今天就跟大家聊聊有关怎么用css perspective属性,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
perspective属性用于定义3D元素距视图的距离,以像素计。该属性允许您改变3D元素查看3D元素的视图。当为元素定义 perspective属性时,其子元素会获得透视效果,而不是元素本身。注:perspective属性只影响 3D 转换元素。
css perspective属性怎么用?
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
语法:
perspective: number|none
属性值:
● number:元素距离视图的距离,以像素计。
● none:默认值。与 0 相同。不设置透视。
说明:请与 perspective-origin 属性一同使用该属性,这样您就能够改变 3D 元素的底部位置。
注意:perspective 属性只影响 3D 转换元素。
css perspective属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
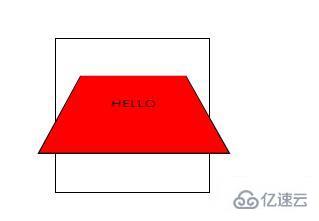
</html>效果图:

看完上述内容,你们对怎么用css perspective属性有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。