жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶжҖҺд№ҲдҪҝз”Ёcss targetеұһжҖ§пјҢд»Јз Ғз®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
css targetеұһжҖ§е®ҡд№үе’Ңз”Ёжі•
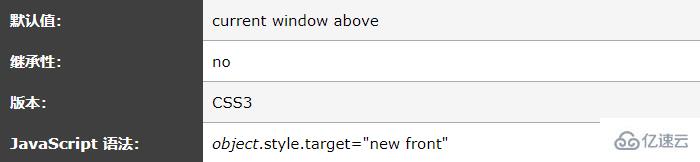
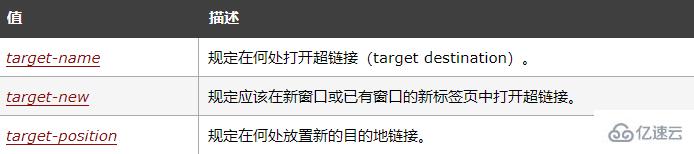
target еұһжҖ§жҳҜдёҖдёӘз®ҖеҶҷеұһжҖ§пјҢз”ЁдәҺи®ҫзҪ®д»ҘдёӢеұһжҖ§пјҡ
target-name
target-new
target-position

иҜӯжі•
target: target-name target-new target-position;

жіЁйҮҠпјҡtarget-new е’Ң target-position еҖјеҸӘжңүеңЁ target-name еҖјеҲӣе»әж–°ж ҮзӯҫйЎөжҲ–ж–°зӘ—еҸЈдёӯжңүж•ҲгҖӮ
е®һдҫӢ
еңЁж–°зӘ—еҸЈдёӯжү“ејҖжүҖжңүи¶…й“ҫжҺҘпјҢ并еңЁжүҖжңүе…¶д»–ж ҮзӯҫйЎө/зӘ—еҸЈдёҠйқўж”ҫзҪ®ж–°зӘ—еҸЈпјҡ
a
{
target:new front;
}жөҸи§ҲеҷЁж”ҜжҢҒ
зӣ®еүҚжІЎжңүжөҸи§ҲеҷЁж”ҜжҢҒtarget
дёҠиҝ°еҶ…е®№е°ұжҳҜжҖҺд№ҲдҪҝз”Ёcss targetеұһжҖ§пјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ