这篇文章主要介绍了css自定义radio单选框样式的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
html部分
<div class="radio">
<label>
<input name="feel" type="radio" value="love" />
<span class="pos">
<span class="radio_bg">
<span class="radio_on"></span>
</span>
</span>
<span>LOVE</span>
</label>
<label>
<input name="feel" type="radio" value="hate" />
<span class="pos">
<span class="radio_bg">
<span class="radio_on"></span>
</span>
</span>
<span>YOU ARE NICE</span>
</label>
</div>css样式部分
.radio {
width: 260px;
height: 26px;
line-height: 26px;
margin: 200px auto;
background-color: #ddeef1;
font-size: 16px;
color: #495060;
text-align: center;
}
label:first-child {
margin-right: 40px;
}
label input, .radio_on {
display: none;
}
.pos {
display: inline;
vertical-align: middle;
}
.radio_bg {
position: relative;
display: inline-block;
height: 14px;
width: 14px;
border: 1px solid #B3B4B8;
border-radius: 50%;
}
label:hover .radio_bg, label input:checked + span.pos span.radio_bg {
border: 1px solid #27B28B;
}
label input:checked + span.pos span.radio_bg .radio_on {
display: inline-block;
position: absolute;
top: 2px;
left: 2px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #27B28B;
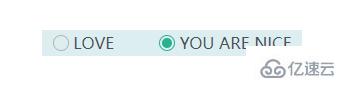
}效果图

感谢你能够认真阅读完这篇文章,希望小编分享css自定义radio单选框样式的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。