这篇文章给大家分享的是有关H5中使用data-*属性的注意事项的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
H5添加了data-*属性,非常方便
但经常忽略小写的问题, H5要求属性名全部小写,驼峰式命名的习惯掉坑了
测试代码如下:
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
var datas = $("div").data();
});
});
</script>
</head>
<body>
<button id="btn2">alert</button>
<div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div>
</body>
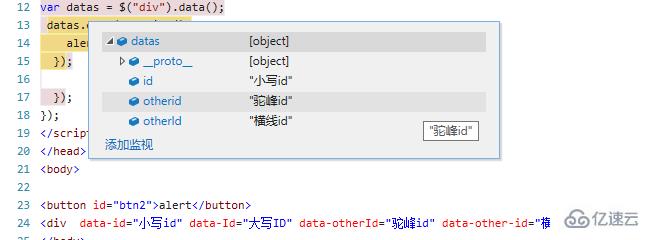
</html>alert出来的值出乎意料,通过data()方法获取所有data值后可以看到如下结果:

总结: 遵循标准写法
1. data-* 所有字符要小写。
2.多个单词采用横线隔开,例如data-other-id => otherId 读出来的属性会去掉横线并将首字母大写。
感谢各位的阅读!关于“H5中使用data-*属性的注意事项”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。