这篇文章将为大家详细讲解有关Nginx如何安装与配置规则,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1. 安装 nginx
可通过 Homebrew 可直接安装:
$brew install nginx
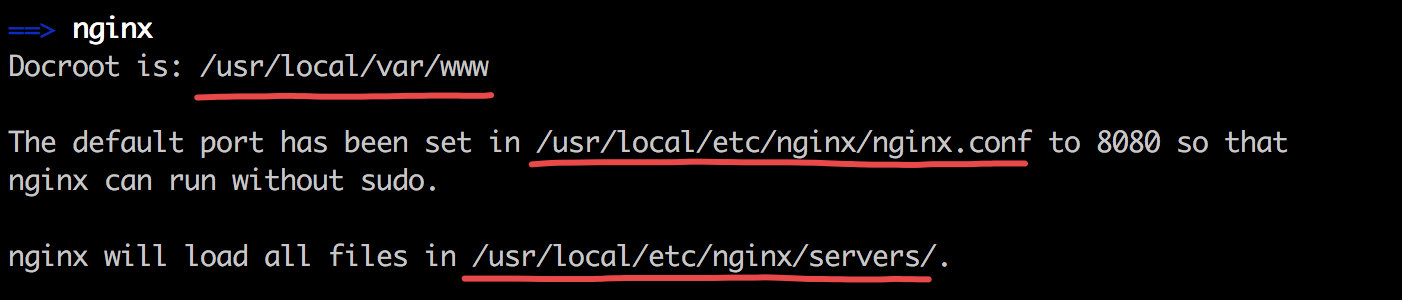
安装好后,默认首页的文件在 /usr/local/var/www 文件夹下
默认的配置文件地址在 /usr/local/etc/nginx/nginx.conf

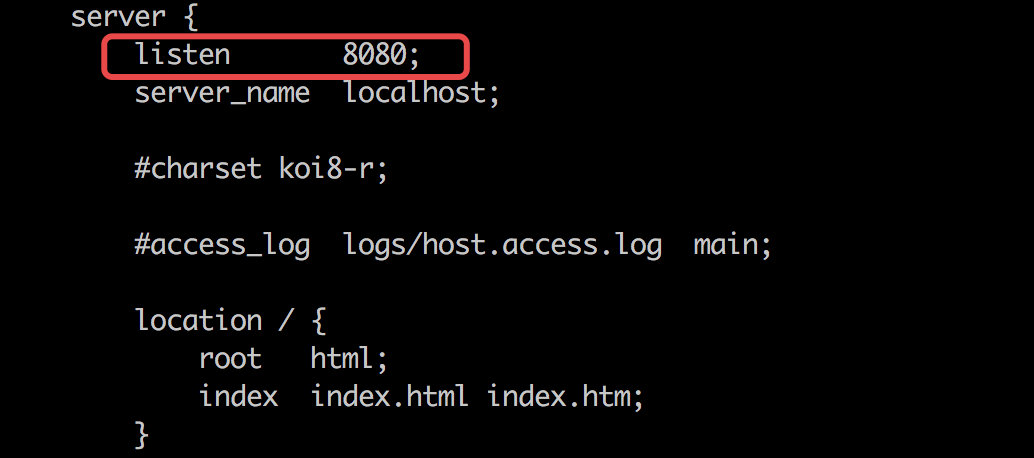
nginx 默认用的 8080 端口,如果发现端口被占用了(通过 $lsof -i:8080查看端口占用情况),可以杀掉使用该端口的进程($kill 进程PID)。或者修改 nginx 的默认端口(/usr/local/etc/nginx/nginx.conf )

2. 启动 nginx
$brew services start nginx
或者进入到目录 /usr/local/bin 下$./nginx
启动成功后,浏览器访问http://localhost:8080/,就可以看到 nginx 服务器返回的静态资源了(默认是资源/usr/local/var/www/index.html)
3. 停止 nginx
$nginx -s stop
4. 重启 nginx
$nginx -s reload
5. 查看 nginx 配置路径信息
$brew info nginx
更多配置可查看
https://www.nginx.com/resources/wiki/start/#pre-canned-configurations
http://nginx.org/en/docs/
http://www.nginx.cn/doc/
1. location
location 语法文章

2. root 与 alias
nginx 中可通过 root 和 alias 指定资源的访问路径。
1)root:
location / {
root /usr/local/var/www/;
index index.html index.htm;
}上面这个规则:请求 http://localhost:8080/index.html 这个地址时,访问的资源是: /usr/local/var/www/index.html.
请求 http://localhost:8080/test/a.png 这个地址时,访问的资源是: /usr/local/var/www/test/a.png.
也就是说,访问的资源地址其实是 root 指定的路径 + location 匹配到的路径。
2)alias:
alias 即别名,与 root 的匹配规则稍有不同。
location /a/ {
alias /usr/local/var/www/b/;
}上面这个规则:请求 http://localhost:8080/a/ 这个地址时,访问的资源是: /usr/local/var/www/b/index.html.
请求 http://localhost:8080/a/1.gif 这个地址时,访问的资源是: /usr/local/var/www/b/1.gif.
也就是说,访问的资源地址就是 alias 指定的路径,与 location 匹配到的路径无关(会把 location 匹配到的路径丢掉)。
3)root 与 alias 的区别:
alias 只能作用在 location 中,而 root 可以存在 server、http 和 location 中。
alias 后面必须要用 “/” 结束,否则会找不到文件,而 root 则对 “/” 可有可无。
3. try_file
location /test/ {
try_files $uri $uri/ /a/1.png;
}try_files 去尝试到网站目录读取用户访问的文件,如果第一个变量存在,就直接返回;不存在则继续读取第二个变量,如果存在,直接返回;不存在则跳转到第三个参数上。
$uri 是 nginx 的一个变量,存放着用户访问的地址。比如访问http://www.xxx.com/index.html,\$uri就是 /index.html.
$uri/ 代表访问的是一个目录,比如:http://www.xxx.com/hello/test/ ,那么\$uri/ 就是 /hello/test/.
例如上面这条规则:请求 http://localhost:8080/test/2.png 这个地址时,try_files 会判断他是文件,还是一个目录,结果发现他是文件,与第一个参数 $uri 变量匹配。然后去到网站目录下去查找 test/2.png 文件是否存在,如果存在直接读取返回。如果不存在则跳转到第三个参数,即返回网站根目录 + /a/1.png 文件(/usr/local/var/www/a/1.png)。
更多用法:https://www.jb51.net/article/156899.htm
4. rewrite
rewrite 语法
rewrite 功能就是实现 url 重写以及重定向。
语法rewrite regex replacement [flag];
rewrite只能放在server{},location{},if{}中,并且只能对域名后边的除去传递的参数外的字符串起作用,例如 http://www.xxx.com/a/b/index.html?param=1&u=str 只对 /a/b/index.html 重写。
rewrite 的执行顺序:
执行server块的rewrite指令
执行location匹配
执行选定的location中的rewrite指令
flag 标志位:
last : 相当于Apache的[L]标记,表示完成rewrite
break : 停止执行当前虚拟主机的后续 rewrite 指令集
redirect : 返回302临时重定向,地址栏会显示跳转后的地址
permanent : 返回301永久重定向,地址栏会显示跳转后的地址
location /home/ {
rewrite ^/home/test/ http://www.baidu.com;
}上面这个规则:访问 http://localhost:8080/home/test/ 这个地址时,页面会重定向到 http://www.baidu.com。
一些小tips:
如何 nginx 重定向 url,但不改变浏览器中 url 的显示?
proxy_pass 可指定反向代理
更多用法:https://www.jb51.net/article/134233.htm
1. 如何在命令行用 vscode 打开文件
cd /usr/local/bin/ ln -s "/Applications/Visual Studio Code.app/Contents/MacOS/Electron" vscode
其中 /Applications/Visual Studio Code.app/Contents/MacOS/Electron 为 vscode 的可执行文件,ln -s 命令就是将其通过软连接的方式放到 /usr/local/bin/ 目录下。这样就可以在命令行的其他地方通过 vscode 命令打开文件了。
关于“Nginx如何安装与配置规则”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。