小编给大家分享一下使用transform属性的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
通过transform属性可以实现元素的旋转、缩放、倾斜、移动四种类型的转换。
在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理。接下来在文章中将为大家具体介绍如何使用transform属性

旋转 rotate
用法:
transform: rotate(45deg);一个参数角度,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度
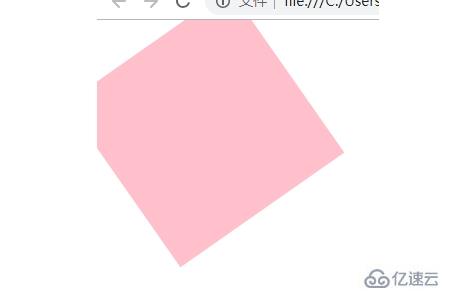
div{
width:200px;
height: 200px;
background-color: pink;
transform: rotate(55deg);
}效果图:

缩放 scale
用法:
transform: scale(0.5) 或者 transform: scale(0.5, 2);参数表示缩放倍数;
一个参数时:表示水平和垂直同时缩放该倍率
两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。
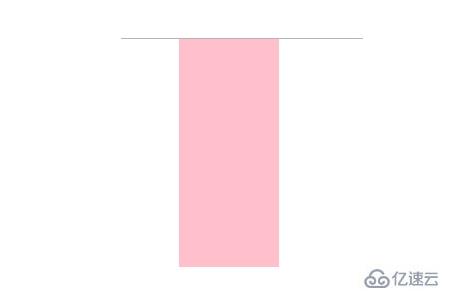
div{
width:200px;
height: 200px;
background-color: pink;
transform: scale(0.5,1.2)
}效果图:

倾斜 skew
用法:
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);参数表示倾斜角度,单位deg
一个参数时:表示水平方向的倾斜角度;
两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
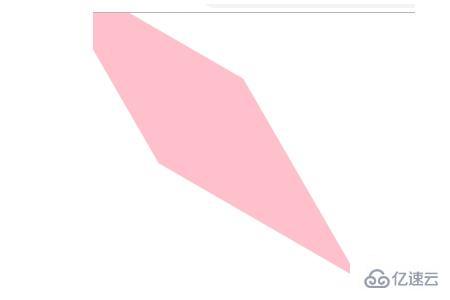
div{
width:200px;
height: 200px;
background-color: pink;
transform: skew(30deg, 30deg)
}效果图:

移动 translate
用法:
transform: translate(45px) 或者 transform: translate(45px, 150px);参数表示移动距离,单位px,
一个参数时:表示水平方向的移动距离;
两个参数时:第一个参数表示水平方向的移动距离,第二个参数表示垂直方向的移动距离
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}效果图:

看完了这篇文章,相信你对使用transform属性的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。