这篇文章主要介绍了纯css实现Material Design水滴动画按钮效果怎么弄,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
在上一篇,我们已经实现了用纯css实现水滴扩散动画,但是有一些瑕疵,文章结尾处也提到过,一是页面加载进来就会看到按钮上的水滴动画运动一次,二是点击的时候不能根据鼠标的位置来扩散,今天我们来解决这个问题。
以下所有基础代码均来自上一篇

css中只能做到固定的点扩散
无法避免的js
虽然我很想通过css来实现想要的效果,毕竟属于UI交互方面,尽量别扯上js,无奈后劲不足,很多功能确实无法实现,比如获取鼠标位置,这个css就真没辙了。
思考了很久,还是只能通过js来获取位置坐标了,但是我们可以减少js的逻辑,我们只需要知道坐标即可,剩下的给css来做就好了。
实现思路
css新特性
其实用的css很多新特性的话,很多以前只能通过js来实现的css也可以代替了。
css原生变量var,大家平时应该都接触过了吧。可能平时由于兼容性的问题,用起来缩手缩脚,干脆为了兼容性就不用了

其实只要不考虑IE的话兼容性还是可以的,就算要兼顾IE,可以保证按钮是完好的,只是没有动画效果不就可以了吗,这也是所谓的优雅降级吧
var的用法很简单
:root {
--main-bg-color: red;
}
.container {
width: 20px;
height: 20px;
background-color: var(--main-bg-color);/**background-color:red**/
}有关var的详细用法,大家可以自行百度
全能js
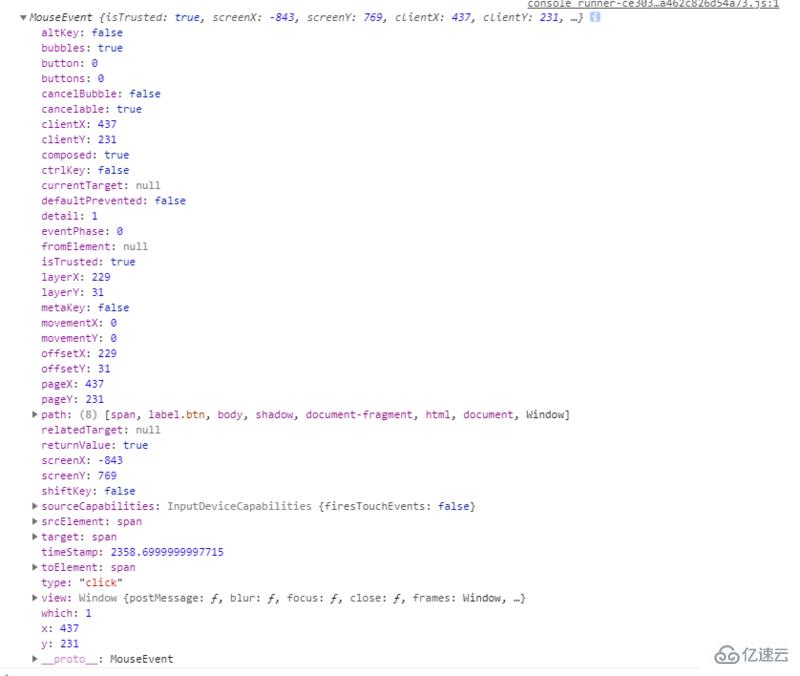
我们用js只有一个目的,就是获取鼠标点击的位置
很简单,事件对象event中有个offsetX和offsetY就是用来描述鼠标位置相对于父元素的位置

其实这个属性早些年是IE私有的,谷歌和火狐看着好用,不知道从上面版本也都支持了,所以兼容性没太大问题~

var x = event.offsetX; var y = event.offsetY;
具体实现
我们需要在点击的时候获取到左边,然后存在css变量中
示例代码
function ripple(ev){
var x = ev.offsetX;
var y = ev.offsetY;
this.style.setProperty('--x',x+'px');
this.style.setProperty('--y',y+'px');
}没错,就这么一丁点js
相应的css部分我们要拿到我们保存的变量,来改变中心点的位置
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}这里我们解决了两个问题,
首次进来会触发一次:这里我们把left给了一个默认值-100%
left: var(--x,-100%);
也就是说,当前面的--x没有值或者非法的时候就会取后面一个值,-100%会让水滴动画的过程在视线之外触发,页面上根本看不见。
跟随鼠标点击的位置扩散:现在已经获取到了鼠标的位置,所以就很容易实现了鼠标在哪点击就从哪里扩散的问题
完整demo
<label class="btn" tabindex="1"> <input type="checkbox"><span onclick="ripple(this,event)">button</span> </label>
.btn{
display: block;
width: 300px;
margin: 50px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius:
10px;
}
.btn>span{
position: absolute;
left: 0; top: 0;
width: 100%;
height: 100%;
}
.btn>span:after{
content: '';
position: absolute;
background: transparent;
border-radius:50%;
width: 100%;
padding-top: 100%;
margin-left: -50%;
margin-top: -50%;
left: var(--x,-100%);
top: var(--y,-100%);
}
.btn:active{
background: orangered;
}
.btn>input[type=checkbox]{display: none}
.btn>input[type=checkbox]+span:after{animation: ripple-in 1s;}
.btn>input[type=checkbox]:checked+span:after{animation: ripple-out 1s;}
@keyframes ripple-in{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}
@keyframes ripple-out{
from {
transform: scale(0);
background: rgba(0,0,0,.25)
}
to {
transform: scale(1.5);
background: transparent
}
}function ripple(dom,ev){
console.log(ev)
var x = ev.offsetX;
var y = ev.offsetY;
dom.style.setProperty('--x',x+'px');
dom.style.setProperty('--y',y+'px');
}小节
其实js实现是很简单的,css才是难点,css远比js灵活的多。比方说积木,积木的各种小零件是固定的,种类也有限,但是你可以组合出各种不同的玩具出来,可以称之为头脑创意吧,然而你组合出来一辆小汽车,却没法自动行驶,那么你就需要用上电机模组了,这是功能驱动。实际上在研发积木的过程中才是最耗费心思的地方,那些动力系统才是一层不变的。
感谢你能够认真阅读完这篇文章,希望小编分享纯css实现Material Design水滴动画按钮效果怎么弄内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。