JavaScript实现网页中指定区域的超链接转换为URL?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。

话不多说,我们直接来看下面的示例
代码如下
DropHyperLink.css
.dropArea {
margin-top:8px;
margin-bottom:8px;
width:320px;
height:64px;
background-color:#fff2a7;
border: 1px solid #ff6a00;
}
.longTextBox{
width:80%;
}DropHyperLink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="DropHyperLink.css" />
<script type="text/javascript">
function load() {
var droparea = document.getElementById('LinkDropArea');
droparea.addEventListener('dragover', onDragOver, false);
droparea.addEventListener('drop', onDrop, false);
}
function onDragOver(event) { //event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'link';
}
function onDrop(event) {
var url = event.dataTransfer.getData("text");
var textBox = document.getElementById('OutputTextBox');
textBox.value = url;
}
</script>
</head>
<body onload="load();">
<div id="LinkDropArea" class="dropArea">把超链接拖到这里</div>
<input id="OutputTextBox" class="longTextBox" type="text"/>
</body>
</html>说明:
可以在ID = LinkDropArea的div框中打开网页浏览器的链接。要接受drop,要对框架的元素进行dragode事件处理。在事件处理过程中,调用preventDefault()并阻止未接收默认拖动的操作。同时将其设置为dataTransfer.dropEffect。drop事件处理程序还调用dataTransfer.getData(“text”)方法来获取元素的文本数据。在链接的情况下,在链接的情况下,存储的元素的文本数据中存储了链接的URL。获取的URL的字符串将显示在屏幕底部的文本框中。
运行结果

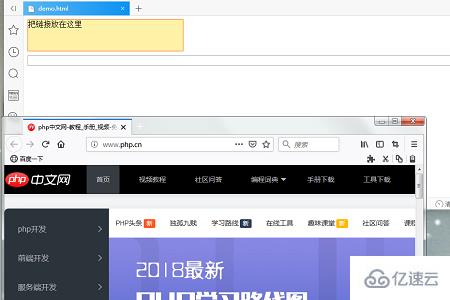
然后准备另一个Web浏览器窗口,拖动Web浏览器上显示的页面中的超链接,并将其放在页面上的拖放区域中。

比如拖动“前端开发”,那么结果如下图所示

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。