这篇“css溢出机制的简介”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“css溢出机制的简介”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
在实际开发的过程中,内容溢出是经常见到的。如果不深入了解这个机制,你经常会碰到这样的问题:为什么这个元素没有受到祖先元素的overflow:hidden的影响?这里出现的滚动条是哪个元素的?如果消除这个滚动条?如何在指定的元素上增加滚动功能?
在这篇文章,我们将会从CSS标准出发,讨论CSS溢出机制的细节。
当一个盒子(block container box)的内容(子元素、孙子元素等后裔)超过盒子本身的大小的时候,就会出现溢出。这个时候CSS属性overflow决定如何处理溢出。这个css属性大家都知道,在这里不讨论了,在这里指出需要注意的几点:
overflow会影响所在元素的所有内容的裁剪、滚动,但是有一种情况例外:"It affects the clipping of all of the element's content except any descendant elements (and their respective content and descendants) whose containing block is the viewport or an ancestor of the element." 也就是说,overflow的所在元素必须是内容元素的直接或间接containing block,这时overflow属性才会影响这个内容元素。比如<A><B><C><C/><B/><A/>,一般来说,B的overflow会影响C,但是如果C是相对于viewport或者A定位的(比如使用了position:absolute),那么C的显示就不受B的裁剪、滚动的影响。
当需要滚动条的时候,滚动条会放在border与padding之间。父元素产生滚动条以后,它产生的containing block的尺寸会减少,以便给滚动条腾出空间。
在<html>和<body>上的overflow属性存在冒泡现象: "UAs must apply the 'overflow' property set on the root element to the viewport. When the root element is an HTML "HTML" element or an XHTML "html" element, and that element has an HTML "BODY" element or an XHTML "body" element as a child, user agents must instead apply the 'overflow' property from the first such child element to the viewport, if the value on the root element is 'visible'. The 'visible' value when used for the viewport must be interpreted as 'auto'. The element from which the value is propagated must have a used value for 'overflow' of 'visible'. "
可以推断出:
一般来说只有元素才能拥有滚动条(更准确地说,只有产生block container box的元素才能拥有滚动条)。但visual viewport是个例外。它虽然不是一个元素,但是也可以拥有滚动条。如果在<html>和<body>上都没有设置overflow属性而使用默认值visible(大部分场景都是这样),那么,visual viewport的overflow就是auto:当网页中有内容超出visual viewport时,visual viewport上会出现滚动条。
<html>的最终overflow永远都是visible。也就是说,<html>元素永远不可能拥有滚动条。
如果你想要为<body>设置非visible的overflow,需要先为<html>设置一个非visible的值来冒泡,从而<body>的overflow不会被冒泡。
小练习:利用以上原理,使visual viewport和<body>都拥有横、竖滚动条,总共4个滚动条。不能使用overflow: scroll(这样就太简单了)。
步骤:
使visual viewport和<body>的最终overflow值都为auto,从而可以出现滚动条。
触发visual viewport和<body>的溢出。通过【为内容设置一个更大的尺寸】来做到。
代码+注释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* body溢出html,从而溢出initial containning block,从而溢出visual viewport,使得visual viewport出现滚动条。
当然,你也可以通过很多其他的方式来触发visual viewport的溢出,比如增大html元素,或者在body中弄一个position: absolute的p */
width: 110%;
height: 110%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
</style>
</head>
<body>
<main>
</main>
</body>
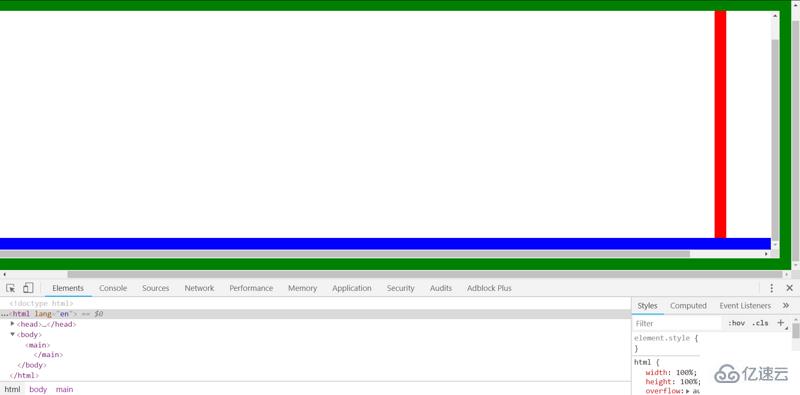
</html>结果:

自己在chrome中打开以上代码,能更加清晰地看出是怎么做到的。
也可以通过absolute的方式来溢出initial containing block:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* 为body设置一个尺寸,从而main可以设置一个比body还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
height: 100%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
.abs {
/* 通过absolute的方式来溢出initial containing block,从而溢出viewport */
position: absolute;
width: 100px;
height: 100px;
right: -100px;
bottom: -100px;
border: 15px solid blueviolet;
}
</style>
</head>
<body>
<main>
</main>
<p class="abs"></p>
</body>
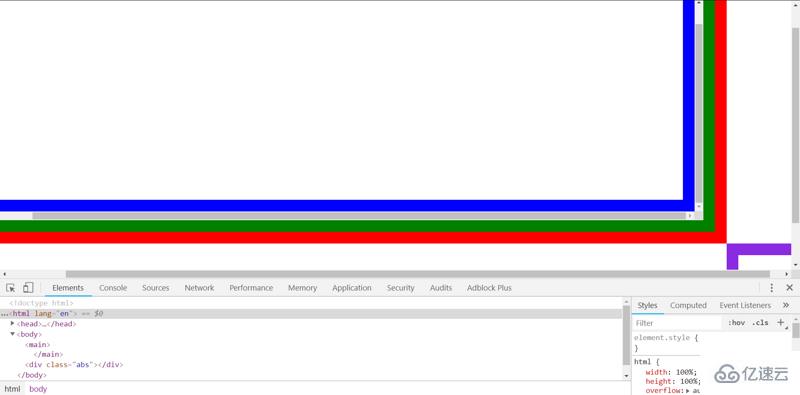
</html>结果:

自己在chrome中打开以上代码,能更加清晰地看出是怎么做到的。
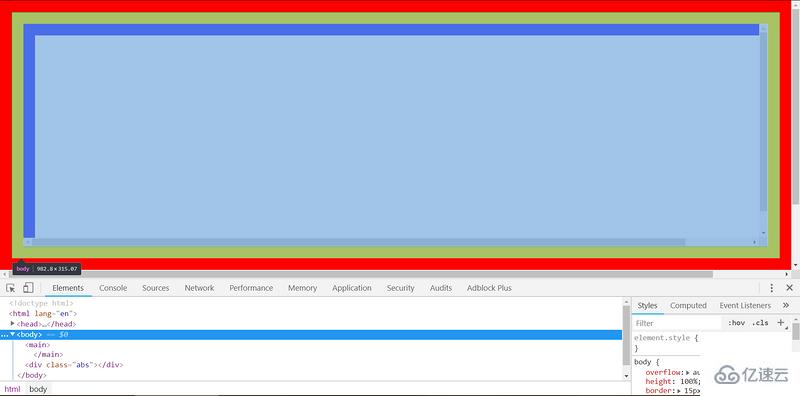
通过Chrome DevTools就可以看出滚动条的所属元素。
前面已经说过,滚动条的位置在元素的border与padding之间。当你使用Chrome DevTools选中某个元素,发现滚动条恰好在高亮区域(border)内部时,滚动条就属于当前元素。

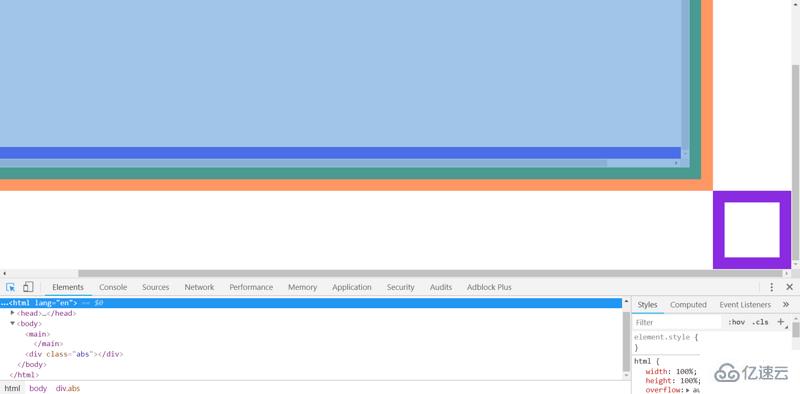
要判断滚动条是否属于visual viewport,首先先将右边、下边的滚动条分别滚动到最下、最右(这一步很重要,它保证没有内容藏在滚动条下面)。然后,Ctrl+Shift+C选择右边或下边的滚动条,如果高亮的区域不包含这个滚动条,就说明这个滚动条不属于任何元素,也就是属于visual viewport。

感谢你的阅读,希望你对“css溢出机制的简介”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。