今天就跟大家聊聊有关怎么用overflow-y属性,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
overflow-y属性是用来指定当元素溢出内容区域时,是否对内容的顶部/底部边缘进行裁剪。
CSS3 overflow-y属性
作用:overflow-y属性指定如果它溢出了元素的内容区是否剪辑顶部/底部边缘内容。
提示:使用overflow-x属性来判断左右边缘是否裁剪。
语法:
overflow-y: visible|hidden|scroll|auto|no-display|no-content;
visible:不裁剪内容,可能会显示在内容框之外。
hidden: 裁剪内容 - 不提供滚动机制。
scroll:裁剪内容 - 提供滚动机制。
auto:如果溢出框,则应该提供滚动机制。
no-display:如果内容不适合内容框,则删除整个框。
no-content:如果内容不适合内容框,则隐藏整个内容。
说明:所有主流浏览器都支持 overflow-y 属性;但无法在 IE8 以及更早的浏览器正确地工作。
CSS3 overflow-y属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
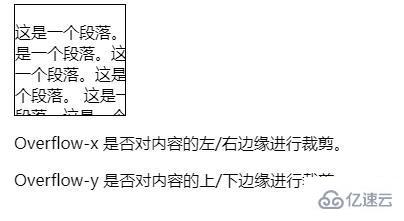
</html>效果图:

看完上述内容,你们对怎么用overflow-y属性有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。