这篇文章主要介绍了CSS3实现自动换行效果的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
CSS3中要实现自动换行的效果可以通过word-break属性或者word-wrap属性来实现。
在CSS3中有一个新的属性可以让文本自动换行,尤其在内容多的文本中换行是一件很重要的事。

word-break属性
自动换行属性,使用word-break属性,可以让浏览器实现在任意位置换行
它有三个属性值分别为:
normal: 浏览器中的默认换行行为
break-all:可允许在单词内换行
keep-all:只能在半角空格或连字符处进行换行
例:
<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
<p class="p1">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p2">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p3">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
</body>效果图如下

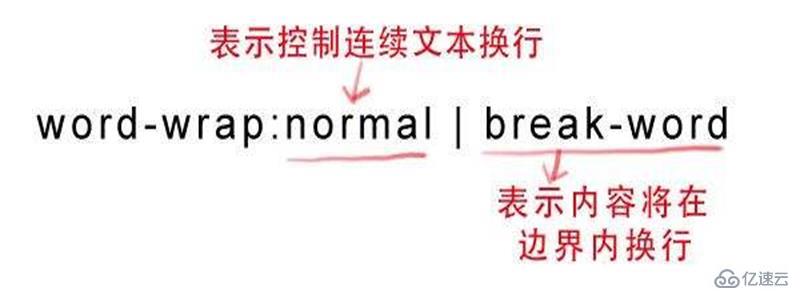
work-wrap属性
允许长单词或 URL 地址换行到下一行
它有两个属性值,分别为
normal:只能允许在断字点处进行换行是浏览器的默认行为
break-word:可以允许在长单词或者URL地址的内部进行换行
例:
<style>
.p1{width:200px;
border:1px solid #ccc;
word-wrap:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-wrap:break-word;
}
</style>
</head>
<body>
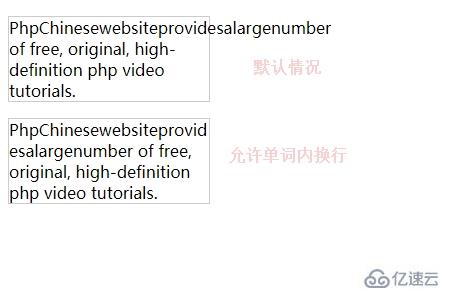
<p class="p1">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
<p class="p2">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
</body>效果图如下:

其实work-wrap与work-break的用法都差不多,实现的功能也基本一样,只不过work-wrap针对的是长单词过着url地址。
感谢你能够认真阅读完这篇文章,希望小编分享CSS3实现自动换行效果的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。