本篇文章给大家分享的是有关如何在JS中使用数组门示例解析,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
instance:
<html>
<head>
<title>js数组</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
// 数组
var arr=[5];
console.log(arr);
var arr=[true];
console.log(arr);
var arr1=new Array(5);
arr1.length=10;
arr1[0]=3;
arr1[1]=true;
arr1[2]="bingo";
console.log(arr1[2]);
arr1[3]=new Date();
console.log(arr1);
arr1.length=2;
console.log(arr1);
arr1.length=10;
// 数组的遍历:低级的遍历,高级的遍历
for(var n=0;n<=arr1.length;n++){
if(n==2){
console.log(arr1[n]);
}
// console.log(arr1[n]);
}
// var arr2=[3,true,"bingo",false]
// arr2.length=10;
// for(var date in arr2){
//// console.log(data);
// console.log(arr2[date]);
// }
//// for(var n=0;n<=arr2.length;n++){
//// console.log(arr2[n]);
// }
</script>
</head>
<body>
</body>
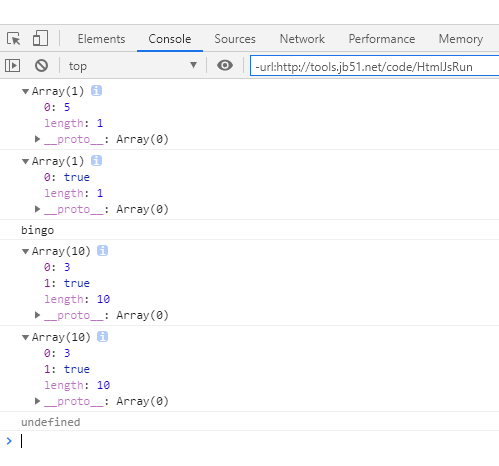
</html>运行结果:

js的数组非常灵活,其只有var数据类型,我们建立的数组即为var类型的,所以对应的数组的数据类型可以是所有的var(即所有类型)
注:对于数据的遍历,其有不同的方式,利用for循环遍历,比较高级的方式是利用in,但是需要注意的是利用in时,其var是用来计数的。即其为下标值,所以我们用了数组名[遍历下标]进行输出数据。
(留给以后)对于数组的赋值,其可以直接进行赋值,这种方法只能添加,利用下表进行添加后,会运行出错,数组是没有长度的,也可以利用Array(length),进行初建一个有固定长度的数组。这里有一点,arr1是利用下表进行赋值的,在进行遍历输出的时候对于除number输出是undefined.
以上就是如何在JS中使用数组门示例解析,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。