纯CSS如何实现鼠标经过后出现下拉菜单?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
随便打开网上的任何一个网站,你会发现这些网站都有导航部分,而且有些导航在鼠标经过后,会出现下拉菜单,那这种下拉菜单怎么做呢?其实,用纯CSS就可以做导航下拉菜单。接下来,就和大家聊聊CSS怎么做下拉菜单,好,进入正题。
HTML 部分:
1、我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span>或 a <button> 元素
2、使用容器元素 (例如<div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
3、使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
1、.dropdown 使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
2、.dropdown-content 中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意:如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% 。
3、:hover 选择器用于将鼠标移动到下拉按钮上时显示下拉菜单。
实例:用纯CSS做一个导航下拉菜单,当鼠标经过时出现下拉菜单
HTML代码:
<p>纯CSS实现鼠标移动到按钮上打开下拉菜单。</p>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">菜单1</a>
<a href="#">菜单2</a>
<a href="#">菜单3</a>
</div>
</div>CSS部分:
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
width: 100%;;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: #f1f1f1
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
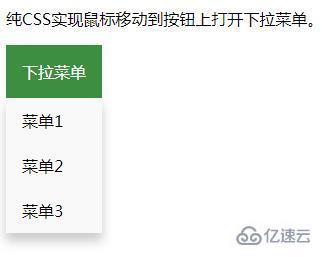
}看效果图片:

关于纯CSS如何实现鼠标经过后出现下拉菜单问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。