今天小编就为大家带来一篇关于vue路由跳转的三种方式的文章。小编觉得挺实用的,为此分享给大家做个参考。一起跟随小编过来看看吧。
1、router-link
<router-link to='需要跳转到的页面的路径'>

注意:跳转的链接要在路由当中引入。
2、this.$router.push({ path:'/user'})
常用于路由传参,用法同第三种
区别:
(1)、query引入方式
params只能用name来引入路由
而query 要用path引入
(2)、query传递方式
类似于我们ajax中get传参,在浏览器地址栏中显示参数
params则类似于post,在浏览器地址栏中不显示参数
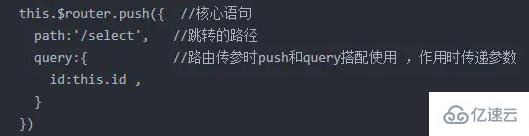
传递的文件

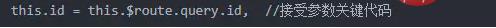
接收的文件

3、this.$router.replace(path:'/')
以上详细内容就是vue路由跳转的三种方式了,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎关注亿速云行业资讯!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。