<option value="ace/theme/mono_industrial">Mono Industrial</option>
<option value="ace/theme/monokai">Monokai</option>
<option value="ace/theme/pastel_on_dark">Pastel on dark</option>
<option value="ace/theme/solarized_dark">Solarized Dark</option>
<option value="ace/theme/terminal">Terminal</option>
<option value="ace/theme/tomorrow_night">Tomorrow Night</option>
<option value="ace/theme/tomorrow_night_blue">Tomorrow Night Blue</option>
<option value="ace/theme/tomorrow_night_bright">Tomorrow Night Bright</option>
<option value="ace/theme/tomorrow_night_eighties">Tomorrow Night 80s</option>
<option value="ace/theme/twilight">Twilight</option>
<option value="ace/theme/vibrant_ink">Vibrant Ink</option>
</optgroup>
</select>字体大小 <select id="fontsize" size="1">
<option value="10px">10px</option>
<option value="11px">11px</option>
<option value="12px" selected="selected">12px</option>
<option value="13px">13px</option>
<option value="14px">14px</option>
<option value="16px">16px</option>
<option value="18px">18px</option>
<option value="20px">20px</option>
<option value="24px">24px</option>
</select>代码折行 <select id="folding" size="1">
<option value="manual">manual</option>
<option value="markbegin" selected="selected">mark begin</option>
<option value="markbeginend">mark begin and end</option>
</select>自动换行 <select id="soft_wrap" size="1">
<option value="off">Off</option>
<option value="40">40 Chars</option>
<option value="80">80 Chars</option>
<option value="free">Free</option>
</select>全选样式 <input type="checkbox" name="select_style" id="select_style" checked="">光标行高光 <input type="checkbox" name="highlight_active" id="highlight_active" checked="">显示行号 <input type="checkbox" id="show_gutter" checked="">打印边距 <input type="checkbox" id="show_print_margin" checked=""></div><!---略--->
......
$("#theme").change(function() {
acen_edit.setTheme($(this).val());
})
$("#fontsize").change(function() {
acen_edit.setFontSize($(this).val());
})
$("#folding").change(function() {
session.setFoldStyle($(this).val());
})
$("#select_style").change(function() {
acen_edit.setOption("selectionStyle", this.checked ? "line" : "text");
})
$("#highlight_active").change(function() {
acen_edit.setHighlightActiveLine(this.checked);
})
$("#soft_wrap").change(function() {
acen_edit.setOption("wrap", $(this).val());
})
$("#show_print_margin").change(function() {
acen_edit.renderer.setShowPrintMargin(this.checked);
})
感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用HTML+CSS做一个实时预览的markdown编辑器”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。