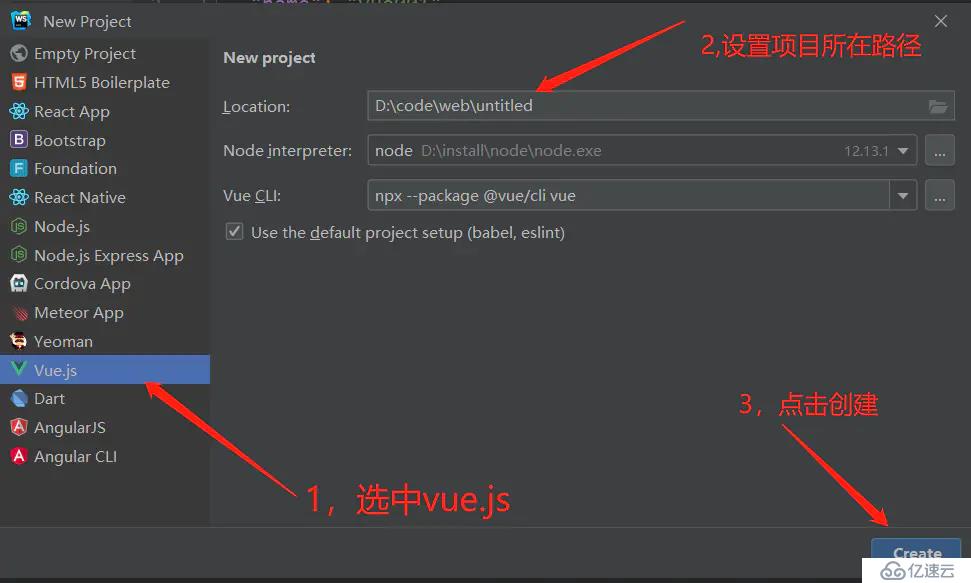
上一节已经教大家如何创建一个vue项目,这一节,我们就温故下vue项目的创建,顺便引入element,实现一个简答的登陆页面。


首先我们进入element官网:https://element.eleme.cn/#/zh-CN/component/installation
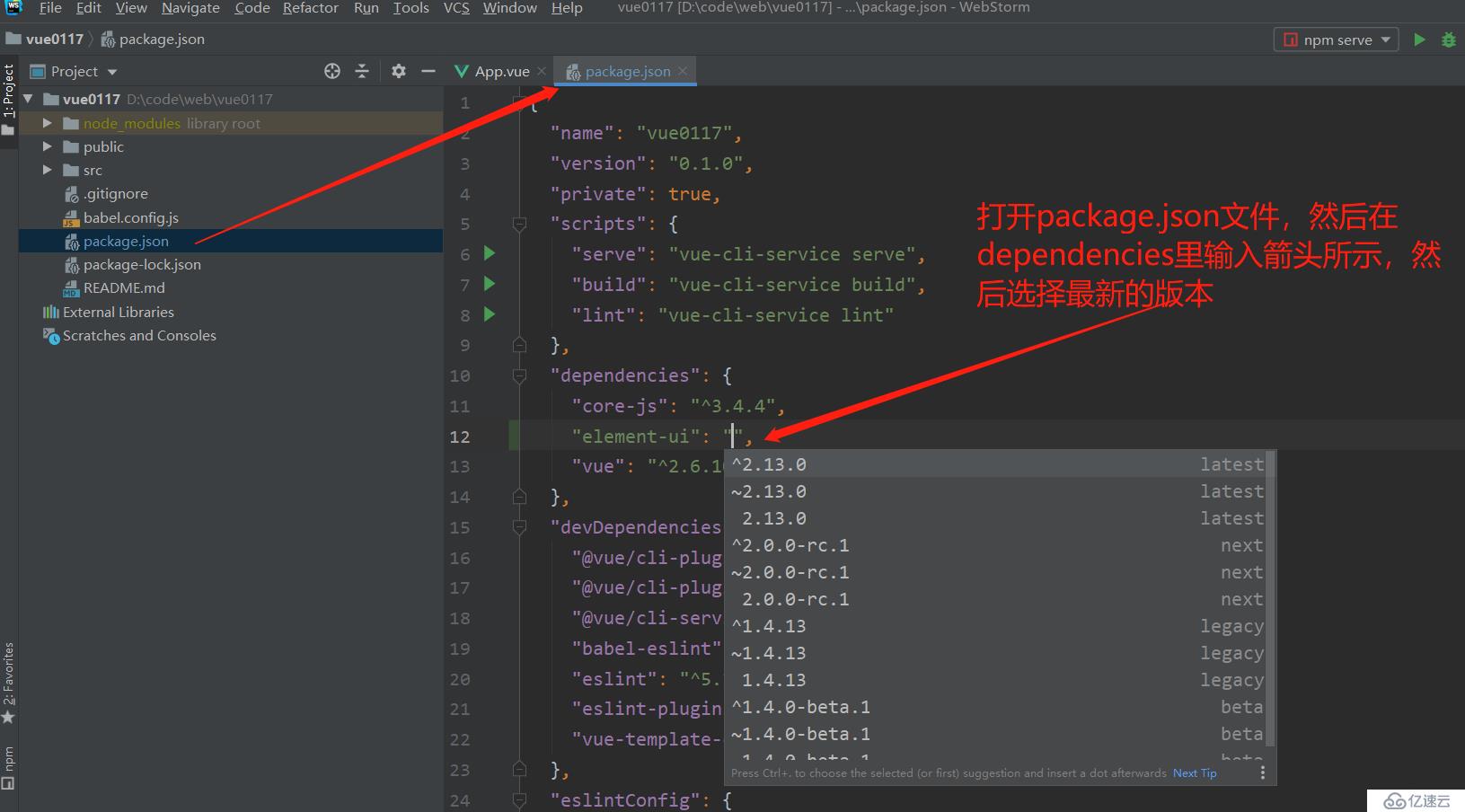
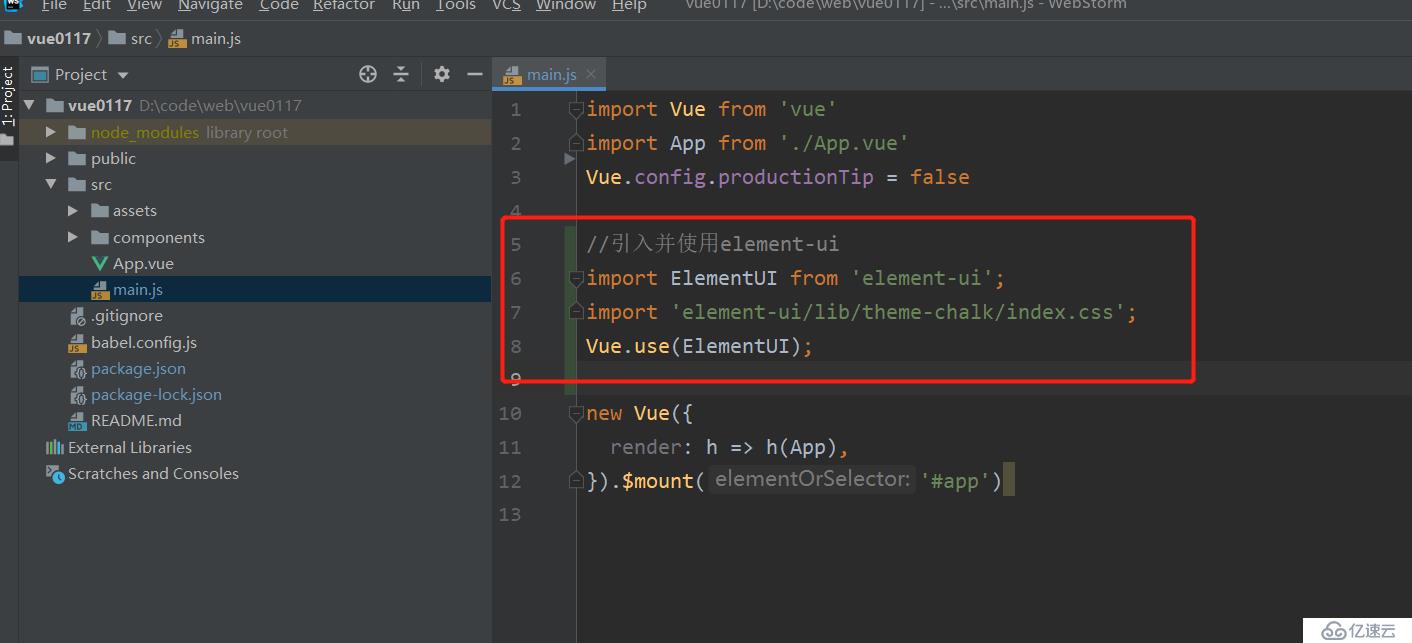
简单熟悉下element。然后如下图所示引入element类库。
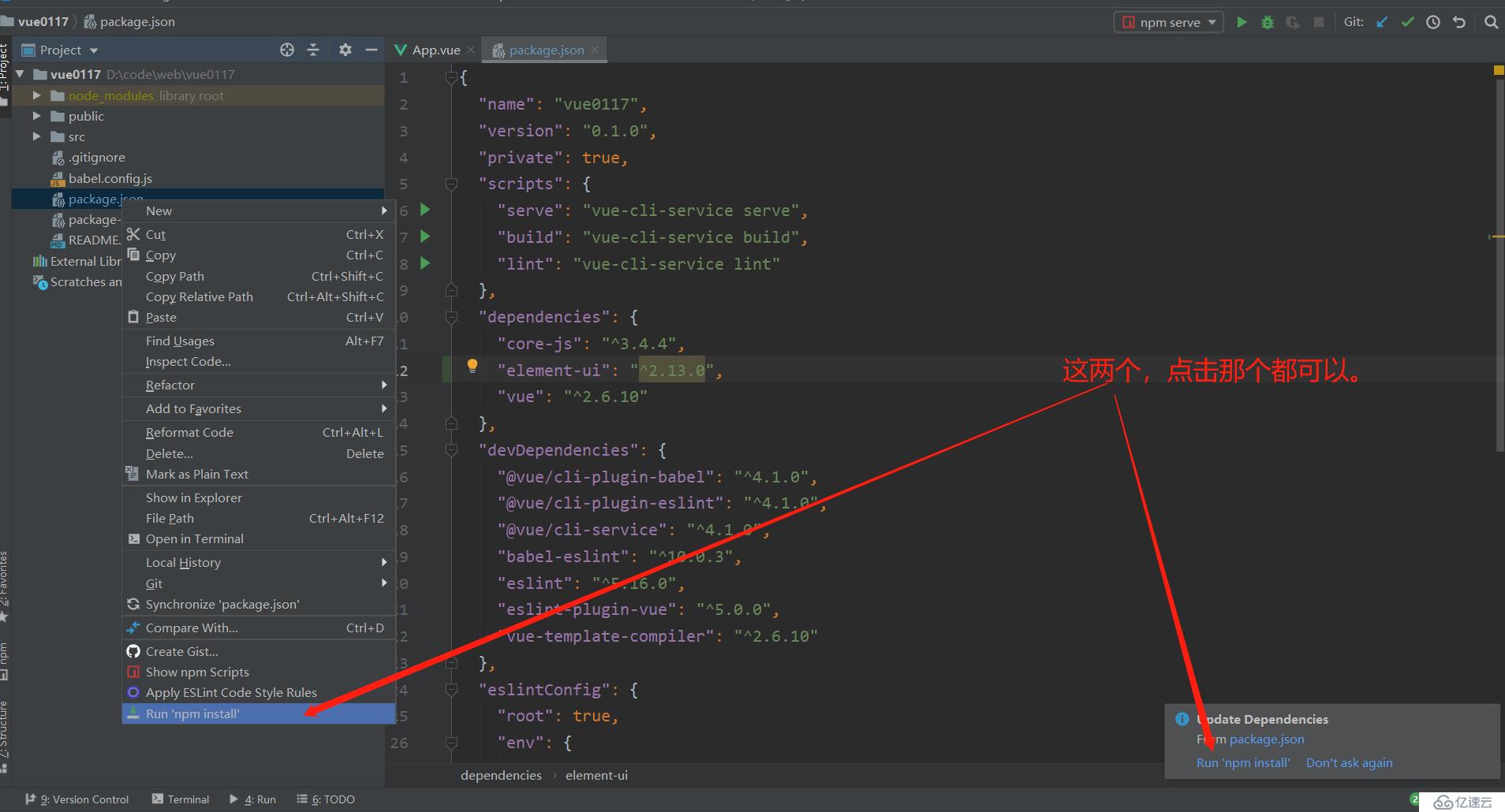
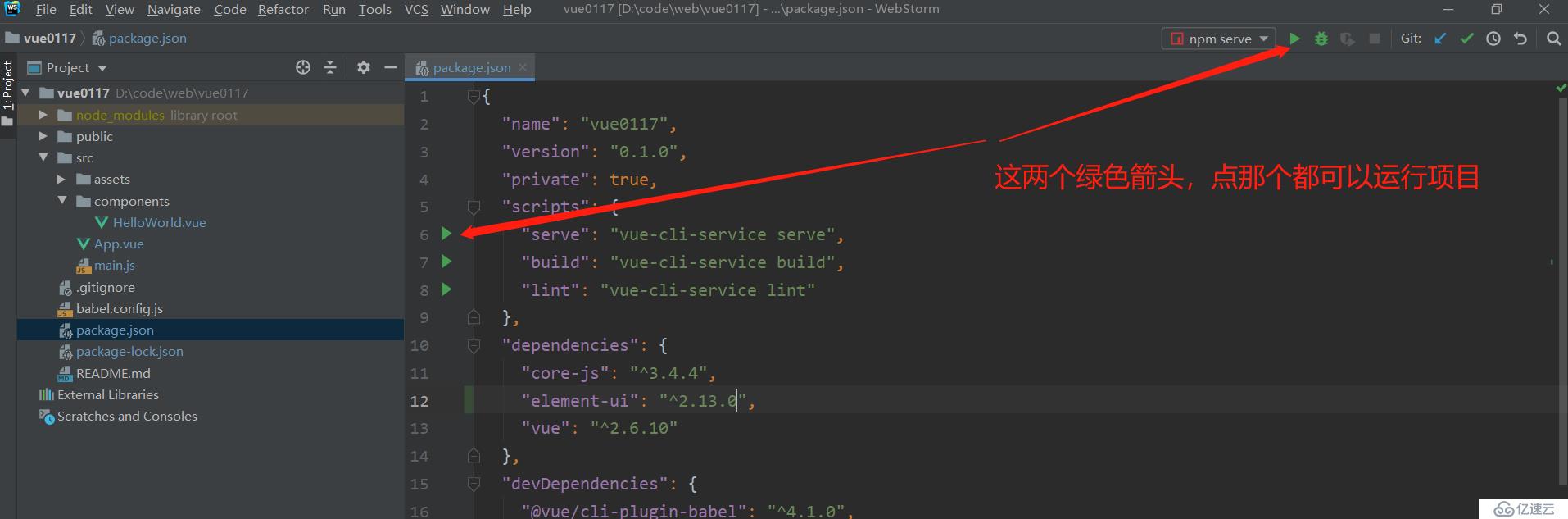
做完上面的操作后,不要忘记安装依赖。
如下图红色框里所示

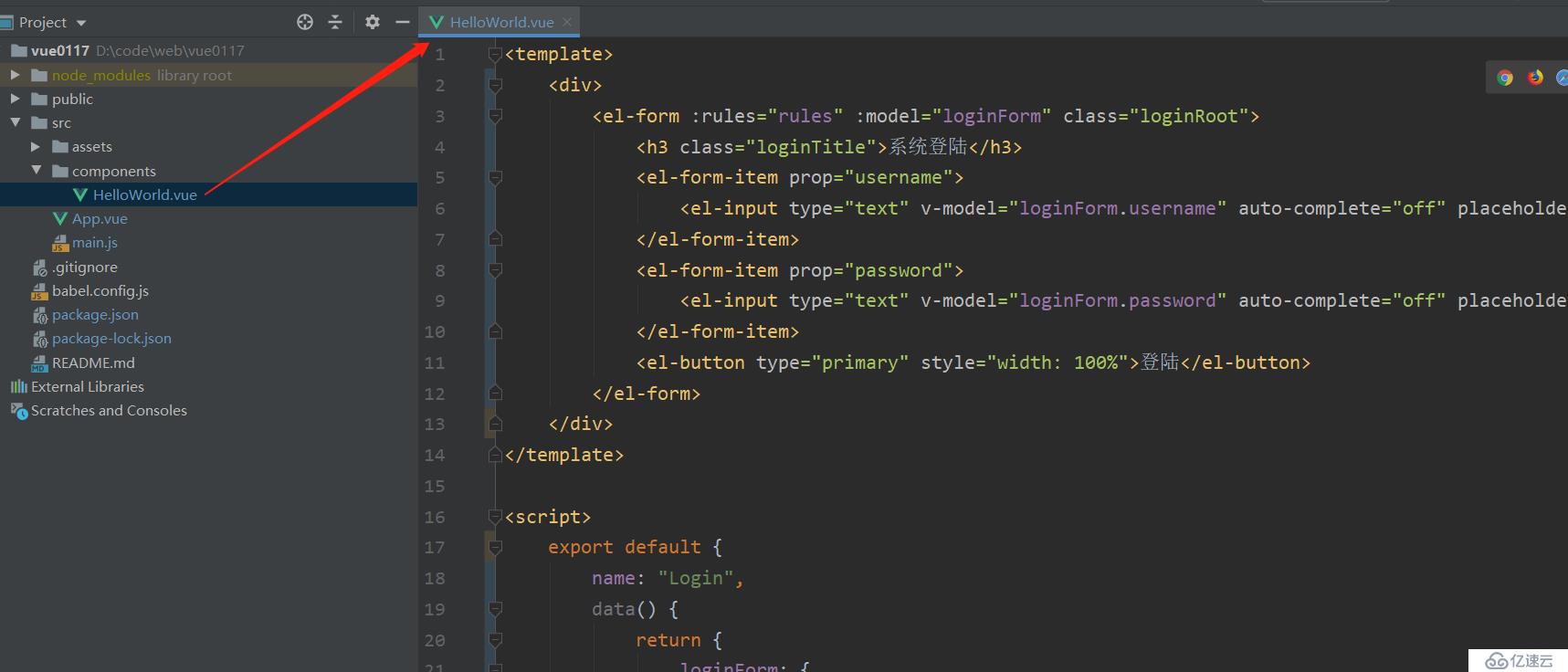
下面我把HelloWorld.Vue的完整代码贴出来给大家
<template>
<div>
<el-form :rules="rules" :model="loginForm" class="loginRoot">
<h4 class="loginTitle">系统登陆</h4>
<el-form-item prop="username">
<el-input type="text" v-model="loginForm.username" auto-complete="off" placeholder="请输入用户名"/>
</el-form-item>
<el-form-item prop="password">
<el-input type="text" v-model="loginForm.password" auto-complete="off" placeholder="请输入密码"/>
</el-form-item>
<el-button type="primary" >登陆</el-button>
</el-form>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
loginForm: {
username: 'admin',
password: '123'
},
rules: {
username: [{required: true, message: '请输入用户名', trigger: 'blur'}],
password:
[{required: true, message: '请输入密码', trigger: 'blur'}],
},
}
}
}
</script>
<style>
.loginRoot {
border-radius: 15px;
background-clip: padding-box;
margin: 50px auto;
width: 350px;
padding: 15px 35px;
background: aliceblue;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #c6c6c6;
}
.loginTitle {
margin: 15px auto 20px auto;
text-align: center;
color: #505050;
}
</style>

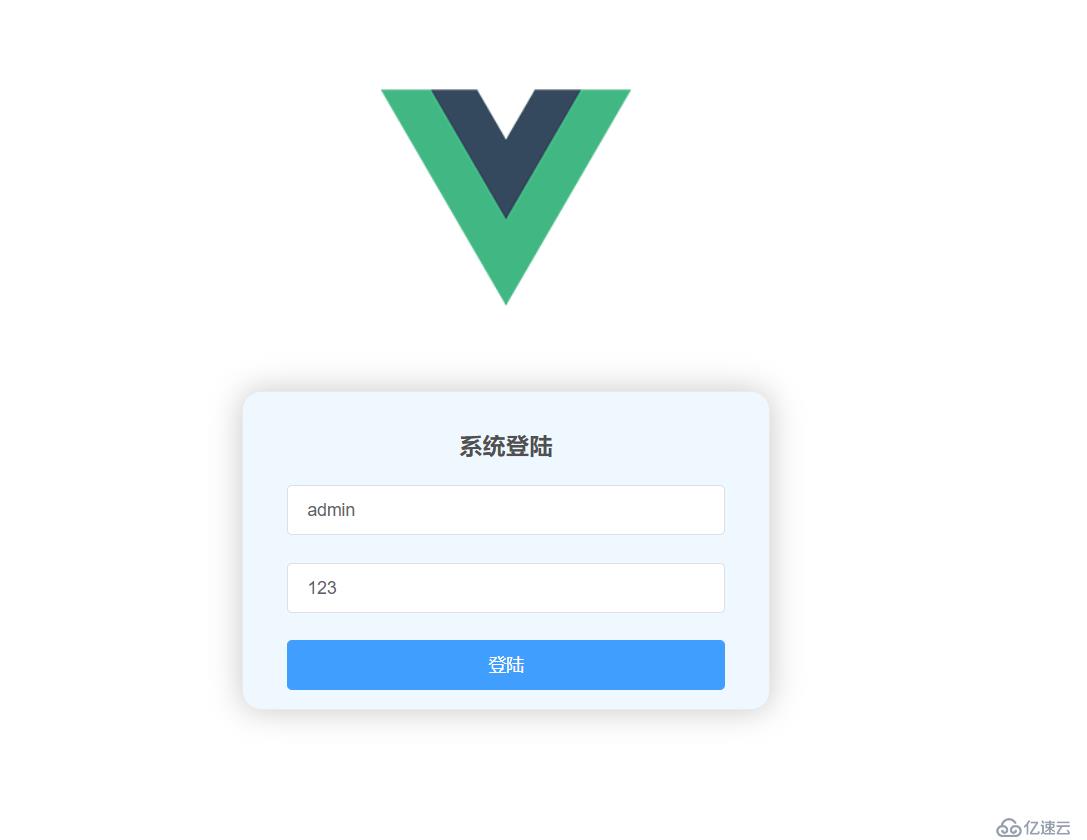
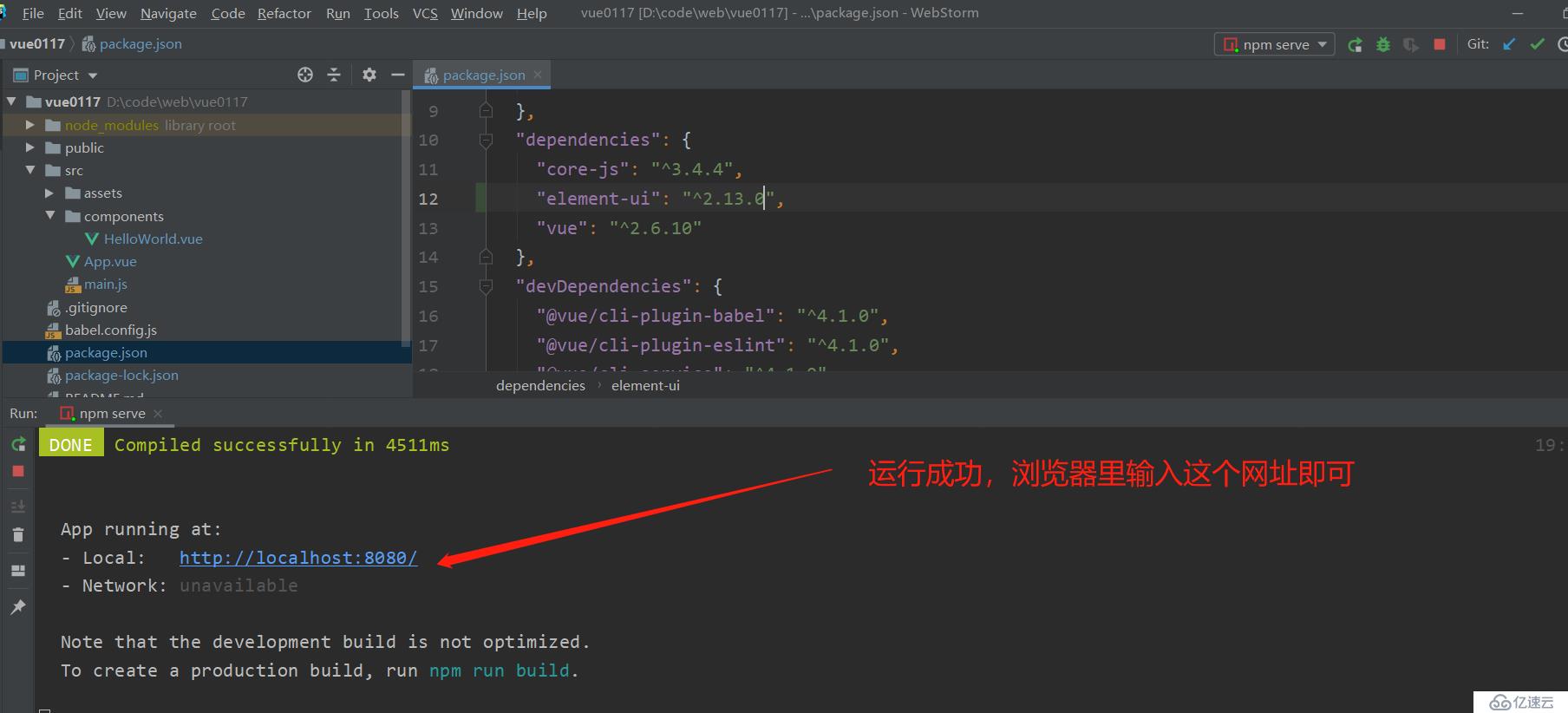
运行效果如下
到这里就完整的使用vue+element实现了登陆页的ui样式了。
后面我还会系统的更新更多vue入门相关的文章,还会录制对应的视频出来,敬请关注。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。