在css2中,如果需要失效一些圆角或者半圆等等效果,一般是要通过ps等软件来处理的,在CSS3中,则不需要了,只需要通过border-radius就可以实现,大大方便了开发的效率。
无论圆角、圆弧、实心圆、半圆,css3的实现代码都是 border-radius 属性,border-radius 不但可以定义圆半径和圆角大小,还可以画出各种方向的半圆。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3</title>
<style>
*{margin:0;padding:0;}
ul li{list-style:none;float:left;margin-left:20px;margin-top:50px;text-align:center;}
li{background:red;}
.circle1{width:100px;height:50px;border-radius:50px 50px 0 0;line-height:50px;}
.circle3{width:100px;height:50px;border-radius:0 0 50px 50px;line-height:50px;}
.circle2{width:50px;height:100px;border-radius:0 50px 50px 0;line-height:100px;}
.circle4{width:50px;height:100px;border-radius: 50px 0 0 50px;line-height:100px;}
.circle5{width:100px;height:100px;border-radius: 50px;line-height:100px;}
</style>
</head>
<body>
<ul>
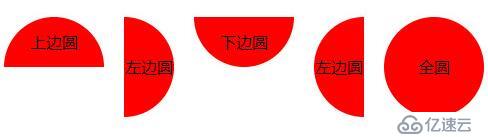
<li class="circle1">上边圆</li>
<li class="circle2">左边圆</li>
<li class="circle3">下边圆</li>
<li class="circle4">左边圆</li>
<li class="circle5">全圆</li>
</ul>
</body>
</html>
web前端开发学习Q-q-u-n:⑦⑧④-⑦⑧③-零①②,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频效果如下:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。