小编给大家分享一下bootstrap模态框的作用,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
Bootstrap Modals(模态框)是使用定制的Jquery 插件创建的。
它可以用来创建模态窗口丰富用户体验,或者为用户添加实用功能。您可以在 Modals(模态框)中使用 Popover(弹出框)和 Tooltip(工具提示插件)。
将通过一些实例和解释来讨论如何使用Bootstrap创建模态窗口。同时,我们也会讨论用于定制的各种可用选项。
您需要 Jquery、Bootstrap CSS 和 JavaScript 文件 bootstrap-modal.js。这个 js 文件位于您下载的 Bootstrap 主文件夹中的 js 文件夹内。
Jquery 位于您的 Bootstrap 主文件夹中的 docs > assets > js 下,名为 jquery.js。或者您可以直接访问 https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js 下载 Jquery。
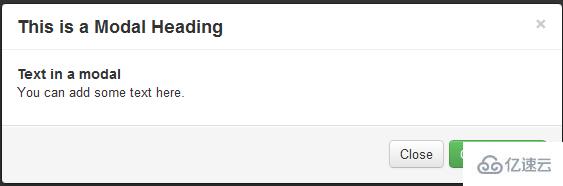
Bootstrap Modals(模态框)长什么样
下面的实例演示了 Bootstrap Modals(模态框)长什么样。

在您的网站中使用 Bootstrap Modals(模态框)
下面的实例演示了如何在网页中使用 Bootstrap Modals(模态框)。请注意,您不需要编写任何的 JavaScript 代码。
<div class="container">
<h3>使用Bootstrap创建模态框</h3>
<div id="example" class="modal hide fade in" style="display: none; ">
<div class="modal-header">
<a class="close" data-dismiss="modal">×</a>
<h4>这是一个模态框标题</h4>
</div>
<div class="modal-body">
<h5>模态框中的文本</h5>
<p>你可以在这添加一些文本。</p>
</div>
<div class="modal-footer">
<a href="#" class="btn btn-success">唤醒活动</a>
<a href="#" class="btn" data-dismiss="modal">关闭</a>
</div>
</div>
<p><a data-toggle="modal" href="#example" class="btn btn-primary btn-large">发动演示模态框</a></p>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/js/bootstrap-modal.js"></script>看完了这篇文章,相信你对bootstrap模态框的作用有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。