这篇文章主要讲解了python中如何使用wx模块,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
wx包中的方法都是以大写字母开头的,而这和Python的习惯是相反的。
本节介绍如何创建python程序的图形用户界面(GUI),也就是那些带有按钮和文本框的窗口。这里介绍wxPython :
安装:
安装过程非常简单,以win7系统为例,点击下载的exe 文件,保持安装目录与本机的python目录一致就OK了。
创建并显示一个框架
import wx # 需要导入wx模块 app = wx.App() win = wx.Frame(None) win.Show() app.MainLoop()
运行:

我们来创建一个文本编辑器,功能要求如下:
* 它可以打开给定文件名的文本文件;
* 它可以编辑文件文件
* 它可以保存文本文件
* 它可以正常退出程序
一,设置按钮位置
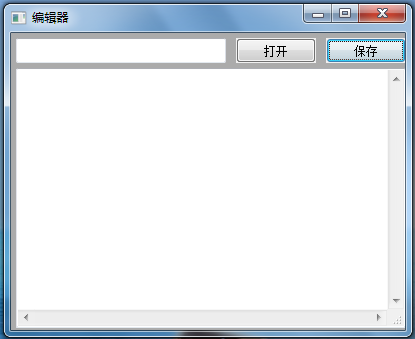
import wx app = wx.App() win = wx.Frame(None,title = "编辑器", size=(410,335)) win.Show() loadButton = wx.Button(win, label = '打开',pos = (225,5),size = (80,25)) saveButton = wx.Button(win, label = '保存',pos = (315,5),size = (80,25)) filename = wx.TextCtrl(win, pos = (5,5),size = (210,25)) contents = wx.TextCtrl(win, pos = (5,35),size = (390,260), style = wx.TE_MULTILINE | wx.HSCROLL) app.MainLoop()
运行:

这里可能需要注意的是,控件(按钮,输入框)的位置和尺寸,位置和尺寸都包括一对数值:位置包括x 和y坐标,而尺寸包括宽和高。
代码比较简单,按钮控件(打开、保存)就不解释了。需要注意的是文本控件,默认的文本框(text field)就是一行可编译的文本,没有滚动条,为了创建文本区(text area)只要使用style参数调整风格,style 参数的值实际上是个整数,但不用直接指定,可以使用按位或运算符OR联合了wx.TE_MULTILINE来获取多行文件区,以及 wx.HSCROLL来获取水平滚动条。
二、智能的布局
尽管明确每个组件的几何位置很容易理解,但调整起来比较乏味。
import wx app = wx.App() win = wx.Frame(None,title = "编辑器", size=(410,335)) bkg = wx.Panel(win) loadButton = wx.Button(bkg, label = '打开') saveButton = wx.Button(bkg, label = '保存') filename = wx.TextCtrl(bkg) contents = wx.TextCtrl(bkg, style = wx.TE_MULTILINE | wx.HSCROLL) hbox = wx.BoxSizer() hbox.Add(filename, proportion =1, flag = wx.EXPAND) hbox.Add(loadButton, proportion =0,flag = wx.LEFT, border = 5) hbox.Add(saveButton, proportion =0,flag = wx.LEFT, border = 5) vbox = wx.BoxSizer(wx.VERTICAL) vbox.Add(hbox,proportion = 0,flag = wx.EXPAND | wx.ALL, border = 5) vbox.Add(contents, proportion = 1,flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT, border = 5) bkg.SetSizer(vbox) win.Show() app.MainLoop()
运行这段代码,窗口会和上面的相同,但是使用了相对坐标而不是绝对坐标。
wx.BoxSizer的构造函数带有一个决定它是水平还是垂直的参数,默认为水平。
add方法有几个参数,proportion参数根据在窗口改变大小时所分配的空间设置比例。flag参数类似于构造函数中的style参数,可
二、添加事件处理
上面的界面做好了,但是我们点击按钮不起任何的作用。
在GUI术语中,用户执行的动作(比如 点击按钮)叫做事件。我们需要让程序注意这些事件并且作出反应。
假设写了一个负责打开文件的函数,并将其命令为load ,然后就可以像下面这样将函数作为loadButton的事件处理函数:
loadButton.Bind(wx.EVT_BUTTON, load)
让我们来完成剩下的工作,现在需要的就是两个事件处理函数:load(打开)和save(保存)。当事件被调用时,它会收到一个事件对象作为它唯一的参数,其中包括发生了什么事情的信息,但是在这里可以忽略这方法的事情,因为程序只关心点击时发生的事情。
def load(event): file = open(filename.GetValue()) contents.SetValue(file.read()) file.close()
上节刚刚学过文件的打开/读取,文件名使用filename对象GetValue方法获取。为了将文本引入文本区,只要使用contents.SetValue即可。
save函数和load类似,除了它需要写入(‘w'),以及用于文件处理部分的write方法,GetValue用于从文本区获得信息。
def save(event): file = open(filename.GetValue(),'w') file.write(contents.GetValue()) file.close()
万事具备,将它们最终组装,内容如下:
import wx def load(event): file = open(filename.GetValue()) contents.SetValue(file.read()) file.close() def save(event): file = open(filename.GetValue(),'w') file.write(contents.GetValue()) file.close() app = wx.App() win = wx.Frame(None,title = "编辑器", size=(410,335)) bkg = wx.Panel(win) loadButton = wx.Button(bkg, label = '打开') loadButton.Bind(wx.EVT_BUTTON,load) saveButton = wx.Button(bkg, label = '保存') saveButton.Bind(wx.EVT_BUTTON,save) filename = wx.TextCtrl(bkg) contents = wx.TextCtrl(bkg, style = wx.TE_MULTILINE | wx.HSCROLL) hbox = wx.BoxSizer() hbox.Add(filename, proportion =1, flag = wx.EXPAND) hbox.Add(loadButton, proportion =0,flag = wx.LEFT, border = 5) hbox.Add(saveButton, proportion =0,flag = wx.LEFT, border = 5) vbox = wx.BoxSizer(wx.VERTICAL) vbox.Add(hbox,proportion = 0,flag = wx.EXPAND | wx.ALL, border = 5) vbox.Add(contents, proportion = 1,flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT, border = 5) bkg.SetSizer(vbox) win.Show() app.MainLoop()
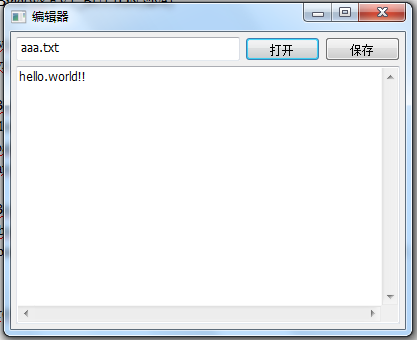
运行:

下面玩转这个小程序步骤:
1、文本框输入aaa.txt
2、文本区输入hello.world!
3、点击保存(不会有保存成功的提示,但它已经成功了)
4、关闭编辑器(只为了好玩),重新运行打开。
5、文件框输入aaa.txt ,点击“打开”按钮,上次编辑的内容(hello.world)在文本区出现了。
看完上述内容,是不是对python中如何使用wx模块有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。