жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҚҡж–ҮеӨ§зәІпјҡ
1.Nginxз®Җд»Ӣ
2.Nginxзҡ„ж ёеҝғзү№зӮ№
3.Nginxе№іж»‘еҚҮзә§
4.дҝ®ж”№NginxзүҲжң¬дҝЎжҒҜ
5.NginxиҷҡжӢҹдё»жңәй…ҚзҪ®
6.nginxй…ҚзҪ®ж–Ү件locationйҖүйЎ№зҡ„дҪңз”Ё
7.й…ҚзҪ®httpsи®ҝй—®nginx
8.ејҖеҗҜNginxи®ҝй—®и®ӨиҜҒ
NginxжҳҜдёҖж¬ҫиҪ»йҮҸзә§зҡ„зҪ‘йЎөжңҚеҠЎеҷЁгҖҒеҸҚеҗ‘д»ЈзҗҶжңҚеҠЎеҷЁд»ҘеҸҠз”өеӯҗйӮ®д»¶д»ЈзҗҶжңҚеҠЎеҷЁгҖӮеӣ е®ғзҡ„зЁіе®ҡжҖ§гҖҒдё°еҜҢзҡ„еҠҹиғҪйӣҶгҖҒе®һдҫӢй…ҚзҪ®ж–Ү件е’ҢдҪҺзі»з»ҹиө„жәҗж¶ҲиҖ—иҖҢй—»еҗҚгҖӮ
Nginxе·Із»ҸеңЁдҝ„зҪ—ж–ҜжңҖеӨ§зҡ„й—ЁжҲ·зҪ‘з«ҷдёҠиҝҗиЎҢпјҢеҗҢж—¶дҝ„зҪ—ж–Ҝжңүи¶…иҝҮ20%зҡ„иҷҡжӢҹдё»жңәе№іеҸ°йҮҮз”ЁNginxдҪңдёәеҸҚеҗ‘д»ЈзҗҶжңҚеҠЎеҷЁпјӣеңЁеӣҪеҶ…пјҢNginxе·Із»ҸиҝҗиЎҢеңЁж·ҳе®қгҖҒж–°жөӘгҖҒзҪ‘жҳ“зӯүеӨҡ家зҪ‘з«ҷдҪҝз”ЁNginxдҪңдёәWebжңҚеҠЎеҷЁжҲ–еҸҚеҗ‘д»ЈзҗҶжңҚеҠЎеҷЁгҖӮ
- пјҲ1пјүи·Ёе№іеҸ°пјҡNginxеҸҜд»ҘеңЁеӨ§еӨҡж•°OSзј–иҜ‘иҝҗиЎҢпјҢиҖҢдё”д№ҹжңүWindowsзүҲжң¬пјӣ
- пјҲ2пјүй…ҚзҪ®ејӮеёёз®ҖеҚ•гҖҒйқһеёёе®№жҳ“дёҠжүӢпјӣ
- пјҲ3пјүйқһйҳ»еЎһгҖҒй«ҳ并еҸ‘иҝһжҺҘпјӣе®ҳж–№жөӢиҜ•иғҪеӨҹж”Ҝж’‘5дёҮзҡ„并еҸ‘иҝһжҺҘпјҢеңЁе®һйҷ…зҺҜеўғдёӯеҸҜд»ҘиҫҫеҲ°2~3дёҮ并еҸ‘иҝһжҺҘж•°гҖӮпјҲиҝҷеҫ—зӣҠдәҺNginxдҪҝз”ЁдәҶжңҖж–°зҡ„epollжЁЎеһӢпјүпјӣ
- пјҲ4пјүдәӢ件й©ұеҠЁпјҡйҮҮз”ЁepollжЁЎеһӢпјҢж”ҜжҢҒжӣҙеӨ§зҡ„并еҸ‘иҝһжҺҘпјӣ
йқһйҳ»еЎһйҖҡиҝҮдёҚж–ӯжЈҖжҹҘдәӢ件зҡ„зҠ¶жҖҒжқҘеҲӨж–ӯжҳҜеҗҰиҝӣиЎҢиҜ»еҶҷж“ҚдҪңпјҢиҝҷж ·еёҰжқҘзҡ„ејҖй”ҖеҫҲеӨ§пјҢеӣ жӯӨе°ұжңүдәҶејӮжӯҘйқһйҳ»еЎһзҡ„дәӢ件еӨ„зҗҶжңәеҲ¶гҖӮиҝҷз§ҚжңәеҲ¶и®©дҪ еҸҜд»ҘеҗҢж—¶зӣ‘жҺ§еӨҡдёӘдәӢ件пјҢи°ғ用他们жҳҜйқһйҳ»еЎһзҡ„пјҢдҪҶеҸҜд»Ҙи®ҫзҪ®и¶…ж—¶ж—¶й—ҙпјҢеңЁи¶…ж—¶ж—¶й—ҙд№ӢеҶ…пјҢеҰӮжһңжңүдәӢ件еҮҶеӨҮеҘҪдәҶпјҢе°ұиҝ”еӣһгҖӮиҝҷз§ҚжңәеҲ¶и§ЈеҶідәҶдёҠйқўйҳ»еЎһи°ғз”ЁдёҺйқһйҳ»еЎһи°ғз”Ёзҡ„дёӨдёӘй—®йўҳгҖӮ
д»Ҙ epoll жЁЎеһӢдёәдҫӢпјҡеҪ“дәӢ件没жңүеҮҶеӨҮеҘҪж—¶пјҢе°ұж”ҫе…Ҙ epoll(йҳҹеҲ—)йҮҢйқўгҖӮеҰӮжһңжңүдәӢ件еҮҶеӨҮеҘҪдәҶпјҢйӮЈд№Ҳе°ұеҺ»еӨ„зҗҶпјӣеҪ“дәӢ件没жңүеҮҶеӨҮеҘҪж—¶пјҢжүҚеңЁ epoll йҮҢйқўзӯүеҫ…гҖӮиҝҷж ·пјҢжҲ‘们е°ұеҸҜд»Ҙ并еҸ‘еӨ„зҗҶеӨ§йҮҸзҡ„并еҸ‘иҜ·жұӮдәҶпјҢеҪ“然пјҢиҝҷйҮҢзҡ„并еҸ‘иҜ·жұӮпјҢжҳҜжҢҮжңӘеӨ„зҗҶе®Ңзҡ„иҜ·жұӮгҖӮзәҝзЁӢеҸӘжңүдёҖдёӘпјҢжүҖд»ҘеҗҢж—¶иғҪеӨ„зҗҶзҡ„иҜ·жұӮеҪ“然еҸӘжңүдёҖдёӘдәҶпјҢеҸӘжҳҜеңЁиҜ·жұӮд№Ӣй—ҙиҝӣиЎҢдёҚж–ӯең°еҲҮжҚўиҖҢе·ІпјҢеҲҮжҚўд№ҹжҳҜеӣ дёәејӮжӯҘдәӢ件жңӘеҮҶеӨҮеҘҪпјҢиҖҢдё»еҠЁи®©еҮәзҡ„гҖӮиҝҷйҮҢзҡ„еҲҮжҚўжҳҜжІЎжңүд»»дҪ•д»Јд»·пјҢдҪ еҸҜд»ҘзҗҶи§ЈдёәеҫӘзҺҜеӨ„зҗҶеӨҡдёӘеҮҶеӨҮеҘҪзҡ„дәӢ件гҖӮ
еӨҡзәҝзЁӢж–№ејҸзӣёжҜ”пјҢиҝҷз§ҚдәӢ件еӨ„зҗҶж–№ејҸжҳҜжңүеҫҲеӨ§зҡ„дјҳеҠҝзҡ„пјҢдёҚйңҖиҰҒеҲӣе»әзәҝзЁӢпјҢжҜҸдёӘиҜ·жұӮеҚ з”Ёзҡ„еҶ…еӯҳд№ҹеҫҲе°‘пјҢжІЎжңүдёҠдёӢж–ҮеҲҮжҚўпјҢ дәӢ件еӨ„зҗҶйқһеёёзҡ„иҪ»йҮҸзә§пјҢ并еҸ‘ж•°еҶҚеӨҡд№ҹдёҚдјҡеҜјиҮҙж— и°“зҡ„иө„жәҗжөӘиҙ№пјҲдёҠдёӢж–ҮеҲҮжҚўпјүгҖӮеҜ№дәҺ apache жңҚеҠЎеҷЁпјҢжҜҸдёӘиҜ·жұӮдјҡзӢ¬еҚ дёҖдёӘе·ҘдҪңзәҝзЁӢпјҢеҪ“并еҸ‘ж•°дёҠеҲ°еҮ еҚғж—¶пјҢе°ұеҗҢж—¶жңүеҮ еҚғзҡ„зәҝзЁӢеңЁеӨ„зҗҶиҜ·жұӮдәҶгҖӮиҝҷеҜ№ж“ҚдҪңзі»з»ҹжқҘиҜҙпјҢжҳҜдёӘдёҚе°Ҹзҡ„жҢ‘жҲҳпјҡеӣ дёәзәҝзЁӢеёҰжқҘзҡ„еҶ…еӯҳеҚ з”ЁйқһеёёеӨ§пјҢзәҝзЁӢзҡ„дёҠдёӢж–ҮеҲҮжҚўеёҰжқҘзҡ„ cpu ејҖй”ҖеҫҲеӨ§пјҢиҮӘ然жҖ§иғҪе°ұдёҠдёҚеҺ»пјҢд»ҺиҖҢеҜјиҮҙеңЁй«ҳ并еҸ‘еңәжҷҜдёӢжҖ§иғҪдёӢйҷҚдёҘйҮҚгҖӮ
жҖ»з»“пјҡйҖҡиҝҮејӮжӯҘйқһйҳ»еЎһзҡ„дәӢ件еӨ„зҗҶжңәеҲ¶пјҢNginx е®һзҺ°з”ұиҝӣзЁӢеҫӘзҺҜеӨ„зҗҶеӨҡдёӘеҮҶеӨҮеҘҪзҡ„дәӢ件пјҢд»ҺиҖҢе®һзҺ°й«ҳ并еҸ‘е’ҢиҪ»йҮҸзә§гҖӮ- пјҲ5пјүMaster/Worker з»“жһ„пјҡдёҖдёӘ master иҝӣзЁӢпјҢз”ҹжҲҗдёҖдёӘжҲ–еӨҡдёӘworker иҝӣзЁӢпјҢеҰӮеӣҫпјҡ
Master-Workerи®ҫи®ЎжЁЎејҸдё»иҰҒеҢ…еҗ«дёӨдёӘдё»иҰҒ组件Masterе’ҢWorkпјҢMasterз»ҙжҠӨиҖ…WorkerйҳҹеҲ—пјҢе°ҶиҜ·жұӮдёӢеҸ‘еҲ°еӨҡдёӘWorker并иЎҢжү§иЎҢпјҢWorkerдё»иҰҒиҝӣиЎҢе®һйҷ…йҖ»иҫ‘и®Ўз®—пјҢ并е°Ҷз»“жһңиҝ”еӣһз»ҷMasterгҖӮ
йҮҮз”ЁзӢ¬з«Ӣзҡ„иҝӣзЁӢпјҢеҸҜд»Ҙи®©дә’зӣёд№Ӣй—ҙдёҚдјҡеҪұе“ҚпјҢдёҖдёӘиҝӣзЁӢйҖҖеҮәеҗҺпјҢе…¶д»–иҝӣзЁӢиҝҳеңЁе·ҘдҪңпјҢжңҚеҠЎдёҚдјҡдёӯж–ӯпјҢMasterиҝӣзЁӢеҲҷеҫҲеҝ«йҮҚж–°еҗҜеҠЁж–°зҡ„WorkerиҝӣзЁӢгҖӮеҪ“然пјҢWorkerиҝӣзЁӢзҡ„ејӮеёёйҖҖеҮәпјҢиӮҜе®ҡжҳҜзЁӢеәҸдёӯжңүbugдәҶпјҢејӮеёёйҖҖеҮәпјҢдјҡеҜјиҮҙеҪ“еүҚWorkerдёҠзҡ„жүҖжңүиҜ·жұӮеӨұиҙҘпјҢдёҚиҝҮдёҚдјҡеҪұе“ҚеҲ°жүҖжңүзҡ„иҜ·жұӮпјҢжүҖд»ҘйҷҚдҪҺдәҶйЈҺйҷ©пјӣ- пјҲ6пјүеҶ…еӯҳж¶ҲиҖ—е°ҸпјҡеӨ„зҗҶй«ҳ并еҸ‘зҡ„иҜ·жұӮеҶ…еӯҳж¶ҲиҖ—йқһеёёе°ҸгҖӮеңЁ3дёҮ并еҸ‘иҝһжҺҘдёӢпјҢејҖеҗҜзҡ„10дёӘNginxиҝӣзЁӢжүҚж¶ҲиҖ—150MеҶ…еӯҳпјӣ
- пјҲ7пјүеҶ…зҪ®зҡ„еҒҘеә·жЈҖжҹҘе·ҘдҪңпјҡеҰӮжһңNginxд»ЈзҗҶзҡ„еҗҺз«ҜжҹҗеҸ°WebжңҚеҠЎеҷЁе®•жңәдәҶпјҢдёҚдјҡеҪұе“ҚеүҚз«Ҝзҡ„и®ҝй—®пјӣ
- пјҲ8пјүиҠӮзңҒеёҰе®Ҫпјҡж”ҜжҢҒGZIPеҺӢзј©пјҢеҸҜд»Ҙж·»еҠ еҲ°жөҸи§ҲеҷЁжң¬ең°зј“еӯҳзҡ„HeaderеӨҙпјӣ
- пјҲ9пјүзЁіе®ҡжҖ§й«ҳпјҡз”ЁдәҺеҸҚеҗ‘д»ЈзҗҶпјҢе®•жңәзҡ„жҰӮзҺҮеҫ®д№Һе…¶еҫ®пјӣ
жң¬зҜҮеҚҡж–ҮдёӯжүҖйңҖдҪҝз”Ёзҡ„иҪҜ件еҢ…йғҪе·Із»Ҹжү“еҢ…дәҶпјҢеҸҜд»ҘзӣҙжҺҘдёӢиҪҪNginxиҪҜ件еҢ…
жүҖи°“Nginxе№іж»‘еҚҮзә§е°ұжҳҜеҪ“еүҚжңҚеҠЎеҷЁжӯЈеңЁиҝҗиЎҢNginxжңҚеҠЎпјҢжғіе°ҶеҪ“еүҚиҝҗиЎҢзҡ„NginxжңҚеҠЎзҡ„зүҲжң¬иҝӣиЎҢеҚҮзә§пјҢдё”еңЁжңҚеҠЎдёҚеҒңжӯўзҡ„еүҚжҸҗиҝӣиЎҢеҚҮзә§гҖӮ
е®һзҺ°жҖқи·Ҝпјҡ
- еңЁдёҚеҒңжӯўиҖҒиҝӣзЁӢзҡ„жғ…еҶөдёӢпјҢеҗҜеҠЁж–°иҝӣзЁӢпјӣ
- иҖҒиҝӣзЁӢиҙҹиҙЈеӨ„зҗҶд»Қ然没жңүеӨ„зҗҶе®ҢжҲҗзҡ„иҜ·жұӮпјҢдҪҶдёҚеҶҚжҺҘ收еӨ„зҗҶиҜ·жұӮпјӣ
- ж–°иҝӣзЁӢжҺҘ收新иҜ·жұӮпјӣ
- иҖҒиҝӣзЁӢеӨ„зҗҶе®ҢжүҖжңүиҜ·жұӮпјҢе…ій—ӯжүҖжңүиҝһжҺҘеҗҺпјҢеҒңжӯўпјӣ
е®һзҺ°жӯҘйӘӨпјҡ
[root@localhost ~]# yum -y install pcre-devel openssl-devel //е®үиЈ…nginxжүҖйңҖдҫқиө–
[root@localhost ~]# tar zxf nginx-1.14.0.tar.gz -C /usr/src
[root@localhost ~]# cd /usr/src/nginx-1.14.0/
[root@localhost nginx-1.14.0]# ./configure --prefix=/usr/local/nginx --with-http_ssl_module && make && make install
//зј–иҜ‘е®үиЈ…nginx1.14зүҲжң¬пјҢз”ұдәҺе®һйӘҢзҺҜеўғпјҢй…ҚзҪ®йЎ№иҫғе°‘
[root@localhost ~]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin //еҲӣе»әз¬ҰеҸ·й“ҫжҺҘ
[root@localhost ~]# nginx //еҗҜеҠЁnginxжңҚеҠЎ
[root@localhost ~]# nginx -v //жҹҘзңӢNginxжңҚеҠЎзҡ„зүҲжң¬дҝЎжҒҜ
nginx version: nginx/1.14.0
[root@localhost ~]# tar zxf nginx-1.2.4.tar.gz -C /usr/src
[root@localhost ~]# cd /usr/src/nginx-1.2.4/
[root@localhost nginx-1.2.4]# ./configure --prefix=/usr/local/nginx --with-http_ssl_module && make
//й…ҚзҪ®гҖҒзј–иҜ‘nginx1.2.4зүҲжң¬пјҢжіЁж„ҸдёҚиҰҒиҝӣиЎҢе®үиЈ…пјҢеҸҜд»Ҙж №жҚ®йңҖиҰҒж·»еҠ й…ҚзҪ®йЎ№пјҢдҪҶжҳҜеҺҹжң¬зҡ„й…ҚзҪ®еҝ…йЎ»еӯҳеңЁ
[root@localhost ~]# mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.old
//еӨҮд»Ҫж—§зүҲжң¬зҡ„nginxзҡ„жү§иЎҢзЁӢеәҸ
[root@localhost ~]# cp /usr/src/nginx-1.2.4/objs/nginx /usr/local/nginx/sbin/
//жӣҝжҚўж—§зҡ„Nginxзҡ„жү§иЎҢзЁӢеәҸ
[root@localhost ~]# netstat -anpt | grep 80
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 4655/nginx: master
[root@localhost ~]# kill -USR2 4655 //е»әи®®й’ҲеҜ№nginxзҡ„иҝӣзЁӢеҸ·иҝӣиЎҢж“ҚдҪңпјҢдёҚе»әи®®й’ҲеҜ№nginxзҡ„pidж–Ү件иҝӣиЎҢж“ҚдҪң
//з”ҹжҲҗж–°зҡ„иҝӣзЁӢеҺ»жҺҘ收客жҲ·з«ҜиҜ·жұӮпјҢжү§иЎҢе®ҢжҲҗеҗҺnginxе®үиЈ…зӣ®еҪ•дёӢlogsзӣ®еҪ•дјҡеҮәзҺ°дёҖдёӘnginx.pid.oldж–Ү件пјҢз”ЁжқҘеӯҳж”ҫж—§зүҲзҡ„pidдҝЎжҒҜ
[root@localhost ~]# nginx -s reload //йҮҚж–°еҠ иҪҪж–°зүҲзҡ„nginxй…ҚзҪ®
[root@localhost ~]# kill -HUP 4655 //е№іж»‘зҡ„йҮҚеҗҜж–°зүҲзҡ„nginxиҝӣзЁӢ
[root@localhost ~]# nginx -v //жҹҘзңӢnginxзүҲжң¬дҝЎжҒҜ
nginx version: nginx/1.2.4
[root@localhost ~]# curl -I 127.0.0.1
HTTP/1.1 200 OK
Server: nginx/1.14.0 //еӨҙйғЁдҝЎжҒҜзүҲжң¬иҝҳжңӘжӣҙж”№
Date: Sun, 01 Dec 2019 06:04:10 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Sun, 01 Dec 2019 05:59:29 GMT
Connection: keep-alive
ETag: "5de356c1-264"
Accept-Ranges: bytes
[root@localhost ~]# kill -QUIT 4655 ////е№іж»‘зҡ„е…ій—ӯж—§зүҲзҡ„nginxиҝӣзЁӢ
[root@localhost ~]# nginx -v //жҹҘзңӢnginxзүҲжң¬дҝЎжҒҜ
nginx version: nginx/1.2.4
[root@localhost sbin]# curl -I 127.0.0.1
HTTP/1.1 200 OK
Server: nginx/1.2.4 //жіЁж„ҸзүҲжң¬дҝЎжҒҜпјҢе·Із»ҸжҲҗеҠҹеҸ‘з”ҹж”№еҸҳ
Date: Sat, 30 Nov 2019 14:47:53 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Sat, 30 Nov 2019 14:42:09 GMT
Connection: keep-alive
Accept-Ranges: bytesжіЁж„Ҹпјҡж•ҙдёӘиҝҮзЁӢдёӯпјҢе»әи®®й’ҲеҜ№иҝӣзЁӢеҸ·иҝӣиЎҢе№іж»‘еҚҮзә§гҖҒйҮҚеҗҜгҖҒе…ій—ӯзӯүж“ҚдҪңпјҒ
е…ідәҺnginxдҪҝз”Ёkillе‘Ҫд»Өеёёз”Ёзҡ„еҸӮж•°пјҡ
- QUIT е№іж»‘е…ій—ӯ
- HUP е№іж»‘йҮҚеҗҜпјҢйҮҚж–°еҠ иҪҪй…ҚзҪ®ж–Ү件
- USR1 йҮҚж–°жү“ејҖж—Ҙеҝ—ж–Ү件
- USR2 е№іж»‘еҚҮзә§еҸҜжү§иЎҢзЁӢеәҸ
- WINCH е№іж»‘е…ій—ӯе·ҘдҪңиҝӣзЁӢ
[root@localhost ~]# vim /usr/src/nginx-1.2.4/src/core//nginx.h
вҖҰвҖҰвҖҰвҖҰвҖҰвҖҰ //зңҒз•ҘйғЁеҲҶеҶ…е®№
#define nginx_version 1002004
#define NGINX_VERSION "8.8.8.8" //ж №жҚ®е®һйҷ…жғ…еҶөдҝ®ж”№дёәиҮӘе·ұжғіиҰҒзҡ„дҝЎжҒҜ
#define NGINX_VER "lzj/" NGINX_VERSION //еҗҢдёҠпјҢжіЁж„Ҹдҝ®ж”№е®Ңзҡ„lzj
[root@localhost ~]# vim /usr/src/nginx-1.2.4/src/http/ngx_http_header_filter_module.c
вҖҰвҖҰвҖҰвҖҰвҖҰвҖҰ //зңҒз•ҘйғЁеҲҶеҶ…е®№
static char ngx_http_server_string[] = "Server: lzj" CRLF; //дёҺдёҠдёҖдёӘж–Ү件дёӯдҝ®ж”№зҡ„еҗҚз§°дёҖж ·пјҲlzjпјү
static char ngx_http_server_full_string[] = "Server: " NGINX_VER CRLF;
[root@localhost ~]# vim /usr/src/nginx-1.2.4/src/http/ngx_http_special_response.c
вҖҰвҖҰвҖҰвҖҰвҖҰвҖҰ //зңҒз•ҘйғЁеҲҶеҶ…е®№
static u_char ngx_http_error_tail[] =
"<hr><center>lzj</center>" CRLF //жіЁж„ҸдёҺдёҠдёӨдёӘж–Ү件дёӯдҝ®ж”№зҡ„lzjиҰҒдёҖиҮҙ
"</body>" CRLF
"</html>" CRLF
;
[root@localhost ~]# cd /usr/src/nginx-1.2.4/
[root@localhost nginx-1.2.4]# ./configure --prefix=/usr/local/nginx --with-http_ssl_module && make
[root@localhost ~]# mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
[root@localhost ~]# cp /usr/src/nginx-1.2.4/objs/nginx /usr/local/nginx/sbin/
[root@localhost ~]# nginx -s stop //еҒңжӯўnginxжңҚеҠЎ
[root@localhost ~]# nginx //ејҖеҗҜnginxжңҚеҠЎ
[root@localhost ~]# curl -I 127.0.0.1
HTTP/1.1 200 OK
Server: lzj/8.8.8.8 //жҹҘзңӢзүҲжң¬дҝЎжҒҜ
Date: Sat, 30 Nov 2019 15:06:32 GMT
Content-Type: text/html
Content-Length: 612
Last-Modified: Sat, 30 Nov 2019 14:42:09 GMT
Connection: keep-alive
Accept-Ranges: bytesжіЁж„Ҹпјҡдҝ®ж”№nginxзүҲжң¬дҝЎжҒҜпјҢе°ұйңҖиҰҒйҮҚеҗҜжңҚеҠЎпјҢжүҖд»ҘеҰӮжһңжғіиҰҒдҝ®ж”№еҲҷе°ҪйҮҸеңЁе®үиЈ…д№ӢеүҚе°ұиҝӣиЎҢдҝ®ж”№пјҒ
еңЁnginxзҡ„й…ҚзҪ®ж–Ү件дёӯпјҢжңүдёҖдёӘhttp{}зҡ„ж®өиҗҪпјҢеңЁhttp{}дёӯиҝҳеҢ…еҗ«дәҶserver{}пјҢе…¶дёӯдёҖдёӘserver{}еҲҷд»ЈиЎЁдёҖдёӘиҷҡжӢҹдё»жңәпјҢе®һзҺ°ж–№жі•еҰӮдёӢпјҡ
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
//зј–иҫ‘Nginxзҡ„дё»й…ҚзҪ®ж–Ү件пјҢе®һзҺ°зӣёеҗҢIPпјҢдёҚеҗҢеҹҹеҗҚиҝӣиЎҢи®ҝй—®
вҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰ //зңҒз•ҘйғЁеҲҶеҶ…е®№
server {
listen 80;
server_name www.lzj.com;
location / {
root /lzj;
index index.html index.htm;
}
}
server {
listen 80;
server_name www.zhj.com;
location / {
root /zhj;
index index.html index.htm;
}
}
[root@localhost ~]# mkdir /lzj //иҮӘиЎҢеҲӣе»әеҗ„иҮӘзҡ„йҰ–йЎөж–Ү件
[root@localhost ~]# echo "www.lzj.com" >> /lzj/index.html
[root@localhost ~]# mkdir /zhj
[root@localhost ~]# echo "www.zhj.com" >> /zhj/index.html
[root@localhost ~]# echo "192.168.1.8 www.lzj.com" >> /etc/hosts //еңЁжң¬ең°hostsж–Ү件添еҠ зӣёеә”зҡ„еҹҹеҗҚ
[root@localhost ~]# echo "192.168.1.8 www.zhj.com" >> /etc/hosts
[root@localhost ~]# nginx -t //жЈҖжҹҘnginxй…ҚзҪ®ж–Ү件жңүж— иҜӯжі•й”ҷиҜҜ
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@localhost ~]# nginx -s reload //йҮҚж–°еҠ иҪҪnginxй…ҚзҪ®ж–Ү件
[root@localhost ~]# curl www.lzj.com //йӘҢиҜҒж•Ҳжһң
www.lzj.com
[root@localhost ~]# curl www.zhj.com
www.zhj.comдё»иҰҒд»Ӣз»ҚдёҖдёӢnginxй…ҚзҪ®ж–Ү件server{}ж®өиҗҪдёӯзҡ„locationзҡ„иҜҰз»Ҷй…ҚзҪ®
вҖң=вҖқеҸ·иЎЁзӨәз»қеҜ№еҢ№й…ҚпјҢи®ҝй—®зҪ‘йЎөзҡ„ж №зӣ®еҪ•еҸҜд»ҘпјҢдҪҶжҳҜи®ҝй—®еҗҺйқўж·»еҠ еҸӮж•°е°ұдёҚеҸҜд»ҘдәҶпјҢжҜ”еҰӮпјҡ
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
//зј–иҫ‘Nginxдё»й…ҚзҪ®ж–Ү件
вҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰ //зңҒз•ҘйғЁеҲҶеҶ…е®№
server {
listen 80;
server_name localhost;
location = /test { //еҜ»жүҫзҪ‘йЎөж №зӣ®еҪ•дёӢзҡ„testзӣ®еҪ•дёӯзҡ„еҶ…е®№
root test; //еҜ»жүҫзҡ„и·Ҝеҫ„дёә/usr/lcoal/nginx/html/test/зӣ®еҪ•дёӯзҡ„йҰ–йЎөж–Ү件
index index.html index.htm;
}
[root@localhost ~]# mkdir /usr/local/nginx/html/test
[root@localhost ~]# echo "test" >> /usr/local/nginx/html/test/index.html //еҲӣе»әжөӢиҜ•ж–Ү件
[root@localhost ~]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@localhost ~]# nginx -s reloadе®ўжҲ·з«Ҝи®ҝй—®ж•Ҳжһңпјҡ
rootпјҡе®һйҷ…и®ҝй—®зҡ„ж–Ү件дјҡиў«жӢјжҺҘURLзҡ„и·Ҝеҫ„пјӣ
aliasпјҡе®һйҷ…и®ҝй—®зҡ„ж–Ү件и·Ҝеҫ„дёҚдјҡжӢјжҺҘURLзҡ„и·Ҝеҫ„пјӣ
дҪҝз”Ёrootи·Ҝеҫ„пјҡ
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
location ^~ /www { //^иЎЁзӨәд»Ҙд»Җд№ҲејҖеӨҙпјҢ~иЎЁзӨәдҪҝз”ЁжӯЈеҲҷиЎЁиҫҫејҸ
root html; //rootпјҡе®һйҷ…и®ҝй—®зҡ„ж–Ү件и·Ҝеҫ„дјҡжӢјжҺҘURLзҡ„и·Ҝеҫ„пјҢиҝҷйҮҢзҡ„htmlжҳҜзӣёеҜ№и·Ҝеҫ„
index index.html index.htm; //йӮЈд№Ҳи®ҝй—®зҡ„и·Ҝеҫ„е°ұжҳҜ/usr/lcoal/nginx/html/www
}
[root@localhost ~]# mkdir /usr/local/nginx/html/www
[root@localhost ~]# echo "www" >> /usr/local/nginx/html/www/index.html
//еҲӣе»әжөӢиҜ•ж–Ү件
[root@localhost ~]# nginx -s reload //йҮҚж–°еҠ иҪҪnginxзҡ„й…ҚзҪ®ж–Ү件и®ҝй—®ж•ҲжһңеҰӮдёӢпјҡ
дҪҝз”Ёaliasи·Ҝеҫ„пјҡ
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
location ^~ /www {
alias html; //aliasпјҡе®һйҷ…и®ҝй—®зҡ„и·Ҝеҫ„дёҚдјҡжӢјжҺҘURLзҡ„и·Ҝеҫ„
index index.html index.htm;
}
[root@localhost ~]# nginx -s reload //йҮҚж–°еҠ иҪҪnginxзҡ„й…ҚзҪ®ж–Ү件и®ҝй—®ж•ҲжһңеҰӮдёӢпјҡ
е®һдҫӢдёҖпјҡ
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
............... //зңҒз•ҘйғЁеҲҶеҶ…е®№
location ~* \.(gif|jpg|jpeg|png|css|js|ico)$ {
root /www; //еҪ“з”ЁжҲ·и®ҝй—®зҡ„жҳҜgifгҖҒjpgзӯүж–Ү件时пјҢеҺ»/wwwзӣ®еҪ•дёӢеҜ»жүҫ
index index.html index.htm;
}
location / {
root html;
index index.html index.htm;
}
[root@localhost ~]# ls /www
a.jpg
[root@localhost ~]# nginx -s reload //йҮҚж–°еҠ иҪҪй…ҚзҪ®ж–Ү件客жҲ·з«Ҝи®ҝй—®пјҡ

е®һдҫӢдәҢпјҡ
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
............... //зңҒз•ҘйғЁеҲҶеҶ…е®№
location ~* .(gif|jpg|jpeg|png|css|js|ico)$ {
rewrite .(gif|jpg) /error.png; //еҪ“е®ўжҲ·з«Ҝи®ҝй—®зҡ„жҳҜjpgзӯүз»“е°ҫзҡ„ж–Ү件时пјҢиҮӘеҠЁи·іиҪ¬еҲ°error.png
} //error.pngзҡ„еӯҳеңЁдҪҚзҪ®е°ұжҳҜзҪ‘йЎөж №зӣ®еҪ•пјҢеӣ дёәжҳҜвҖң/error.pngвҖқ
[root@localhost ~]# ls /usr/local/nginx/html/
50x.html error.png index.html
[root@localhost ~]# nginx -s reloadе®ўжҲ·з«Ҝи®ҝй—®жөӢиҜ•пјҡ

[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
............... //зңҒз•ҘйғЁеҲҶеҶ…е®№
if ($request_method = BDQN) {
return 666; //еҪ“е®ўжҲ·з«Ҝи®ҝй—®BDQNзҡ„ж–№ејҸи®ҝй—®ж—¶пјҢиҝ”еӣһзҠ¶жҖҒз Ғдёә666
}
[root@localhost ~]# nginx -s reload //йҮҚж–°еҠ иҪҪй…ҚзҪ®ж–Ү件и®ҝй—®ж•ҲжһңеҰӮдёӢпјҡ
curlе‘Ҫд»Өеёёз”ЁеҸӮж•°пјҡ
- -XпјҡиҜ·жұӮзҡ„ж–№ејҸпјӣ
- -Iпјҡиҝ”еӣһжңҚеҠЎеҷЁе“Қеә”еӨҙйғЁжҠҘж–Ү
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
............... //зңҒз•ҘйғЁеҲҶеҶ…е®№
if ($host != 'www.test.com') {
rewrite ^/(.*)$ https://www.baidu.com/$1;
} //еҪ“е®ўжҲ·з«ҜдёҚжҳҜйҖҡиҝҮwww.test.com ж–№ејҸи®ҝй—®е°ұдјҡи·іиҪ¬еҲ°зҷҫеәҰзҡ„йЎөйқў
[root@localhost ~]# nginx -s reload //йҮҚж–°еҠ иҪҪй…ҚзҪ®ж–Ү件и®ҝй—®ж•ҲжһңеҰӮдёӢпјҡ
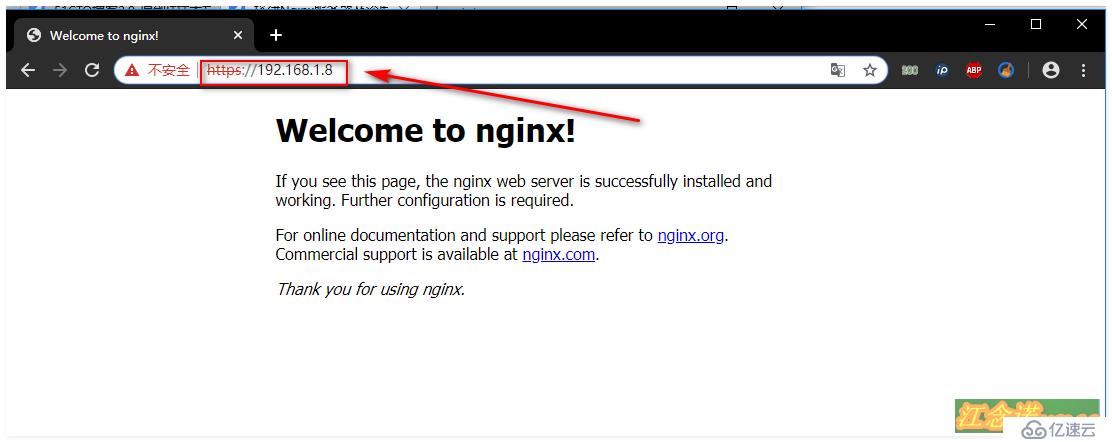
жҲ‘们йғҪзҹҘйҒ“httpжҳҜ80з«ҜеҸЈпјҢhttpsжҳҜ443з«ҜеҸЈпјҢз”ұдәҺhttpsжӣҙеҠ е®үе…ЁпјҢжүҖд»ҘзҺ°еңЁеӨ§еӨҡж•°webжңҚеҠЎйғҪжҳҜйҖҡиҝҮhttpsж–№ејҸиҝӣиЎҢи®ҝй—®зҡ„пјҢжҺҘдёӢжқҘпјҢе°ұй…ҚзҪ®дёҖдёӢhttpsи®ҝй—®nginxжңҚеҠЎеҷЁгҖӮ
з”ұдәҺдә’иҒ”зҪ‘и®ӨиҜҒзҡ„CAиҜҒд№ҰйңҖиҰҒд»ҳиҙ№иҙӯд№°пјҢе®һйӘҢзҺҜеўғжүҖд»ҘиҝҷйҮҢе°ұиҮӘе·ұеҒҡдёҖдёӘпјҢжІЎжңүз»ҸиҝҮдә’иҒ”зҪ‘и®ӨиҜҒзҡ„CAиҜҒд№ҰгҖӮж–№жі•еҰӮдёӢпјҡ
[root@localhost ~]# mkdir /usr/local/nginx/ca //еҲӣе»әдёҖдёӘзӣ®еҪ•з”ЁдәҺеӯҳж”ҫcaиҜҒд№ҰгҖҒз§ҳй’Ҙ
[root@localhost ~]# cd /usr/local/nginx/ca/
[root@localhost ca]# openssl genrsa -out ca.key 4096 //з”ҹжҲҗз§ҳй’Ҙж–Ү件
Generating RSA private key, 4096 bit long modulus
..............................++
.....................................................................................................++
e is 65537 (0x10001)
[root@localhost ca]# openssl req -new -x509 -days 7304 -key ca.key -out ca.crt
//йҖҡиҝҮеҜҶй’Ҙз”ҹжҲҗиҜҒд№Ұж–Ү件пјҢд»ҘдёӢеҶ…е®№йҡҸж„ҸеЎ«еҶҷ
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [XX]:zh
State or Province Name (full name) []:beijing
Locality Name (eg, city) [Default City]:beijing
Organization Name (eg, company) [Default Company Ltd]:beijing
Organizational Unit Name (eg, section) []:beijing
Common Name (eg, your name or your server's hostname) []:beijing
Email Address []:beijing
[root@localhost ca]# ls //зЎ®и®Өзӣ®еҪ•дёӢжңүиҝҷдёӨдёӘж–Ү件
ca.crt ca.key
[root@localhost ca]# vim /usr/local/nginx/conf/nginx.conf
............... //зңҒз•ҘйғЁеҲҶеҶ…е®№
server {
listen 443 ssl; //дҪҝз”ЁsslеҠ еҜҶ
server_name localhost;
ssl on; //еҗҜз”Ёssl
ssl_certificate /usr/local/nginx/ca/ca.crt; //иҜҒд№Ұеӯҳж”ҫи·Ҝеҫ„
ssl_certificate_key /usr/local/nginx/ca/ca.key; //з§ҳй’Ҙеӯҳж”ҫи·Ҝеҫ„
ssl_session_timeout 5m; //sessionдјҡиҜқи¶…ж—¶ж—¶й—ҙ
ssl_protocols SSLv2 SSLv3 TLSv1;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}
//й…ҚзҪ®ж–Ү件жң«е°ҫеӯҳж”ҫпјҢеҗҜз”ЁеҚіеҸҜпјҒ
[root@localhost ~]# nginx -s reload //йҮҚиҪҪnginxй…ҚзҪ®ж–Ү件и®ҝй—®ж•Ҳжһңпјҡ
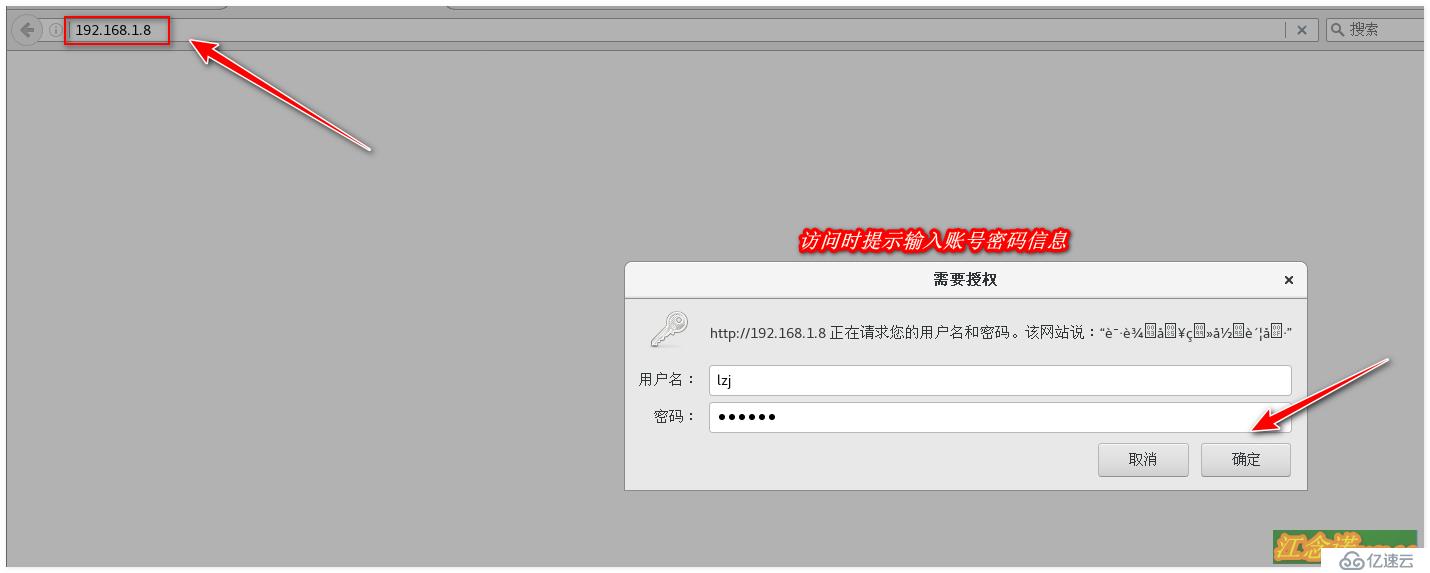
жңүдәӣж—¶еҖҷпјҢжҲ‘们webжңҚеҠЎзҡ„дёҖдәӣйЎөйқўпјҢдёҚж–№дҫҝеҜ№жүҖжңүдәәејҖж”ҫпјҢиҝҷдәӢпјҢеҸҜд»ҘејҖеҗҜиҜҘзҪ‘йЎөзҡ„и®ҝй—®и®ӨиҜҒпјҢејҖеҗҜеҗҺпјҢе°ұйңҖиҰҒдҪҝз”Ёз”ЁжҲ·еҗҚеҜҶз ҒиҝӣиЎҢзҷ»еҪ•пјҢжүҚеҸҜзңӢеҲ°зӣёеә”зҡ„йЎөйқўгҖӮ
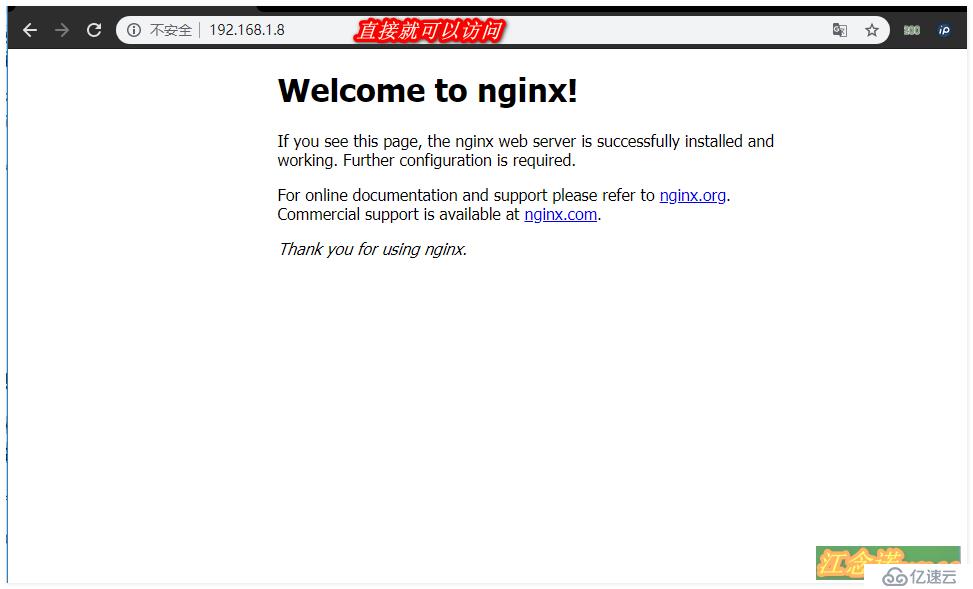
еҰӮжһңдёҚејҖеҗҜи®ӨиҜҒж–№ејҸзҡ„иҜқпјҢз”ЁжҲ·е°ұеҸҜд»ҘзӣҙжҺҘи®ҝй—®зҪ‘з«ҷеҶ…е®№пјҢеҰӮдёӢпјҡ
ејҖеҗҜи®ӨиҜҒпјҢж–№жі•еҰӮдёӢпјҡ
[root@localhost ~]# yum -y install httpd-tools //е®үиЈ…htpasswordе·Ҙе…·
[root@localhost ~]# htpasswd -c /usr/local/nginx/.passwd lzj
New password:
Re-type new password:
Adding password for user lzj
//з”ЁжҲ·и®ӨиҜҒдҝЎжҒҜеӯҳж”ҫи·Ҝеҫ„жҳҜ/usr/local/nginx/.passwd
//иӢҘиҰҒеҗ‘.passwdдёӯж·»еҠ 第дәҢдёӘз”ЁжҲ·пјҢйңҖиҰҒзңҒз•ҘвҖң-cвҖқйҖүйЎ№пјҢеҗҰеҲҷдјҡиҰҶзӣ–д№ӢеүҚзҡ„жүҖжңүз”ЁжҲ·гҖӮ
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
............... //зңҒз•ҘйғЁеҲҶеҶ…е®№
location / {
root html;
index index.html index.htm;
auth_basic "иҜ·иҫ“е…Ҙзҷ»еҪ•иҙҰеҸ·"; //ж·»еҠ жҸҗзӨәиҜӯеҸҘ
auth_basic_user_file /usr/local/nginx/.passwd; //и®ӨиҜҒдҝЎжҒҜеӯҳж”ҫи·Ҝеҫ„
}
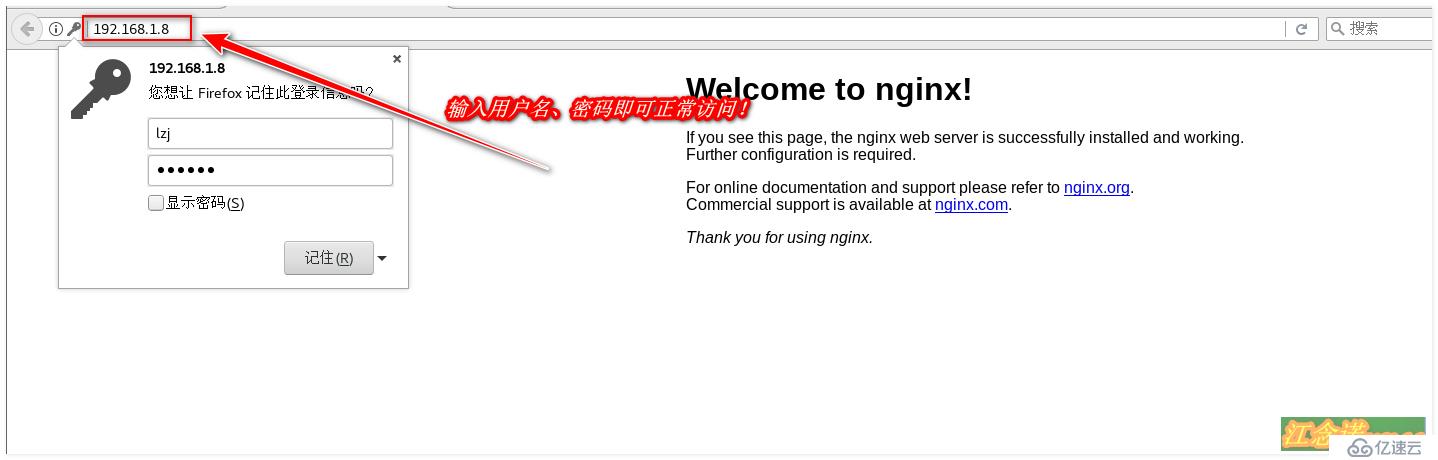
[root@localhost ~]# nginx -s reload //йҮҚиҪҪnginxй…ҚзҪ®ж–Ү件и®ҝй—®жөӢиҜ•пјҡ

вҖ”вҖ”вҖ”вҖ”вҖ”вҖ”вҖ”вҖ” жң¬ж–ҮиҮіжӯӨз»“жқҹпјҢж„ҹи°ўйҳ…иҜ» вҖ”вҖ”вҖ”вҖ”вҖ”вҖ”вҖ”вҖ”
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ