小编给大家分享一下Selenium执行Javascript脚本参数及返回值过程的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
在Selenium中可以使用drvier.execute_script()来执行Javascript脚本,支持多行语句。
使用Javascript可以实现以下功能:
移除元素隐藏、禁用、只读等限制属性
为元素添加id或高亮样式
页面滚动
富文本框输入(HTML注入)
获取页面信息
使用Javascript参数
在使用Javascript语句时,还可以动态传入参数或元素对象,Javascript语句中使用占位符“argument[n]”来表示取第几个参数,如:
js = "arguments[0].setAttribute('style', arguments[1]);"这里埋设了两个参数,一个是元素对象,另一个是样式字符串。
element = driver.find_element_by_id("kw")
style = "background: red; border: 2px solid yellow;"
执行脚本时,按顺序携带参数即可:
driver.execute_script(js, element, style)
获取Javascript返回值
在Javascript语句中加上return字样,如获取页面高度:
js = 'return document.documentElement.scrollHeight;'
执行该后便可以拿到其返回值:
page_height = driver.execute_script(js)完整示例
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
js = 'arguments[0].setAttribute("style", arguments[1]);'
element = driver.find_element('id', 'kw')
style = 'background: red; border: 2px solid yellow;'
driver.execute_script(js, element, style)
page_height = driver.execute_script('return document.documentElement.scrollHeight;')
print(page_height)
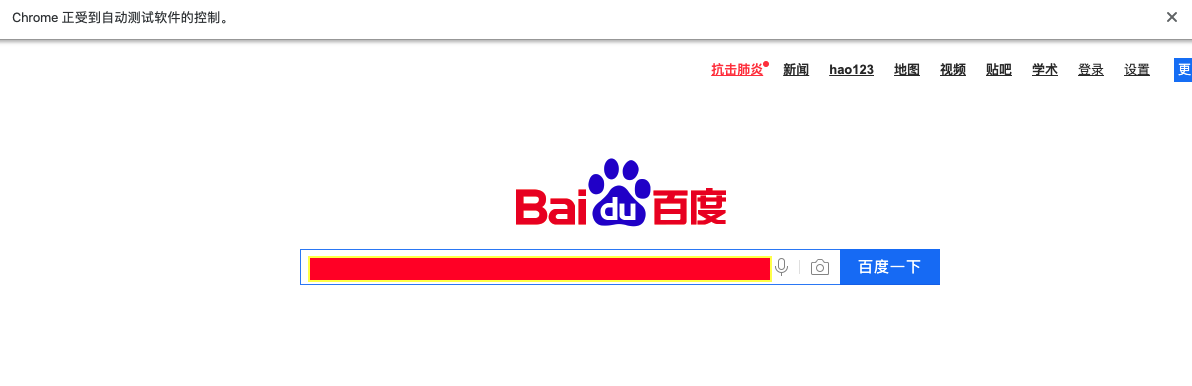
time.sleep(3)运行结果如图:

打印结果:
890
看完了这篇文章,相信你对“Selenium执行Javascript脚本参数及返回值过程的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。